
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Browser Options
The browser options refer to the features and capabilities shared by all browsers. It helps to modify the settings and capabilities of the browser while running an automated test on any browser. Selenium Webdriver begins with a fresh browser profile without any predefined settings on cookies, history, and so on by default.
Adding Extensions to Browser
Let us take an example, where we would launch the Chrome browser with a Selenium IDE extension using the ChromeOptions class. Every Chrome extension should have a .crx file. Here, we would obtain the .crx file for Selenium IDE Chrome extension and store it within the Resources folder in project.

Example
package org.example;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.io.File;
import java.util.concurrent.TimeUnit;
public class ChromeOptns {
public static void main(String[] args) throws InterruptedException {
// object of ChromeOptions class
ChromeOptions opt = new ChromeOptions();
// adding .crx extension
opt.addExtensions(new File("./Resources/SeleniumIDE.crx"));
// Initiate the Chrome Webdriver
WebDriver driver = new ChromeDriver(opt);
// adding implicit wait of 10 secs
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Opening the webpage with Selenium IDE extension
driver.get("https://www.tutorialspoint.com/selenium/practice/register.php");
}
}
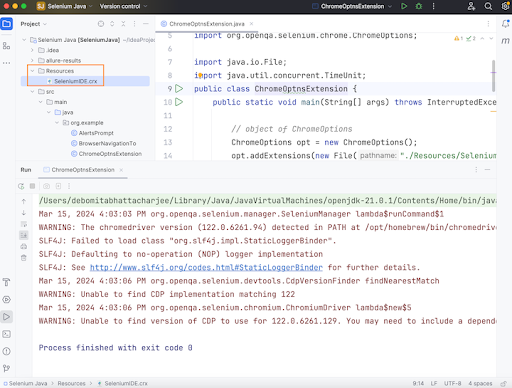
Output
Process finished with exit code 0
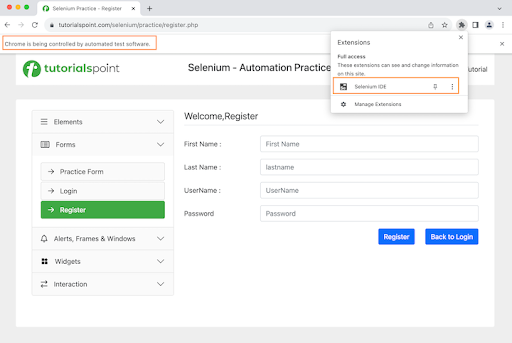
Here, we observed that the Chrome browser got launched with the Selenium IDE extension along with the information bar Chrome is being controlled by automated test software.

Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Open Browser in Headless Mode
In this example, we would launch an application in the headless browser using the EdgeOptions class.
package org.example;
import org.openqa.selenium.*;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.edge.EdgeOptions;
import java.io.File;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class EdgeHeadless {
public static void main(String[] args) throws InterruptedException {
// object of EdgeOptions
FirefoxOptions opt = new EdgeOptions();
// browser in headless mode
opt.addArguments("--headless=new");
// Initiate the Webdriver
WebDriver driver = new EdgeDriver(opt);
// adding implicit wait of 10 secs
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Opening the webpage with headless mode
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// getting page title
System.out.println("Getting the page title: " + driver.getTitle());
// Quit browser
driver.quit();
}
}
It will show the following output −
Getting the page title: Selenium Practice - Student Registration Form
In the above example, we observed that the Edge browser was launched in a headless mode. We had also obtained the browser title with the message in the console - Getting the page title: Selenium Practice - Student Registration Form.
Create Profiles in Browser
Let us take another example, where we would have the Firefox profiles on the browser using the FirefoxOptions class.
package org.example;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.openqa.selenium.firefox.ProfilesIni;
import java.util.concurrent.TimeUnit;
public class FirefoxProfile {
public static void main(String[] args) throws InterruptedException {
// object of FirefoxOptions class
FirefoxOptions opt = new FirefoxOptions();
// object of ProfilesIni
ProfilesIni prof = new ProfilesIni();
// get profile
FirefoxProfile p = prof.getProfile("<profileName>");
opt.setProfile(p);
// Initiate the Webdriver
WebDriver driver = new FirefoxDriver(opt);
// adding implicit wait of 20 secs
driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// obtain page title
System.out.println("Obtain the page title: " + driver.getTitle());
// Quit browser
driver.quit();
}
}
It will show the following output −
Obtain the page title: Selenium Practice - Student Registration Form
Here, the Firefox browser opened with a created profile. We had also retrieved the browser title with the message in the console - Obtain the page title: Selenium Practice - Student Registration Form.
Handle SSL Certificate Errors in Edge
To overcome SSL certificates error in Edge browser, we would utilize the EdgeOptions and the DesiredCapabilities class.
package org.example;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.EdgeDriver;
import org.openqa.selenium.firefox.EdgeOptions;
import org.openqa.selenium.remote.CapabilityType;
import org.openqa.selenium.remote.DesiredCapabilities;
import java.util.concurrent.TimeUnit;
public class SSLEdge {
public static void main(String[] args) throws InterruptedException {
// object of Desired Capabilities class
DesiredCapabilities dc = new DesiredCapabilities();
dc.setCapability(CapabilityType.ACCEPT_INSECURE_CERTS, true);
// object Edge Options class
EdgeOptionsOptions opt = new EdgeOptions();
opt.merge(dc);
// Initiate the Webdriver along with options
WebDriver driver = new EdgeDriver(opt);
// adding implicit wait of 5 secs
driver.manage().timeouts().implicitlyWait(55, TimeUnit.SECONDS);
// launch application with SSL certificate error
driver.get("https://expired.badssl.com");
// get browser title
System.out.println("Get Browser title in Edge: " + driver.getTitle());
// quit the browser
driver.quit();
}
}
It will show the following output −
Get Browser title in Edge: Privacy error
Here, we got rid of the SSL certificate error in Edge and launched the application. Then got the browser title with the message in the console - Browser title in Edge: Privacy error.
Page Loading Strategy
There are multiple page loading strategies available in the browser, they are NORMAL (default page load setting in browser), EAGER, and NONE.
package org.example;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class ChromePageLoadNormal {
public static void main(String[] args) throws InterruptedException {
// object of ChromeOptions
ChromeOptions opt = new ChromeOptions();
// setting pageloadStrategy to normal
opt.setPageLoadStrategy(PageLoadStrategy.NORMAL);
// Initiate the Webdriver
WebDriver driver = new ChromeDriver(opt);
// Opening the webpage
driver.get("https://www.tutorialspoint.com/selenium/practice/register.php");
// quit browser
driver.quit();
}
}
It will show the following output −
Process finished with exit code 0
In the above example, we had set the browser option set such that page load strategy is set to NORMAL. In case, we need to set the page load strategy is set to EAGER, we have to make the below code change −
// object of ChromeOptions ChromeOptions opt = new ChromeOptions(); // setting pageloadStrategy to EAGER opt.setPageLoadStrategy(PageLoadStrategy.EAGER); // Initiate the Webdriver WebDriver driver = new ChromeDriver(opt);
In case, we need to set the page load strategy is set to NONE, we have to make the below code change −
// object of ChromeOptions ChromeOptions opt = new ChromeOptions(); // setting pageloadStrategy to NONE opt.setPageLoadStrategy(PageLoadStrategy.NONE); // Initiate the Webdriver WebDriver driver = new ChromeDriver(opt);
Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Browser Options. Weve walked through examples of how to add profiles and extensions to browsers, how to launch the browser in headless mode, how to handle SSL certificates errors, and page loading strategies with browser options along with Selenium Webdriver. This equips you with in-depth knowledge of the browser options in Selenium Webdriver. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.