
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Dropdown Box
Selenium Webdriver can be used to work on dropdown boxes on a web page with the help of the Select class. There can be two varieties of dropdown on a web page - single select (selection of one option) and multiple select (selection more than one option). In HTML terminology, every dropdown is identified by the tagname called select. Also, each of its options are identified with the tagname called the option. Moreover, for a multiselect drop down, there is an attribute known as multiple, along with the select tagname.
Identify Dropdown in HTML
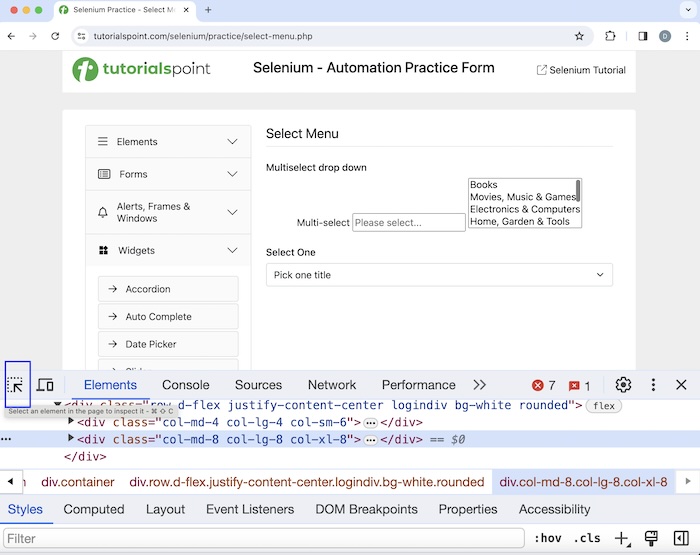
Right click on the web page in a browser, say Chrome, and click on the Inspect button. Then, all HTML code for the page would be visible. For investigating a single select dropdown on a web page, click on the left upward arrow at top of the HTML code as highlighted in the image below.

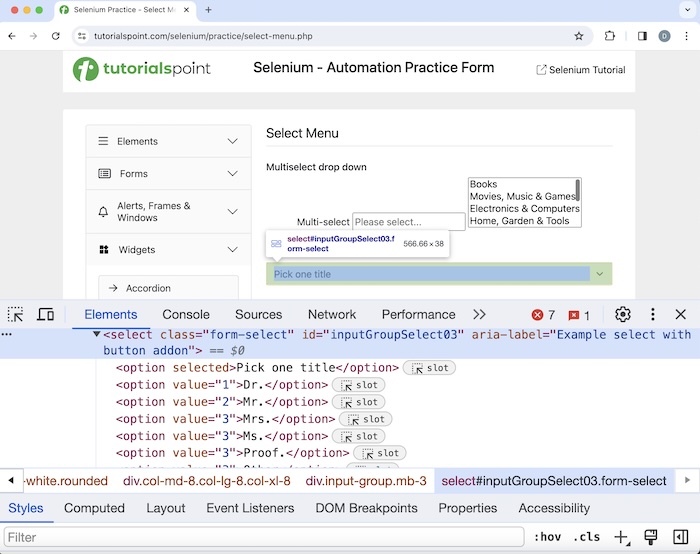
Once, we had clicked and pointed the arrow to the dropdown beside the text Select One, its HTML code was visible, reflecting the select tagname(enclosed in <>), and its options within the option tagname.

Here, the option Pick one title has the attribute selected, reflecting the fact that it is selected by default.
Basic Select Class Methods in Selenium Webdriver
There are multiple Select class methods in Selenium Webdriver. They are listed below −
getOptions()
Returns the list of all options in the dropdown.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath"))
Select s = new Select(e);
List<WebElement> l = s.getOptions();
getFirstSelectedOption()
Returns the selected option in the dropdown. If there are multi options selected, only the first item shall be returned.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
l = s. getFirstSelectedOption();
isMultiple()
Returns a boolean value, yields a true value if the dropdown allows selection of multiple items.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
boolean l = s.isMultiple();
selectByIndex()
The index of the option to be selected by the dropdown is passed as a parameter. The index starts from 0.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
s.selectByIndex(0);
selectByValue()
The value attribute of the option to be selected by the dropdown is passed as a parameter. The options in the dropdown should have the value attribute so that this method can be used.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
s.selectByValue("option 1");
selectByVisibleText()
The visible text of the option to be selected by the dropdown is passed as a parameter.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
s.selectByVisibleText("Selenium");
deselectByVisibleText()
The visible text of the option to be deselected by the dropdown is passed as a parameter. It is only applicable to multi-select dropdowns.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
s.deselectByVisibleText("Selenium");
deselectByValue()
The value attribute of the option to be deselected by the dropdown is passed as a parameter. The options in the dropdown should have the value attribute so that this method can be used. It is only applicable to multi-select dropdowns.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
s.deselectByValue("option 1");
deselectByIndex()
The index of the option to be deselected by the dropdown is passed as a parameter. The index starts from 0. It is only applicable to multi-select dropdowns.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
s.deselectByIndex(0);
deselectAll()
Unselects all selected options from the dropdown.
Syntax
WebDriver driver = new ChromeDriver();
WebElement e = driver.findElement(By.xpath("value of xpath")
Select s = new Select(e);
s.deselectAll();
getAllSelectedOptions()
Returns all the selected options in the dropdown. If there are multi options selected, 0 or list of multiple selected options shall be returned. For a single select dropdown, the list of the 1 selected option shall be returned. If a dropdown list has an attribute disabled for an option, that option would not be selected.
Example 1
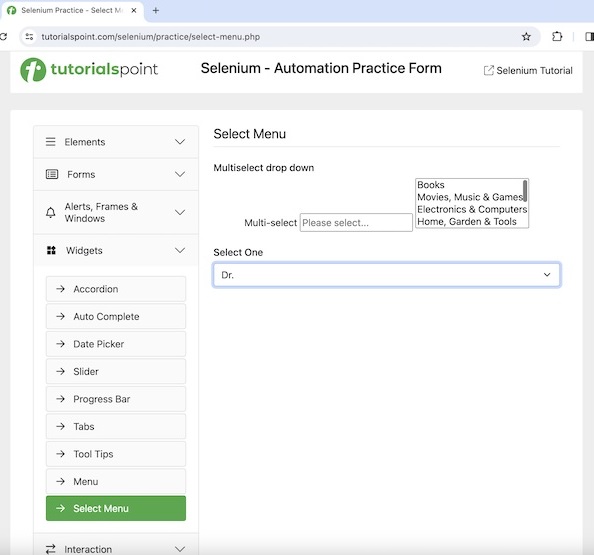
Let us take an example of the below page, where we would access the dropdown below the text Select One, select the value Dr.

Code Implementation
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class DropdownSingle {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will get dropdown
driver.get("https://www.tutorialspoint.com/selenium/practice/select-menu.php");
// identify dropdown then select its options by value
WebElement dropdown = driver.findElement(By.xpath("//*[@id='inputGroupSelect03']"));
Select select = new Select(dropdown);
// get option selected by default
WebElement o = select.getFirstSelectedOption();
System.out.println("Option selected by default: " + o.getText());
// select an option by value
select.selectByValue("1");
// get selected option
List<WebElement> selectedOptions = select.getAllSelectedOptions();
for (WebElement opt : selectedOptions){
System.out.println("Selected Option is: " + opt.getText());
}
// get all options of dropdown
List<WebElement> options =select.getOptions();
for (WebElement opt : options){
System.out.println("Options are: " + opt.getText());
}
// check if multiselect dropdown
Boolean b = select.isMultiple();
System.out.println("Boolean value for checking is: "+ b);
// quitting browser
driver.quit();
}
}
Output
Option selected by default: Pick one title Selected Option is: Dr. Options are: Pick one title Options are: Dr. Options are: Mr. Options are: Mrs. Options are: Ms. Options are: Proof. Options are: Other Boolean value for checking is: false Process finished with exit code 0
In the above example, we had obtained the selected option in the dropdown with the message in the console - Selected Option is: Dr. Then obtain all the options of the dropdown with the message in the console - Options are: Pick one title, Options are: Dr., Options are: Africa, Options are: Mr., Options are: Mrs., Options are: Ms, Options are: Proof., and Options are: Other.
We had also validated that the dropdown did not have multiple selection options with the message in the console - Boolean value for checking is: false. We had also retrieved the option selected by default in the dropdown with the message in the console - Option selected by default: Pick one title.
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Example 2
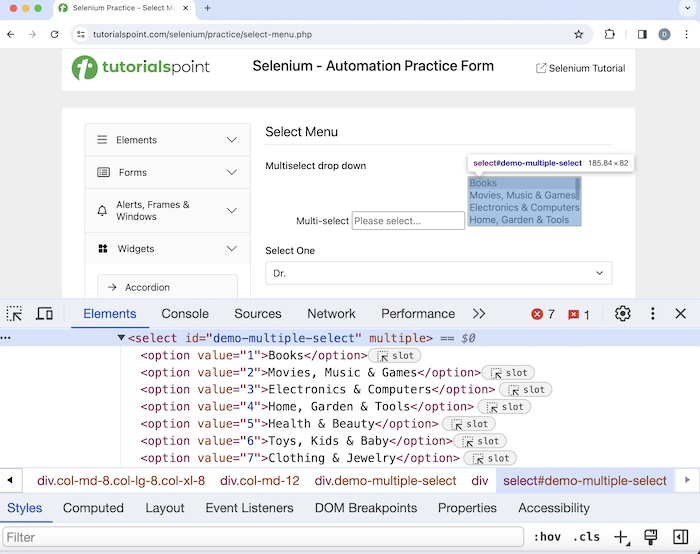
Let us take another example of the below page, where we would access the multi-select dropdown beside the text Multi Select drop down, select the values Books and Toys, Kids & Baby.

Code Implementation
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class DropdownMultiple {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will get dropdown
driver.get("https://www.tutorialspoint.com/selenium/practice/select-menu.php");
// identify multiple dropdown
WebElement dropdown = driver.findElement(By.xpath("//*[@id='demo-multiple-select']"));
// object of Select class
Select select = new Select(dropdown);
// gets options of dropdown in list
List<WebElement> options = select.getOptions();
for (WebElement opt : options){
System.out.println("Options are: " + opt.getText());
}
// return true if multi-select dropdown
Boolean b = select.isMultiple();
System.out.println("Boolean value for multiple dropdown: "+ b);
// select item by index
select.selectByIndex(5);
// select item by visible text
select.selectByVisibleText("Books");
// get all selected options of dropdown in list
List<WebElement> selectedOptions = select.getAllSelectedOptions();
for (WebElement opt : selectedOptions){
System.out.println("Selected Options are: " + opt.getText());
}
// get first selected option in dropdown
WebElement f = select.getFirstSelectedOption();
System.out.println("First selected option is: "+ f.getText());
// deselect option by index
select.deselectByIndex(5);
// get first selected option in dropdown after deselecting
WebElement e = select.getFirstSelectedOption();
System.out.println("Second selected option is: "+ e.getText());
// deselect all selected items
select.deselectAll();
// get all selected options of dropdown after deselected
List<WebElement> delectedOptions = select.getAllSelectedOptions();
System.out.println("No. options selected: " + delectedOptions.size());
// Closing browser
driver.quit();
}
}
Output
Options are: Books Options are: Movies, Music & Games Options are: Electronics & Computers Options are: Home, Garden & Tools Options are: Health & Beauty Options are: Toys, Kids & Baby Options are: Clothing & Jewelry Options are: Sports & Outdoors Boolean value for multiple dropdown: true Selected Options are: Books Selected Options are: Toys, Kids & Baby First selected option is: Books Second selected option is: Books No. options selected: 0 Process finished with exit code 0
In the above example, we had obtained all the options of the dropdown with the message in the console - Options are: Books, Options are: Movies, Music & Games, Options are: Home, Garden & Tools, Options are: Health & Beauty, Options are: Toys, Kids & Baby, Options are: Clothing & Jewelry, Options are: Sports & Outdoors. We had also validated that the dropdown had multiple selection options with the message in the console - Boolean value for checking is: true.
We had retrieved the selected options in the dropdown with the message in the console - Selected Options are: Books, Selected Options are: Toys, Kids & Baby. We had also obtained the first selected option with the message in the console - First selected option is: Books.
After deselecting the first selected option Books, then we had received the second selected option with the message in the console - Second selected option is: Books. Finally, we deselected all the selected options in the dropdown, and hence obtained the message in the console - No. options selected: 0.
Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Dropdown Box. Weve started with describing identify Dropdown in HTML, basic Select class methods in Selenium Webdriver, and examples to illustrate how to use them in Selenium Webdriver. This equips you with in-depth knowledge of the Selenium Webdriver Dropdown Box. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.