
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Page Object Model
The test cases developed using Selenium Webdriver can be improved by adopting design patterns in the automated tests. Page Object Model (also known as POM) is one most commonly used design pattern which can be used to create automated tests with Selenium Webdriver.
What is a Page Object Model?
Page Object Model is a design pattern which is adopted in Selenium test case development for segregation of the web elements and test cases in different class files. A page object is similar to an object oriented class which is similar to an interface of the application under test.
The actual test cases make use of the methods of the object classes to interact with the web application. After a test case has been developed, in future if any property of the web elements get changed, then necessary changes would only need to be made at the page object level and not at the test case level.
Likewise, if a new web element has been added to a web page in application, that should be first added to the one and only dedicated place where all the objects are declared at the page level.
While designing test cases based on Page Object Model, each page in the application is considered as a separate class file. Within that independent class file, all the web elements specific to that page, will be available.
Verifications and Assertions for a test case are maintained in the particular test class file and not on the page object class file. Thus there is no interdependence between any class files.
Benefits of Using Page Object Model
The benefits of using a Page Object Model are listed below −
- There is a proper distinction among code written for test cases, features specific to a page, locators for the web elements, and so on.
- Page Object Model provides something similar to an object repository, where all the web elements and the actions to be performed on them are stored at a particular place, rather than being declared in multiple places within the test cases.
- In case, a change in property of a web element is seen, modifications specific to that element need to be made only at a single place, rather than multiple places. Thus it is easy for maintenance purposes.
- As separate and independent class files are maintained, the test code developed for a page, can be reused for another test case. Hence saving a lot of resources.
- As separate and independent class files are developed as per the web pages on the application, it makes the code very readable and clean by just going through the class files.
- Every distinctive web element is declared only once.
Example
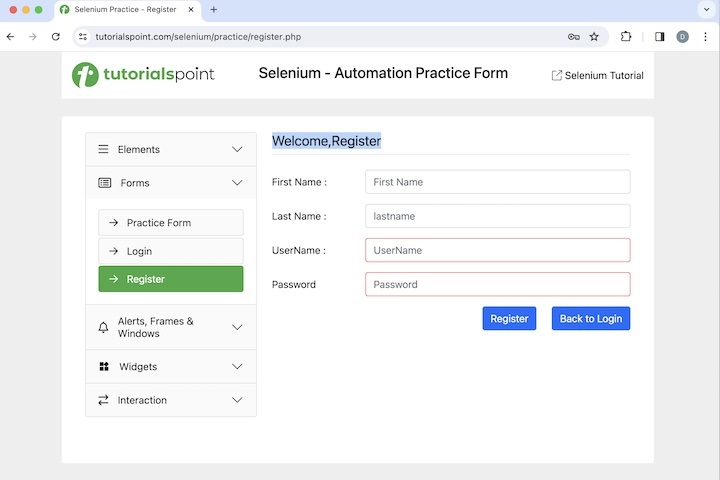
Click on the New User button on the Welcome Page.

After clicking New User, we would navigating to the Registration page, with text Welcome, Register.

Here, we would have the page classes - WelcomePage.java and RegisterPage.java which would contain web elements on these two pages and actions on those elements. We would also have the test class - WelcomePageTest.java which would be the actual test case, and also assertions related to the test case. All the test classes reside within the same POM package.

Code Implementation on page class WelcomePage.java.
package POM;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
public class WelcomePage {
WebDriver driver;
By text = By.xpath("//*[@id='signInForm']/h1");
By btn = By.xpath("//*[@id='signInForm']/div[3]/a");
public WelcomePage(WebDriver driver) {
this.driver=driver;
}
public String verifyPageHeading() {
String getHeadtext = driver.findElement(text).getText();
return getHeadtext;
}
public void clickOnNewUser() {
driver.findElement(btn).click();
}
}
Code Implementation - RegisterPage.java.
package POM;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
public class RegisterPage {
WebDriver driver;
By text = By.xpath("//*[@id='signupForm']/h1");
public RegisterPage(WebDriver driver) {
this.driver=driver;
}
public String verifyPageHeading() {
String getHeadtext = driver.findElement(text).getText();
return getHeadtext;
}
}
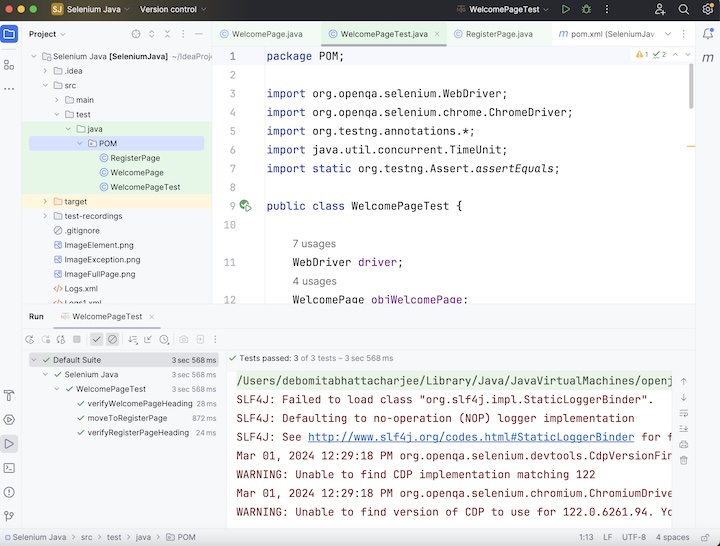
Code Implementation - WelcomePageTest.java.
package POM;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.*;
import java.util.concurrent.TimeUnit;
import static org.testng.Assert.assertEquals;
public class WelcomePageTest {
WebDriver driver;
WelcomePage objWelcomePage;
RegisterPage objRegisterPage;
@BeforeTest
public void setup() {
// Initiate the Webdriver
driver = new ChromeDriver();
// adding implicit wait of 12 secs
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://www.tutorialspoint.com/selenium/practice/login.php");
}
@Test(priority = 1)
public void verifyWelcomePageHeading() {
// object of WelcomePage page class
objWelcomePage = new WelcomePage(driver);
String text = objWelcomePage.verifyPageHeading();
System.out.println("Page heading in Welcome Page: " + text);
// assertions to test case
assertEquals("Welcome, Login In", text);
}
@Test(priority = 2)
public void moveToRegisterPage() {
objWelcomePage = new WelcomePage(driver);
objWelcomePage.clickOnNewUser();
}
@Test(priority = 3)
public void verifyRegisterPageHeading() {
// object of RegisterPage page class
objRegisterPage = new RegisterPage(driver);
String text = objRegisterPage.verifyPageHeading();
System.out.println("Page heading in Register Page: " + text);
// assertions to test case
assertEquals("Welcome,Register", text);
}
@AfterTest
public void teardown() {
// quitting browser
driver.quit();
}
}
Dependencies in pom.xml.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SeleniumJava</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>16</maven.compiler.source>
<maven.compiler.target>16</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.11.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.9.0</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>
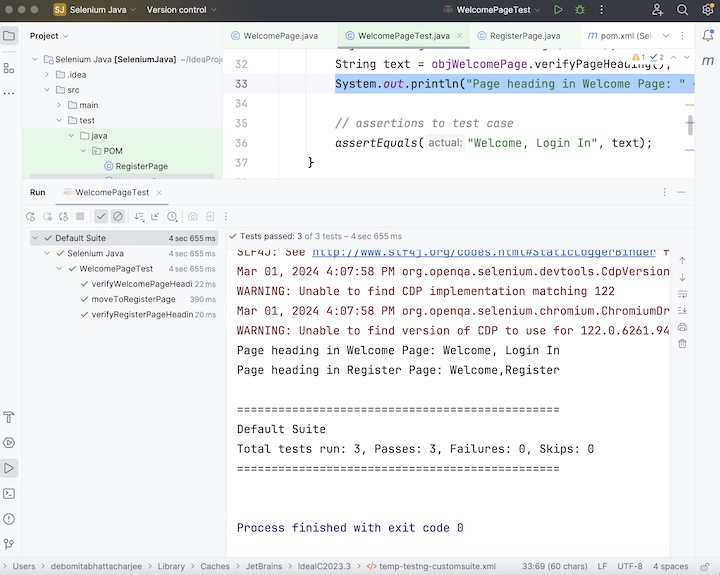
Output
Page heading in Welcome Page: Welcome, Login In Page heading in Register Page: Welcome,Register =============================================== Default Suite Total tests run: 3, Passes: 3, Failures: 0, Skips: 0 =============================================== Process finished with exit code 0

Here, we had first identified the elements on Welcome and Register pages and performed actions on those web elements inside the page classes - WelcomePage.java and RegisterPage.java.
Inside the test class WelcomePageTest.java, we had created objects of the page classes to have the complete flow of the test case with assertions.
We had used the TestNG test framework to implement the Page Object Model and retrieved the page headers with the message in the console - Page heading in Welcome Page: Welcome, Login In and Page heading in Register Page: Welcome,Register.
The output in the console shows Total tests run: 3, since there are three methods having the @Test annotations - verifyWelcomePageHeading(), moveToRegisterPage(), and verifyRegisterPageHeading().
Finally, the message Passes: 3, and Process finished with exit code 0 was received, signifying successful execution of the code.
Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Page Object Model. Weve started with describing a Page Object Model and walked through the benefits of a Page Object Model, and an example illustrating how to use it along with Selenium. This equips you with in-depth knowledge of the Page Object Model. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.