
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium IDE - Verification Points
Selenium IDE allows adding multiple verification points within the test case to check if the application is working as expected. Every command used in Selenium IDE is known as the Selenese commands. Using the Selenese commands we perform all the testing activities on a web application in Selenium IDE.
Selenese commands are composed of three types - actions, assertions, and accessors. The assertions commands help to add verification points in the Selenium IDE tests. The assertion commands are used to check the state of the application under test. It has three sub-types namely, assert, verify, and waitfor.
How to Insert Verification Points While Recording?
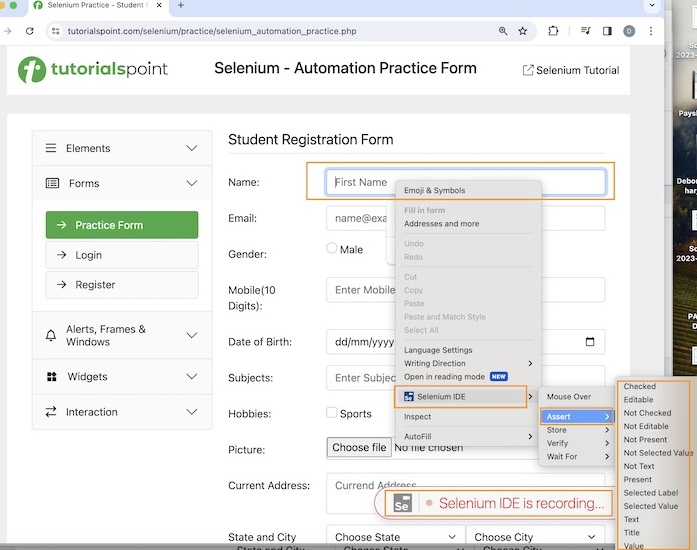
The verification points can be added to tests in Selenium IDE while recording a test. In the below image, we have added the verification point - assert, by right clicking on the input box beside the Name: label. Then we have selected the option Selenium IDE, and finally, we have to select the option Assert. By doing so, all the available assert commands will be ready to be selected.

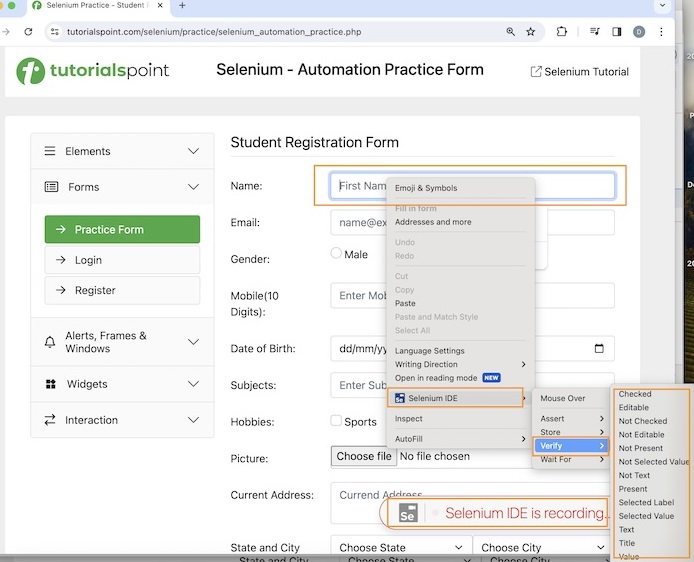
In the below image, we have added the verification point verify, by right clicking on the input box beside the Name: label. Then we have selected the option Selenium IDE, and finally, we have to select the option Verify. By doing so, all the available verify commands will be ready to be selected.

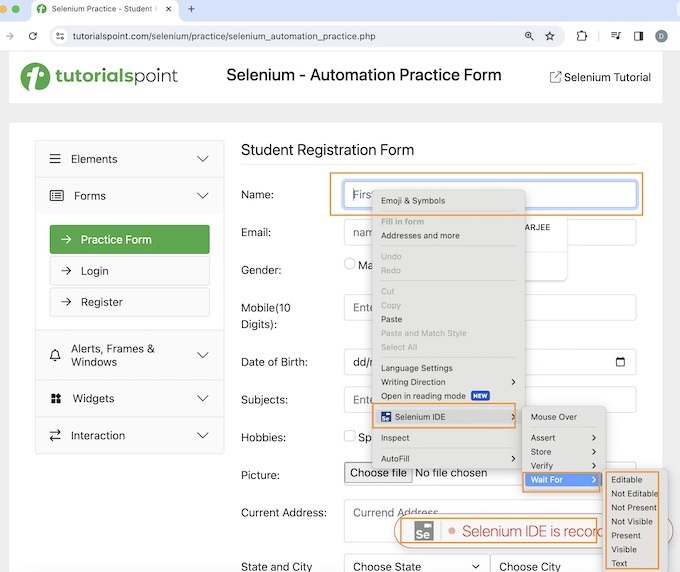
In the below image, we have added the verification point wait for, by right clicking on the input box beside the Name: label. Then we have selected the option Selenium IDE, and finally, we have to select the option Wait For. By doing so, all the available wait for commands will be ready to be selected.

To get a more detailed view on how to set up of Selenium IDE, please refer to the link − Selenium IDE Installation.
Basic Verification Commands in Selenium IDE
The following are the various types of verification commands available in Selenium IDE −
- assert(variable, expected value)
- assert alert(alert text)
- assert checked(locator)
- assert confirmation(text)
- assert editable(locator)
- assert element present(locator)
- assert element not present(locator)
- assert not checked(locator)
- assert not editable(locator)
- assert not selected value(locator, text)
- assert not text(locator, text)
- assert prompt(text)
- assert selected value(locator, text)
- assert selected label(locator, text)
- assert text(locator, text)
- assert title(text)
- assert value(locator, text)
- verify(variable, expected value)
- verify checked(locator)
- verify editable(locator)
- verify element present(locator)
- verify element not present(locator)
- verify not editable(locator)
- verify not selected value(locator, text)
- verify not text(locator, text)
- verify selected label(locator, text)
- verify selected value(locator, text)
- verify text(locator, text)
- verify value(locator, text)
- wait for element editable(locator, wait time)
- wait for element not editable(locator, wait time)
- wait for element not present(locator, wait time)
- wait for element not visible(locator, wait time)
- wait for element present(locator, wait time)
- wait for element visible(locator, wait time)
Example
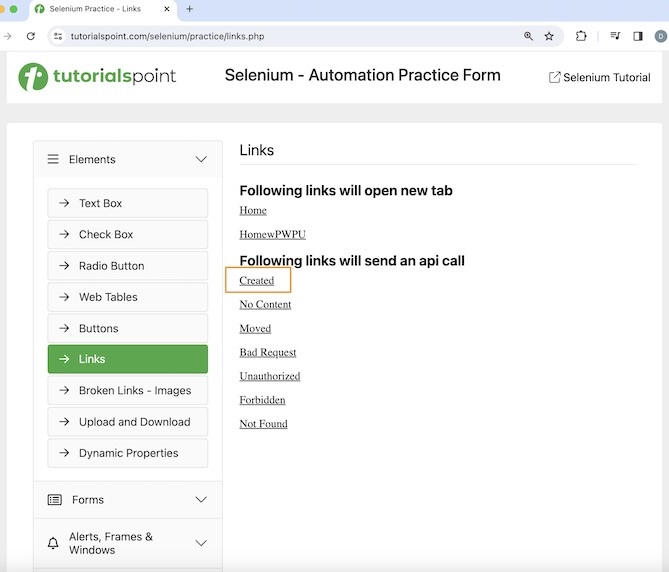
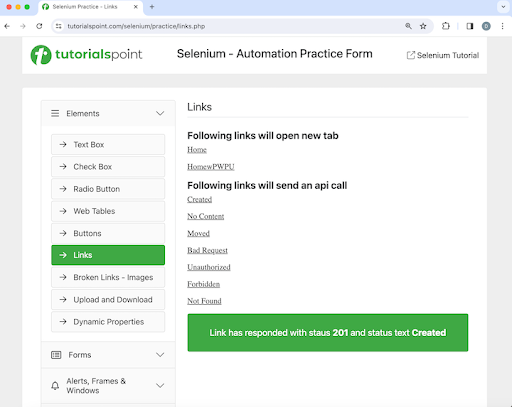
Let us take an example of the below page, where we would click on the Created link.

We would verify its page title which is Selenium Practice - Links. After clicking the Created link, we would also verify the text - Link has responded with status 201 and status text Created.

The steps to be followed are listed below −
Step 1 − Click on the Selenium IDE extension visible on the browser after its installation.
Step 2 − Selenium IDE should be launched along with it, a welcome message should be displayed with the version of the tool. In the below image, the version installed is 3.17.2.
Along with this, it gives us the option to select what we would like to do with the tool, like Record a new test in a new project, Open an existing project, Create a new project, and Close Selenium IDE.
Also, a link with the text - the Selenium IDE project page is provided, which on clicking would land us to the Selenium Integrated Development Environment documentation page.
https://www.selenium.dev/selenium-ide/.
Step 3 − Click on the Create a new project link, then enter a project name, say, Test8 under the Please provide a name for your new project. Finally, we would click on the OK button.
Step 4 − We would have the workspace ready in the Selenium IDE now.
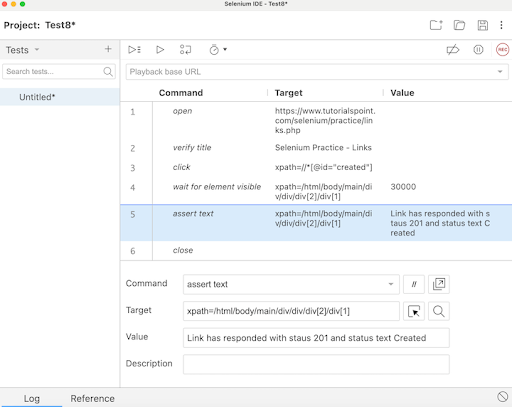
Step 5 − Enter open in the Command field, and Selenium Automation Practice Form in the Target field, to launch the application.
Step 6 − Enter verify title in the Command field and Selenium Practice - Links in the Target field.
Step 7 − Enter click in the Command field, xpath=//*[@id="created"] in the Target field. Please note, xpath=//*[@id="created"] is the locator value of the link.
Step 8 − Enter wait for element visible in the Command field, xpath=/html/body/main/div/div/div[2]/div[1] in the Target field and 30000 in the Value field. Please note, xpath=/html/body/main/div/div/div[2]/div[1] is the locator value of the text to be visible.
Step 9 − Enter assert text in the Command field, xpath=/html/body/main/div/div/div[2]/div[1] in the Target field and Link has responded with status 201 and status text Created in the Value field. Please note, xpath=/html/body/main/div/div/div[2]/div[1] is the locator value of the text.
Step 10 − Enter close in the Command field to close the browser window.

Step 11 − Click on the three dots appearing at the left pane, then select the Rename option.
Step 12 − Enter a name, say Test8 under the Rename Test case field, then click on Rename. The entered name would appear on the left of Selenium IDE.
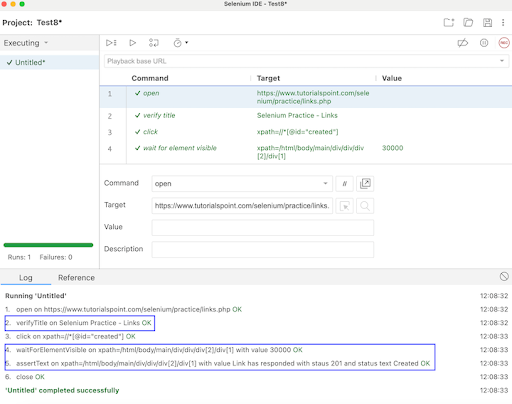
Step 13 − Click on the Run all tests from the top, and wait for the test execution to complete. In our example, we would see Runs: 1, Failures: 0, and a green bar denoting the test ran successfully without any failures. Also, the message that the completed successfully appeared under the Log.

In the example above, we had launched the application and verified its page title - Selenium Practice - Links using the assertions command verify title. Then clicked on the Created link, and waited for text Link has responded with status 201 and status text Created to be visible with the assertion command wait for element visible and verified the text with another assertion command assert text.
Apart from that, all the test steps, along with the test case name turned green, reflecting a PASS for all the steps. All the steps which reflected under the Log tab, showed an OK in green.
This concludes our comprehensive take on the tutorial on Selenium IDE - Verification Points. Weve started with describing what are verification points, how to insert verification points, basic verification commands, and an example to walk through how to use the verification commands along with Selenium.
This equips you with in-depth knowledge of the verification points in Selenium IDE. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.