
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium IDE - Alerts & Popups
Selenium IDE can be used to handle alerts and popups. An alert on a web page is designed to show a warning message, or information, or to get the user authorization to proceed for further actions.
Selenium IDE Commands for Alerts and Popups
The various commands for alerts and popups are listed below −
Webdriver answer on visible prompt − This command is used to input text in the prompt and then click on the OK button inside the prompt.
Webdriver choose ok on visible confirmation − This command is used to click on the OK button within a confirmation dialogue box.
Webdriver choose cancel on visible confirmation − This command is used to click on the Cancel button within a confirmation dialogue box.
Webdriver choose cancel on visible prompt − This command is used to cancel the prompt.
Answer on next prompt − This command is used to plan and answer the prompt before it is displayed.
Choose cancel on next prompt − This command is used to plan, then choose and click on the Cancel button on the prompt before it is displayed.
Choose ok on next confirmation − This command is used to plan, then choose and click on the OK button on the confirmation dialogue box before it is displayed.
Assert prompt(text) − This command is used to verify if a prompt has been rendered. If assert did not pass, then the execution will stop at the point of mismatch.
Assert alert(alert text) − This command is used to verify if an alert has the text matching the alert text. If assert did not pass, then the execution will stop at the point of mismatch.
Assert confirmation(text) − This command is used to verify if a confirmation has been rendered. If assert did not pass, then the execution will stop at the point of mismatch.
Example 1
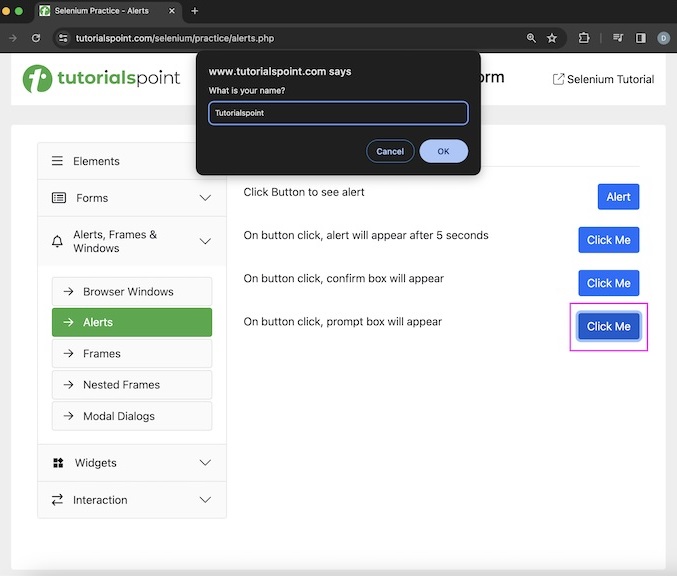
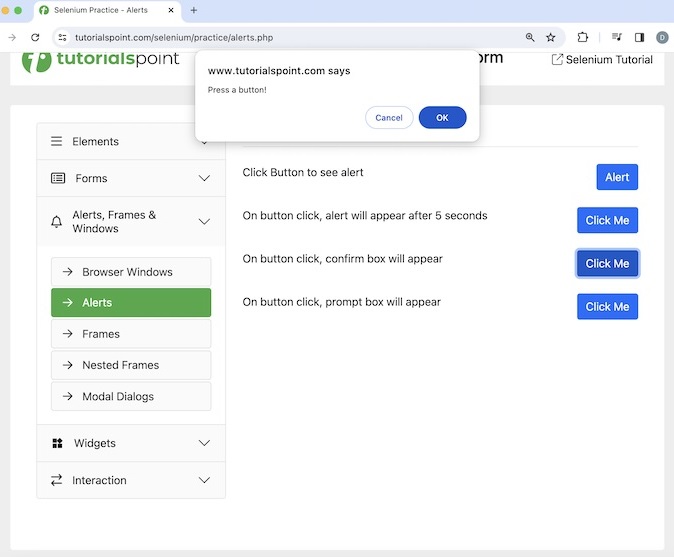
Let us take an example of the below page, where on clicking the last Click Me button we would get the prompt, and we would input the text Tutorialspoint and finally click on the OK button using the webdriver answer on visible prompt command.

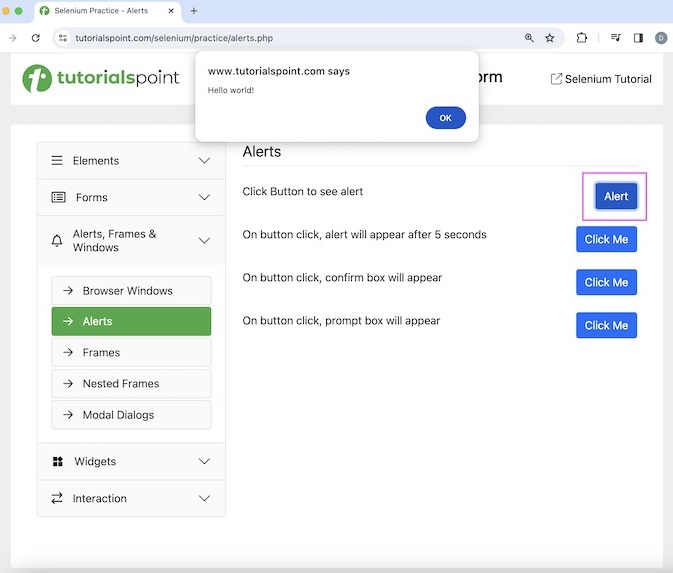
Then we would click on the Alert button, which would generate an alert with text - Hello World!. We would verify alert text with the assert alert command.

The steps to be followed are listed below −
Step 1 − Click on the Selenium IDE extension visible on the browser after its installation.
Step 2 − Selenium IDE should be launched along with it, a welcome message should be displayed with the version of the tool. In the below image, the version installed is 3.17.2.
Along with this, it gives us the option to select what we would like to do with the tool, like Record a new test in a new project, Open an existing project, Create a new project, and Close Selenium IDE.
Also, a link with the text - the Selenium IDE project page is provided, which on clicking would land us to the Selenium Integrated Development Environment documentation page.
https://www.selenium.dev/selenium-ide/.
Step 3 − Click on the Create a new project link, then enter a project name, say, Test12 under the Please provide a name for your new project. Finally, we would click on the OK button.
Step 4 − We would have the workspace ready in the Selenium IDE now.
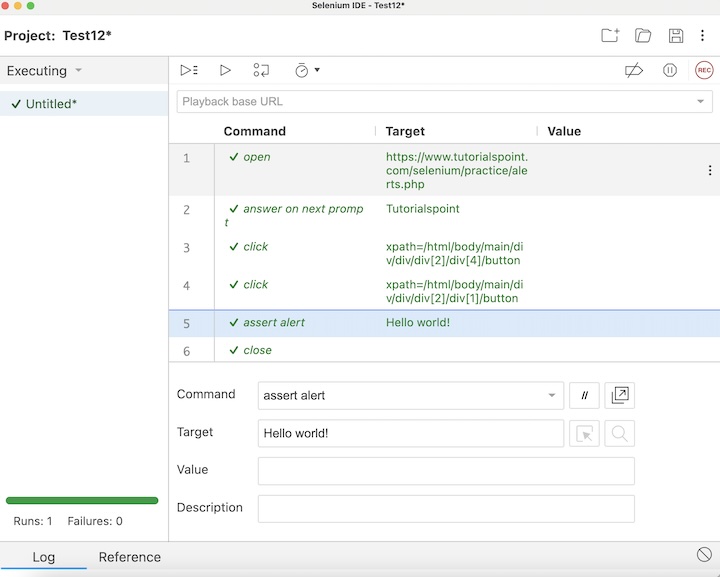
Step 5 − Enter open in the Command field, and https://www.tutorialspoint.com/selenium/ in the Target field, to launch the application.
Step 6 − Enter answer on next prompt in the Command field, and Tutorialspoint in the Value field. Please note, Tutorialspoint is the text entered in the visible prompt.
Step 7 − Enter click in the Command field, xpath=/html/body/main/div/div/div[2]/div[4]/button in the Target field. Please note, xpath=/html/body/main/div/div/div[2]/div[4]/button is the locator value of the Click Me button.
Step 8 − Enter click in the Command field, xpath=/html/body/main/div/div/div[2]/div[1]/button in the Target field. Please note, xpath=/html/body/main/div/div/div[2]/div[1]/button is the locator value of the Alert button.
Step 9 − Enter assert alert in the Command field, and Hello World! in the Value field. Please note, Hello World! is the alert text being verified.
Step 10 − Enter close in the Command field to close the browser window.

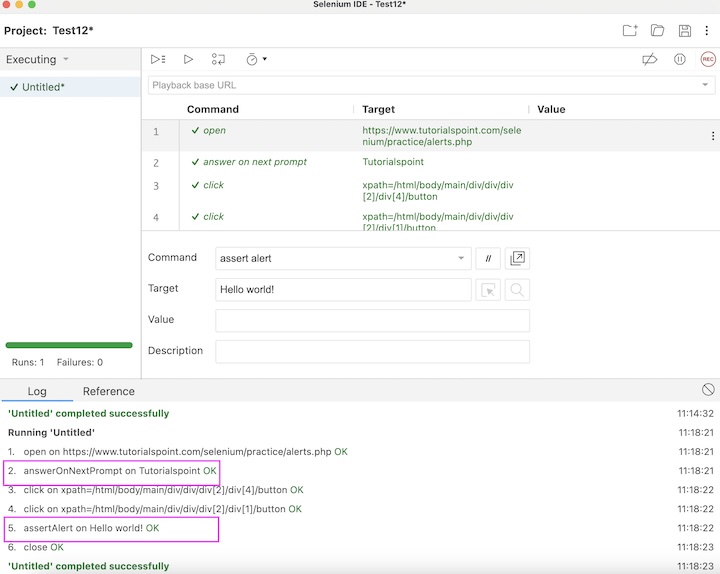
Step 11 − Click on the Run all tests from the top, and wait for the test execution to complete. In our example, we would see Runs: 1, Failures: 0, and a green bar denoting the test ran successfully without any failures. Also, the message that the completed successfully appeared under the Log.

In the example above, we had launched the application with open command and entered the text - Tutorialspoint on the prompt also verified the alert text - Hello World!. Besides, we got a green tick at the top, signifying a passed test.
Example 2
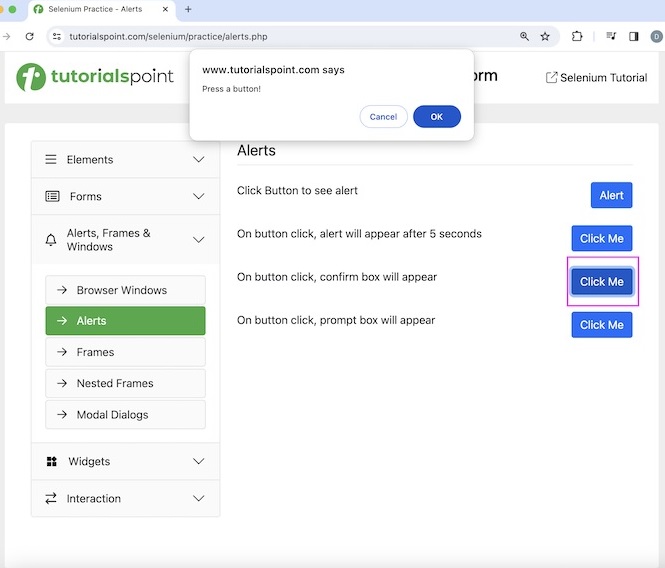
Let us take an example of the below page, where on clicking the third Click Me button we would get the confirmation dialogue box, and we would click on the OK button using the choose ok on next confirmation command.

Once the confirmation dialogue box is closed, we would get the text - You pressed OK! on the web page.

The steps to be followed are listed below −
Step 1 − Follow steps 1 to 5 as mentioned in Example 1.
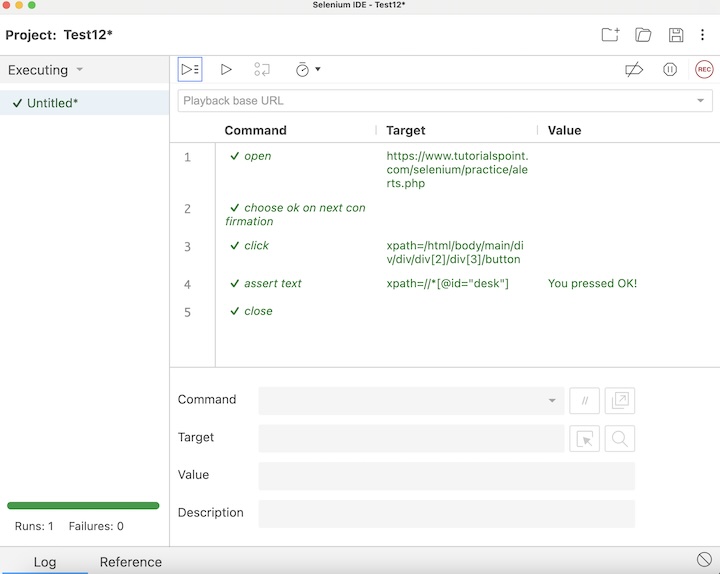
Step 2 − Enter choose ok on next confirmation in the Command field.
Step 3 − Enter click in the Command field,
xpath=/html/body/main/div/div/div[2]/div[3]/button in the Target field. Please note, xpath=/html/body/main/div/div/div[2]/div[3]/button is the locator value of the Click Me button.
Step 4 − Enter assert text in the Command field, xpath=//*[@id="desk"] in the Target field, and You pressed OK! in the Value field.
Step 5 − Enter close in the Command field to close the browser window.

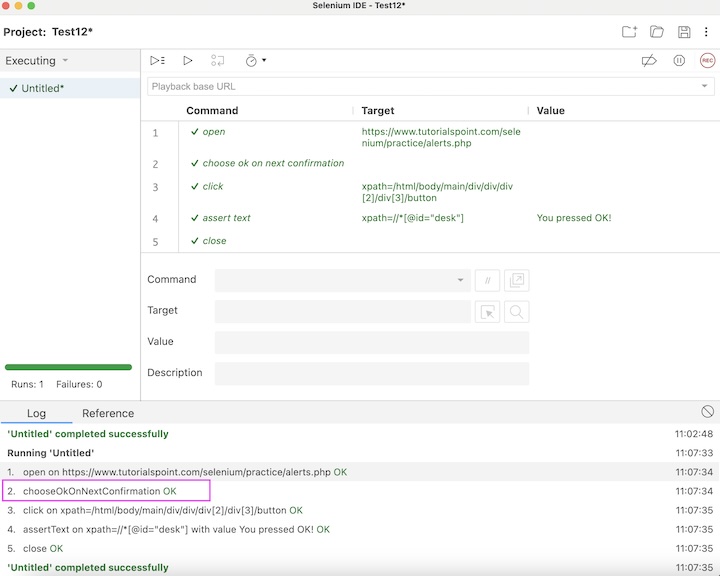
Step 6 − Click on the Run all tests from the top, and wait for the test execution to complete. In our example, we would see Runs: 1, Failures: 0, and a green bar denoting the test ran successfully without any failures. Also, the message that the completed successfully appeared under the Log.

In the example above, we had launched the application with an open command and clicked on the OK button on the confirmation dialogue. Besides, we got a green tick at the top, signifying a passed test.
This concludes our comprehensive take on the tutorial on Selenium IDE - Alerts & Popups. Weve started with describing various commands to handle alerts and popups and examples to walk through how to use these commands along with Selenium.
This equips you with in-depth knowledge of the Alerts & Popups in Selenium IDE. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.