
- JavaFX Tutorial
- JavaFX - Home
- JavaFX - Overview
- JavaFX Installation and Architecture
- JavaFX - Environment
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Path Objects
- JavaFX - Path Objects
- JavaFX - LineTo Path Object
- JavaFX - HLineTo Path Object
- JavaFX - VLineTo Path Object
- JavaFX - QuadCurveTo Path Object
- JavaFX - CubicCurveTo Path Object
- JavaFX - ArcTo Path Object
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX - Linear Gradient Pattern
- JavaFX - Radial Gradient Pattern
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX - Color Adjust Effect
- JavaFX - Color input Effect
- JavaFX - Image Input Effect
- JavaFX - Blend Effect
- JavaFX - Bloom Effect
- JavaFX - Glow Effect
- JavaFX - Box Blur Effect
- JavaFX - GaussianBlur Effect
- JavaFX - MotionBlur Effect
- JavaFX - Reflection Effect
- JavaFX - SepiaTone Effect
- JavaFX - Shadow Effect
- JavaFX - DropShadow Effect
- JavaFX - InnerShadow Effect
- JavaFX - Lighting Effect
- JavaFX - Light.Distant Effect
- JavaFX - Light.Spot Effect
- JavaFX - Point.Spot Effect
- JavaFX - DisplacementMap
- JavaFX - PerspectiveTransform
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX - Rotation Transformation
- JavaFX - Scaling Transformation
- JavaFX - Translation Transformation
- JavaFX - Shearing Transformation
- JavaFX Animations
- JavaFX - Animations
- JavaFX - Rotate Transition
- JavaFX - Scale Transition
- JavaFX - Translate Transition
- JavaFX - Fade Transition
- JavaFX - Fill Transition
- JavaFX - Stroke Transition
- JavaFX - Sequential Transition
- JavaFX - Parallel Transition
- JavaFX - Pause Transition
- JavaFX - Path Transition
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - CubicCurveTo Path Object
A Cubic curve is a two dimensional structure that is a type of a Bezier curve. A Bezier curve is defined as a curve that passes through a set of control points (P0...Pn). It is called a Cubic curve when the number of control points are 4 (or, if the order of the curve is 3).
JavaFX also provides a CubicCurve Path object to draw a more complex shape. Here, we will be considering only the end points of the Cubic Curve and the control points in order to construct a Path object. Let us see how to construct it in detail further.
CubicCurve Path Object
The path element cubic curve is used to draw a cubic curve to a point in the specified coordinates from the current position.
It is represented by a class named CubicCurveTo. This class belongs to the package javafx.scene.shape.
This class has 6 properties of the double datatype namely −
setX − The x coordinate of the point to which a curve is to be drawn from the current position.
setX − The y coordinate of the point to which a curve is to be drawn from the current position.
controlX1 − The x coordinate of the 1st control point of the curve.
controlY1 − The y coordinate of the 1st control point of the curve.
controlX2 − The x coordinate of the 2nd control point of the curve.
controlY2 − The y coordinate of the 2nd control point of the curve.
To draw a cubic curve, you need to pass values to these properties. This can be done by passing them to the constructor of this class. These should be in the same order as they were at the time of instantiation; Or, by using their respective setter methods.
Steps to draw PathElement Cubic Curve
To draw a cubic curve to a specified point from the current position in JavaFX, follow the steps given below.
Step 1: Creating a Class
Create a Cubic Curve Path object inside the start() method of the Application class as shown below.
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Creating a Path object
Path path = new Path();
}
}
Step 2: Create a Path
Create the MoveTo path element and set the XY coordinates to the starting point of the line to the coordinates (100, 150). This can be done using the methods setX() and setY() of the class MoveTo as shown below.
//Moving to the starting point MoveTo moveTo = new MoveTo(); moveTo.setX(100.0f); moveTo.setY(150.0f);
Step 3: Creating an Object of the Class CubicCurveTo
Create the path element quadratic curve by instantiating the class named CubicCurveTo, which belongs to the package javafx.scene.shape as shown below −
//Creating an object of the class CubicCurveTo CubicCurveTo cubicCurveTo= new CubicCurveTo ();
Step 4: Setting Properties to the Cubic Curve Element
Specify the coordinates of the point to which a cubic curve is to be drawn from the current position. Then you should set the properties x, y, controlX1, controlY1, controlX2, controlY2 and the coordinates of the control point by their setter methods as shown below.
//Setting properties of the class CubicCurve cubicCurveTo.setControlX1(400.0f); cubicCurveTo.setControlY1(40.0f); cubicCurveTo.setControlX2(175.0f); cubicCurveTo.setControlY2(250.0f); cubicCurveTo.setX(500.0f); cubicCurveTo.setY(150.0f);
Step 5: Adding Elements to the Observable List of Path Class
Add the path elements → MoveTo and CubicCurveTo, created in the previous steps to the observable list of the Path class as follows −
//Adding the path elements to Observable list of the Path class path.getElements().add(moveTo); path.getElements().add(cubicCurveTo);
Step 6: Launching Application
Once the CubicCurveTo path object is created, follow the given steps below to launch the application properly −
Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
Then, set the title to the stage using the setTitle() method of the Stage class.
Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
Display the contents of the scene using the method named show().
Lastly, the application is launched with the help of the launch() method.
Example
Following is the program which draws a cubic curve from the current point to a specified position using the class named Path of JavaFX. Save this code in a file with the name CubicCurveToExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.CubicCurveTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class CubicCurveToExample extends Application {
@Override
public void start(Stage stage) {
//Creating an object of the class named Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo();
moveTo.setX(100.0);
moveTo.setY(150.0);
//Instantiating the class CubicCurve
CubicCurveTo cubicCurveTo = new CubicCurveTo();
//Setting properties of the class CubicCurve
cubicCurveTo.setControlX1(400.0f);
cubicCurveTo.setControlY1(40.0f);
cubicCurveTo.setControlX2(175.0f);
cubicCurveTo.setControlY2(250.0f);
cubicCurveTo.setX(500.0f);
cubicCurveTo.setY(150.0f);
//Adding the path elements to Observable list of the Path class
path.getElements().add(moveTo);
path.getElements().add(cubicCurveTo);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
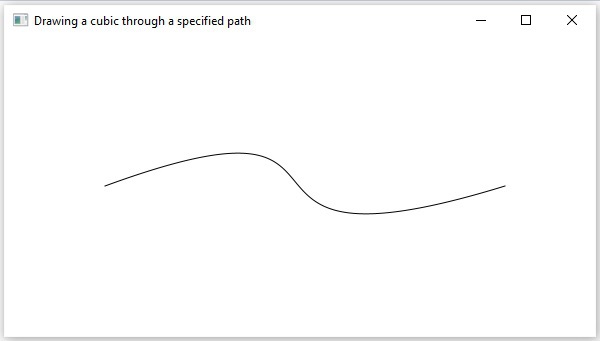
stage.setTitle("Drawing a cubic through a specified path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls CubicCurveToExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls CubicCurveToExample
Output
On executing, the above program generates a JavaFX window displaying a Cubic curve. This is drawn from the current position to the specified point as shown below.

Example
In another example, we are trying to apply Stroke Transition Animation on Cubic Curve Path. Here, the stroke of said 2D shape is set to change its color from BLACK to BROWN. Save this code in a file with the name CubicCurveToAnimation.java.
import javafx.application.Application;
import javafx.animation.StrokeTransition;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.CubicCurveTo;
import javafx.util.Duration;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.scene.paint.Color;
public class CubicCurveToAnimation extends Application {
@Override
public void start(Stage stage) {
//Creating an object of the class named Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo();
moveTo.setX(100.0);
moveTo.setY(150.0);
//Instantiating the class CubicCurve
CubicCurveTo cubicCurveTo = new CubicCurveTo();
//Setting properties of the class CubicCurve
cubicCurveTo.setControlX1(400.0f);
cubicCurveTo.setControlY1(40.0f);
cubicCurveTo.setControlX2(175.0f);
cubicCurveTo.setControlY2(250.0f);
cubicCurveTo.setX(500.0f);
cubicCurveTo.setY(150.0f);
//Adding the path elements to Observable list of the Path class
path.getElements().add(moveTo);
path.getElements().add(cubicCurveTo);
//creating stroke transition
StrokeTransition st = new StrokeTransition();
//Setting the duration of the transition
st.setDuration(Duration.millis(1000));
//Setting the shape for the transition
st.setShape(path);
//Setting the fromValue property of the transition (color)
st.setFromValue(Color.BLACK);
//Setting the toValue property of the transition (color)
st.setToValue(Color.BROWN);
//Setting the cycle count for the transition
st.setCycleCount(50);
//Setting auto reverse value to false
st.setAutoReverse(false);
//Playing the animation
st.play();
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
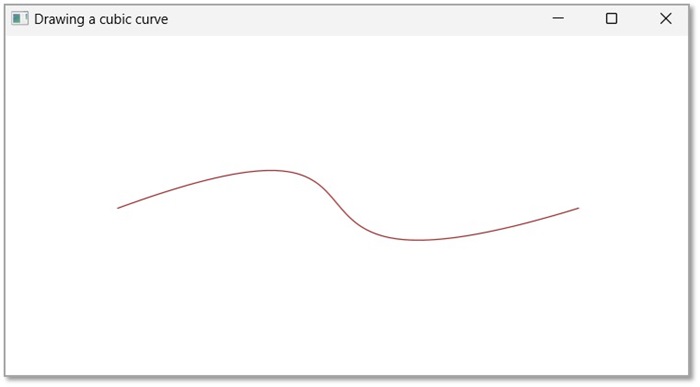
stage.setTitle("Drawing a cubic curve");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls CubicCurveToAnimation.java java --module-path %PATH_TO_FX% --add-modules javafx.controls CubicCurveToAnimation
Output
On executing, the above program generates a JavaFX window displaying a Cubic curve with the Stroke transition. This is drawn from the current position to the specified point as shown below.

To Continue Learning Please Login