- JavaFX Tutorial
- JavaFX - Home
- JavaFX - Overview
- JavaFX Installation and Architecture
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX Animations
- JavaFX - Animations
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - Stacked Area Chart
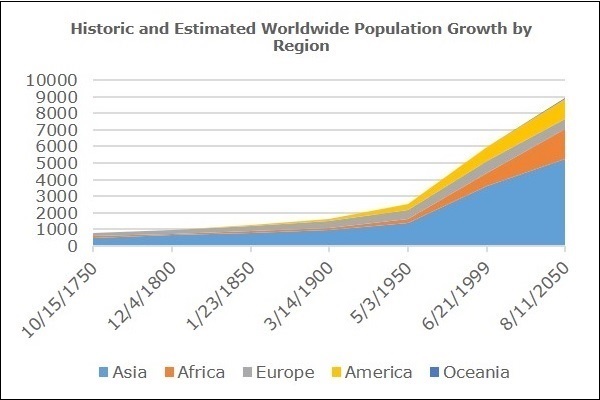
StackedArea Chart is a variation of the Area Chart that displays trends of the contribution of each value (For example – overtime). The areas are stacked so that each series adjoins, but does not overlap the preceding series. This contrasts with the Area chart where each series overlays the preceding series.
Following is a Stacked chart depicting population growth.

Stacked Area Chart in JavaFX
In JavaFX, a Stacked Area chart is represented by a class named StackedAreaChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a StackedAreaChart node in JavaFX.
To generate a stacked area chart in JavaFX, follow the steps given below.
Step 1: Defining the Axis
Define the X and Y axis of the stacked area chart and set labels to them. In our example, X axis represents various years from 1750 to 2050. These have major tick units for every 50 years. While the Y axis represents the population growth in millions.
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Defining the X axis
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("1 750", "1800", "1850", "1900", "1950", "1999", "2050" )));
//Defining the Y axis
NumberAxis yAxis = new NumberAxis(0, 10000, 2500);
yAxis.setLabel("Population in Billions");
}
}
Step 2: Creating the Stacked Area Chart
Create a line chart by instantiating the class named StackedAreaChart of the package javafx.scene.chart. To the constructor of this class, pass the objects representing the X and Y axis created in the previous step.
//Creating the Area chart
StackedAreaChart<String, Number> areaChart = new StackedAreaChart(xAxis, yAxis);
areaChart.setTitle("Historic and Estimated Worldwide Population Growth by Region");
Step 3: Preparing the Data
Instantiate the XYChart.Series class and add the data (a series of, x and y coordinates) to the Observable list of this class as follows −
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("Asia");
series1.getData().add(new XYChart.Data("1750", 502));
series1.getData().add(new XYChart.Data("1800", 635));
series1.getData().add(new XYChart.Data("1850", 809));
series1.getData().add(new XYChart.Data("1900", 947));
series1.getData().add(new XYChart.Data("1950", 1402));
series1.getData().add(new XYChart.Data("1999", 3634));
series1.getData().add(new XYChart.Data("2050", 5268));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Africa");
series2.getData().add(new XYChart.Data("1750", 106));
series2.getData().add(new XYChart.Data("1800", 107));
series2.getData().add(new XYChart.Data("1850", 111));
series2.getData().add(new XYChart.Data("1900", 133));
series2.getData().add(new XYChart.Data("1950", 221));
series2.getData().add(new XYChart.Data("1999", 767));
series2.getData().add(new XYChart.Data("2050", 1766));
XYChart.Series series3 = new XYChart.Series();
series3.setName("Europe");
series3.getData().add(new XYChart.Data("1750", 163));
series3.getData().add(new XYChart.Data("1800", 203));
series3.getData().add(new XYChart.Data("1850", 276));
series3.getData().add(new XYChart.Data("1900", 408));
series3.getData().add(new XYChart.Data("1950", 547));
series3.getData().add(new XYChart.Data("1999", 729));
series3.getData().add(new XYChart.Data("2050", 628));
XYChart.Series series4 = new XYChart.Series();
series4.setName("America");
series4.getData().add(new XYChart.Data("1750", 18));
series4.getData().add(new XYChart.Data("1800", 31));
series4.getData().add(new XYChart.Data("1850", 54));
series4.getData().add(new XYChart.Data("1900", 156));
series4.getData().add(new XYChart.Data("1950", 339));
series4.getData().add(new XYChart.Data("1999", 818));
series4.getData().add(new XYChart.Data("2050", 1201));
XYChart.Series series5 = new XYChart.Series();
series5.setName("Oceania");
series5.getData().add(new XYChart.Data("1750", 2));
series5.getData().add(new XYChart.Data("1800", 2));
series5.getData().add(new XYChart.Data("1850", 2));
series5.getData().add(new XYChart.Data("1900", 6));
series5.getData().add(new XYChart.Data("1950", 13));
series5.getData().add(new XYChart.Data("1999", 30));
series5.getData().add(new XYChart.Data("2050", 46));
Step 4: Add Data to the Stacked Area Chart
Add the data series prepared in the previous step to the stacked area chart as follows −
//Setting the data to area chart areaChart.getData().addAll(series1, series2, series3, series4, series5);
Step 5: Creating a Group Object
In the start() method, create a group object by instantiating the class named Group, which belongs to the package javafx.scene.
Pass the StackedAreaChart (node) object created in the previous step as a parameter to the constructor of the Group class. This should be done in order to add it to the group as follows −
Group root = new Group(stackedAreaChart);
Step 6: Launching Application
Lastly, follow the given steps below to launch the application properly −
Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
Then, set the title to the stage using the setTitle() method of the Stage class.
Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
Display the contents of the scene using the method named show().
Lastly, the application is launched with the help of the launch() method.
Example
The following table lists out the population of different continents from year 1750 till year 2050.
| Asia | Africa | Europe | America | Oceania | |
|---|---|---|---|---|---|
| 1750 | 502 | 106 | 163 | 18 | 2 |
| 1800 | 635 | 107 | 203 | 31 | 2 |
| 1850 | 809 | 111 | 276 | 54 | 2 |
| 1900 | 947 | 133 | 408 | 156 | 6 |
| 1950 | 1402 | 221 | 547 | 339 | 13 |
| 1999 | 3634 | 767 | 729 | 818 | 30 |
| 2050 | 5268 | 1766 | 628 | 1201 | 46 |
Following is a Java program which generates a stacked area chart depicting the above data using JavaFX.
Save this code in a file with the name StackedAreaChartExample.java.
import java.util.Arrays;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.collections.FXCollections;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedAreaChart;
import javafx.scene.chart.XYChart;
public class StackedAreaChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>observableArrayList(
Arrays.asList("1750", "1800", "1850", "1900", "1950", "1999", "2050" )));
NumberAxis yAxis = new NumberAxis(0, 10000, 2500);
yAxis.setLabel("Population in Millions");
//Creating the Area chart
StackedAreaChart<String, Number> areaChart = new StackedAreaChart(xAxis, yAxis);
areaChart.setTitle("Historic and Estimated Worldwide Population Growth by Region");
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("Asia");
series1.getData().add(new XYChart.Data("1750", 502));
series1.getData().add(new XYChart.Data("1800", 635));
series1.getData().add(new XYChart.Data("1850", 809));
series1.getData().add(new XYChart.Data("1900", 947));
series1.getData().add(new XYChart.Data("1950", 1402));
series1.getData().add(new XYChart.Data("1999", 3634));
series1.getData().add(new XYChart.Data("2050", 5268));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Africa");
series2.getData().add(new XYChart.Data("1750", 106));
series2.getData().add(new XYChart.Data("1800", 107));
series2.getData().add(new XYChart.Data("1850", 111));
series2.getData().add(new XYChart.Data("1900", 133));
series2.getData().add(new XYChart.Data("1950", 221));
series2.getData().add(new XYChart.Data("1999", 767));
series2.getData().add(new XYChart.Data("2050", 1766));
XYChart.Series series3 = new XYChart.Series();
series3.setName("Europe");
series3.getData().add(new XYChart.Data("1750", 163));
series3.getData().add(new XYChart.Data("1800", 203));
series3.getData().add(new XYChart.Data("1850", 276));
series3.getData().add(new XYChart.Data("1900", 408));
series3.getData().add(new XYChart.Data("1950", 547));
series3.getData().add(new XYChart.Data("1999", 729));
series3.getData().add(new XYChart.Data("2050", 628));
XYChart.Series series4 = new XYChart.Series();
series4.setName("America");
series4.getData().add(new XYChart.Data("1750", 18));
series4.getData().add(new XYChart.Data("1800", 31));
series4.getData().add(new XYChart.Data("1850", 54));
series4.getData().add(new XYChart.Data("1900", 156));
series4.getData().add(new XYChart.Data("1950", 339));
series4.getData().add(new XYChart.Data("1999", 818));
series4.getData().add(new XYChart.Data("2050", 1201));
XYChart.Series series5 = new XYChart.Series();
series5.setName("Oceania");
series5.getData().add(new XYChart.Data("1750", 2));
series5.getData().add(new XYChart.Data("1800", 2));
series5.getData().add(new XYChart.Data("1850", 2));
series5.getData().add(new XYChart.Data("1900", 6));
series5.getData().add(new XYChart.Data("1950", 13));
series5.getData().add(new XYChart.Data("1999", 30));
series5.getData().add(new XYChart.Data("2050", 46));
//Setting the data to area chart
areaChart.getData().addAll(series1, series2, series3, series4, series5);
//Creating a Group object
Group root = new Group(areaChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Stacked Area Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls StackedAreaChartExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls StackedAreaChartExample
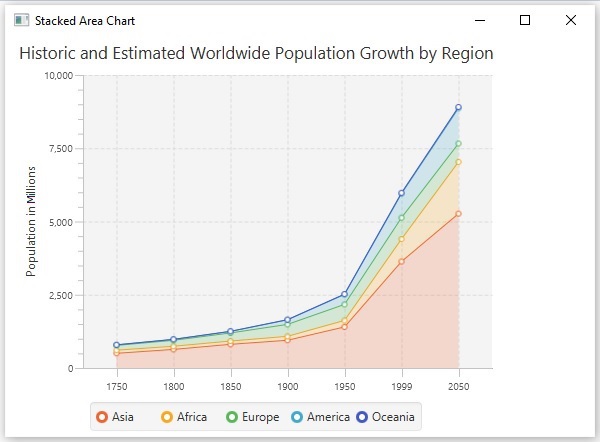
Output
On executing, the above program generates a JavaFX window displaying a stacked area chart as shown below.

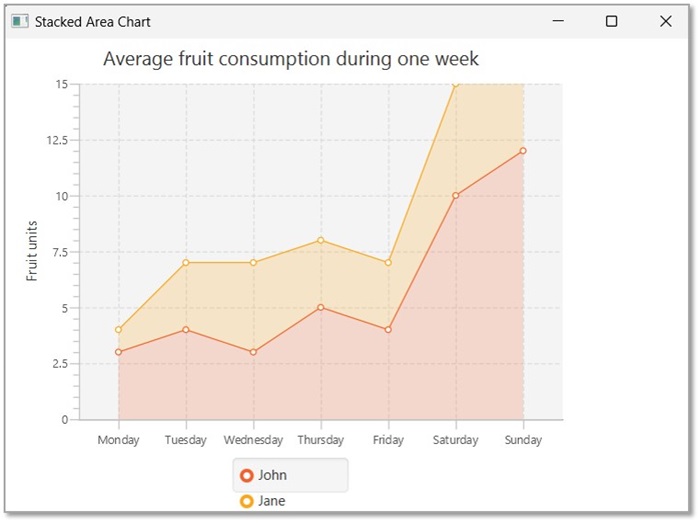
Example
The following table depicts the number of fruits consumed by John and Jane in a week.
| Day of the Week | Fruits consumed by John | Fruits consumed by Jane |
|---|---|---|
| Monday | 3 | 1 |
| Tuesday | 4 | 3 |
| Wednesday | 3 | 4 |
| Thursday | 5 | 3 |
| Friday | 4 | 3 |
| Saturday | 10 | 5 |
| Sunday | 12 | 4 |
Following is a Java program which generates a stacked area chart, depicting the above data using JavaFX.
Save this code in a file with the name StackedAreaChartFruits.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.StackedAreaChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class StackedAreaChartFruits extends Application {
@Override
public void start(Stage stage) {
//Defining the X axis
CategoryAxis xAxis = new CategoryAxis();
//defining the y Axis
NumberAxis yAxis = new NumberAxis(0, 15, 2.5);
yAxis.setLabel("Fruit units");
//Creating the Area chart
StackedAreaChart areaChart = new StackedAreaChart(xAxis, yAxis);
areaChart.setTitle("Average fruit consumption during one week");
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("John");
series1.getData().add(new XYChart.Data("Monday", 3));
series1.getData().add(new XYChart.Data("Tuesday", 4));
series1.getData().add(new XYChart.Data("Wednesday", 3));
series1.getData().add(new XYChart.Data("Thursday", 5));
series1.getData().add(new XYChart.Data("Friday", 4));
series1.getData().add(new XYChart.Data("Saturday", 10));
series1.getData().add(new XYChart.Data("Sunday", 12));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Jane");
series2.getData().add(new XYChart.Data("Monday", 1));
series2.getData().add(new XYChart.Data("Tuesday", 3));
series2.getData().add(new XYChart.Data("Wednesday", 4));
series2.getData().add(new XYChart.Data("Thursday", 3));
series2.getData().add(new XYChart.Data("Friday", 3));
series2.getData().add(new XYChart.Data("Saturday", 5));
series2.getData().add(new XYChart.Data("Sunday", 4));
//Setting the XYChart.Series objects to area chart
areaChart.getData().addAll(series1,series2);
//Creating a Group object
Group root = new Group(areaChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Stacked Area Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls StackedAreaChartFruits.java java --module-path %PATH_TO_FX% --add-modules javafx.controls StackedAreaChartFruits
Output
On executing, the above program generates a JavaFX window displaying an area chart as shown below.