- JavaFX Tutorial
- JavaFX - Home
- JavaFX - Overview
- JavaFX Installation and Architecture
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX Animations
- JavaFX - Animations
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - Creating a Cylinder
A cylinder is a closed solid that has two parallel (mostly circular) bases connected by a curved surface. To visualize, you can think of a 3D cylinder as a clutter of 2D circles that are stacked on top of each other to a certain height; hence, making it a three-dimensional shape even though it is described by two parameters.
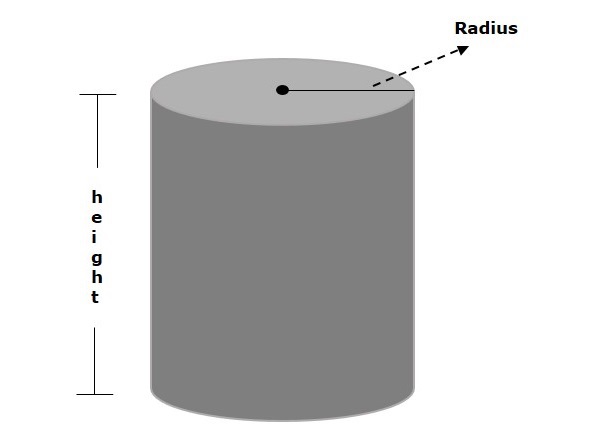
The parameters of a cylinder are – the radius of its circular base and the height of the cylinder as shown in the following diagram −

Cylinder in JavaFX
In JavaFX, a cylinder is represented by a class named Cylinder. This class belongs to the package javafx.scene.shape. By instantiating this class, you can create a cylinder node in JavaFX.
This class has 2 properties of the double datatype namely −
height − The height of the Cylinder.
radius − The radius of the Cylinder.
To draw a cylinder, you need to pass values to these properties by passing them to the constructor of this class. This can be done in the same order at the time of instantiation of the Cylinder class; Or, by using their respective setter methods.
Steps to Draw 3D Cylinder
To Draw a Cylinder (3D) in JavaFX, follow the steps given below.
Step 1: Creating a Class
Create a Cylinder object in JavaFX by instantiating the class named Cylinder, which belongs to a package javafx.scene.shape. You can instantiate this class in the start() method as follows −
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Creating an object of the Cylinder class
Cylinder cylinder = new Cylinder();
}
}
Step 2: Setting Properties to the Cylinder
Set the height and radius of the Cylinder using their respective setter as shown below.
//Setting the properties of the Cylinder cylinder.setHeight(300.0f); cylinder.setRadius(100.0f);
Step 3: Creating a Group Object
Now, create a group object by instantiating the class named Group, which belongs to the package javafx.scene. Then, pass the Cylinder (node) object created in the previous step as a parameter to the constructor of the Group class. This should be done in order to add it to the group as follows −
Group root = new Group(cylinder);
Step 4: Launching an Application
Once the 3D object is created, launch the JavaFX application by following the steps below −
Instantiate the class named Scene by passing the Group object as a parameter value to its constructor. You can also pass dimensions of the application screen as optional parameters to the constructor.
Set the title to the stage using the setTitle() method of the Stage class.
Add a scene object to the stage using the setScene() method of the class named Stage.
Display the contents of the scene using the method named show().
Lastly, the application is launched with the help of the launch() method within the Application class.
Example
The following program shows how to generate a Cylinder using JavaFX. Save this code in a file with the name CylinderExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Cylinder
Cylinder cylinder = new Cylinder();
//Setting the properties of the Cylinder
cylinder.setHeight(300.0f);
cylinder.setRadius(100.0f);
//Creating a Group object
Group root = new Group(cylinder);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls CylinderExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls CylinderExample
Output
On executing, the above program generates a JavaFX window displaying a Cylinder as shown below.

Example
You can also apply transformations on the 3D shape. In this example, we are trying to apply translate transformation on the 3D cylinder and relocate it on the application. Save this code in the file named TranslateCylinderExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.scene.shape.Cylinder;
import javafx.scene.paint.Color;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class TranslateCylinderExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Cylinder
Cylinder cylinder = new Cylinder();
//Setting the properties of the Cylinder
cylinder.setHeight(150.0f);
cylinder.setRadius(100.0f);
Translate translate = new Translate();
translate.setX(200);
translate.setY(150);
translate.setZ(25);
cylinder.getTransforms().addAll(translate);
//Creating a Group object
Group root = new Group(cylinder);
//Creating a scene object
Scene scene = new Scene(root, 400, 300);
scene.setFill(Color.web("#81c483"));
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls TranslateCylinderExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls TranslateCylinderExample
Output
On executing, the above program generates a JavaFX window displaying a Cylinder as shown below.