- JavaFX Tutorial
- JavaFX - Home
- JavaFX - Overview
- JavaFX Installation and Architecture
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX Animations
- JavaFX - Animations
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - Bubble Chart
A bubble chart is used to plant three-dimensional data; the third dimension will be represented by the size (radius) of the bubble.
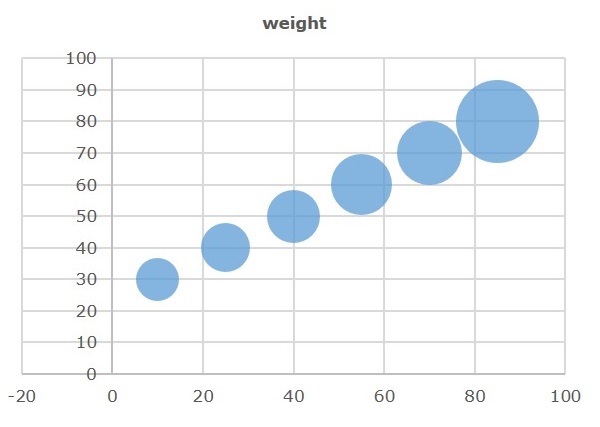
The following is a Bubble chart depicting the work done.

Bubble Chart in JavaFX
In JavaFX, a Bubble chart is represented by a class named BubbleChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create an BubbleChart node in JavaFX.
To generate a bubble chart in JavaFX, follow the steps given below.
Step 1: Defining the Axis
Define the X and Y axis of the bubble chart and set labels to them. In our example, X axis represents the age, Y axis represents the weight. While, the radius of the bubble represents the work done.
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Defining the X axis
NumberAxis xAxis = new NumberAxis(0, 100, 10);
xAxis.setLabel("Age");
//Defining Y axis
NumberAxis yAxis = new NumberAxis(20, 100, 10);
yAxis.setLabel("Weight");
}
}
Step 2: Creating the Bubble Chart
Create a line chart by instantiating the class named BubbleChart of the package javafx.scene.chart. To the constructor of this class, pass the objects representing the X and Y axis created in the previous step.
//Creating the Bubble chart BubbleChart bubbleChart = new BubbleChart(xAxis, yAxis);
Step 3: Preparing the Data
Instantiate the XYChart.Series class and add the data (a series of, x and y coordinates) to the Observable list of this class as follows −
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("work");
series.getData().add(new XYChart.Data(10,30,4));
series.getData().add(new XYChart.Data(25,40,5));
series.getData().add(new XYChart.Data(40,50,9));
series.getData().add(new XYChart.Data(55,60,7));
series.getData().add(new XYChart.Data(70,70,9));
series.getData().add(new XYChart.Data(85,80,6));
Step 4: Add Data to the Bubble Chart
Add the data series prepared in the previous step to the area chart as follows −
//Setting the data to bar chart bubbleChart.getData().add(series);
Step 5: Creating a Group Object
In the start() method, create a group object by instantiating the class named Group. This belongs to the package javafx.scene.
Pass the BubbleChart (node) object, created in the previous step as a parameter to the constructor of the Group class. This should be done in order to add it to the group as follows −
Group root = new Group(bubbleChart);
Step 6: Launching Application
Lastly, follow the given steps below to launch the application properly −
Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
Then, set the title to the stage using the setTitle() method of the Stage class.
Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
Display the contents of the scene using the method named show().
Lastly, the application is launched with the help of the launch() method.
Example
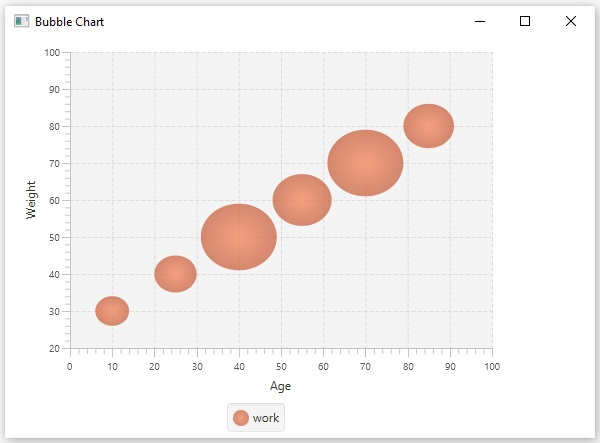
Let us consider different persons along with their age, weight and work capacities. The work capacity can be treated as the number of hours that is plotted as bubbles in the chart.
| WEIGHT | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | ||||||||
| 30 | 40 | 50 | 60 | 70 | 80 | |||
| 10 | 4 | WORK | ||||||
| 25 | 5 | |||||||
| 40 | 6 | |||||||
| 55 | 8 | |||||||
| 70 | 9 | |||||||
| 85 | 15 | |||||||
Following is a Java program which generates a bubble chart, depicting the above data using JavaFX.
Save this code in a file with the name BubbleChartExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.BubbleChart;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class BubbleChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
NumberAxis xAxis = new NumberAxis(0, 100, 10);
xAxis.setLabel("Age");
NumberAxis yAxis = new NumberAxis(20, 100, 10);
yAxis.setLabel("Weight");
//Creating the Bubble chart
BubbleChart bubbleChart = new BubbleChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("work");
series.getData().add(new XYChart.Data(10,30,4));
series.getData().add(new XYChart.Data(25,40,5));
series.getData().add(new XYChart.Data(40,50,9));
series.getData().add(new XYChart.Data(55,60,7));
series.getData().add(new XYChart.Data(70,70,9));
series.getData().add(new XYChart.Data(85,80,6));
//Setting the data to bar chart
bubbleChart.getData().add(series);
//Creating a Group object
Group root = new Group(bubbleChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Bubble Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls BubbleChartExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls BubbleChartExample
Output
On executing, the above program generates a JavaFX window displaying a bubble chart as shown below.

Example
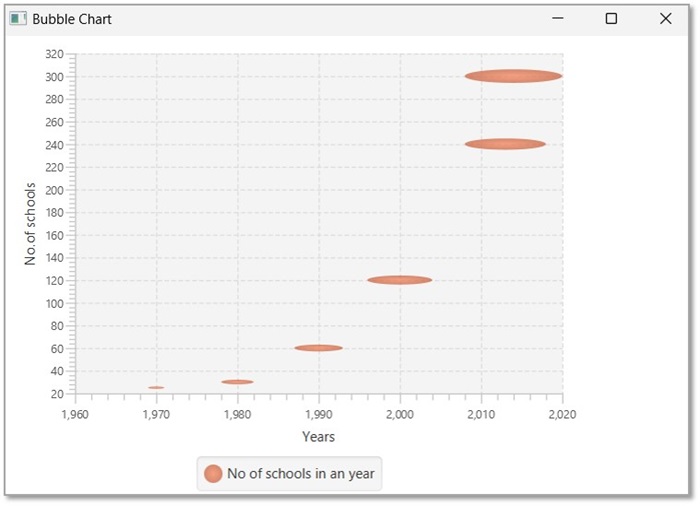
The following table depicts the number of schools that were in an area from the year 1970 to 2014.
| Year | Number of Schools |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
Following is a Java program which generates a bubble chart, depicting the above data using JavaFX.
Save this code in a file with the name BubbleChartSchools.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.BubbleChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class BubbleChartSchools extends Application {
@Override
public void start(Stage stage) {
//Defining the x axis
NumberAxis xAxis = new NumberAxis(1960, 2020, 10);
xAxis.setLabel("Years");
//Defining the y axis
NumberAxis yAxis = new NumberAxis(20, 320, 20);
yAxis.setLabel("No.of schools");
//Creating the Bubble chart
BubbleChart bubblechart = new BubbleChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("No of schools in an year");
// Add a third coordinate representing the radius of bubble
series.getData().add(new XYChart.Data(1970, 25, 1));
series.getData().add(new XYChart.Data(1980, 30, 2));
series.getData().add(new XYChart.Data(1990, 60, 3));
series.getData().add(new XYChart.Data(2000, 120, 4));
series.getData().add(new XYChart.Data(2013, 240, 5));
series.getData().add(new XYChart.Data(2014, 300, 6));
//Setting the data to bubble chart
bubblechart.getData().add(series);
//Creating a Group object
Group root = new Group(bubblechart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Bubble Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls BubbleChartSchools.java java --module-path %PATH_TO_FX% --add-modules javafx.controls BubbleChartSchools
Output
On executing, the above program generates a JavaFX window displaying a bubble chart as shown below.