- JavaFX Tutorial
- JavaFX - Home
- JavaFX - Overview
- JavaFX Installation and Architecture
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX Animations
- JavaFX - Animations
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - Line Chart
A line chart or line graph displays information as a series of data points (markers) connected by straight line segments. A Line Chart shows how the data changes at equal time frequency.
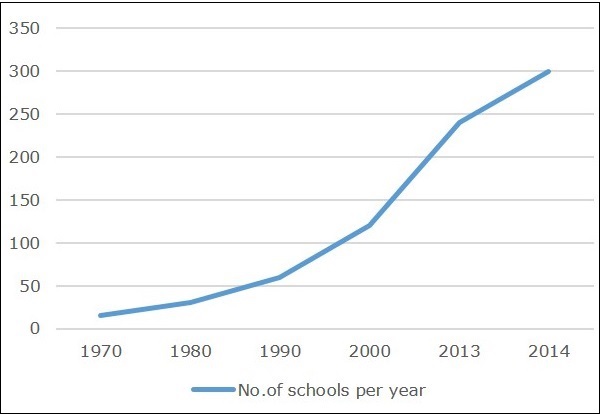
Following is a Line chart depicting the number of schools in different years.

Line Chart in JavaFX
In JavaFX, a line chart is represented by a class named LineChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a LineChart node in JavaFX.
To generate a line chart in JavaFX, you should follow the steps given below.
Step 1: Defining the axis
Define the X and Y axis of the line chart and set labels to them, within the start() method of Application class. In our example, the X axis represent the years starting from 1960 to 2020 having major tick mark at every ten years.
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Defining X axis
NumberAxis xAxis = new NumberAxis(1960, 2020, 10);
xAxis.setLabel("Years");
//Defining y axis
NumberAxis yAxis = new NumberAxis(0, 350, 50);
yAxis.setLabel("No.of schools");
}
}
Step 2: Creating the Line Chart
Create a line chart by instantiating the class named LineChart of the package javafx.scene.chart. To the constructor of this class, pass the objects representing the X and Y axis created in the previous step.
LineChart linechart = new LineChart(xAxis, yAxis);
Step 3: Preparing the Data
Instantiate the XYChart.Series class. Then add the data (a series of, x and y coordinates) to the Observable list of this class as follows −
XYChart.Series series = new XYChart.Series();
series.setName("No of schools in an year");
series.getData().add(new XYChart.Data(1970, 15));
series.getData().add(new XYChart.Data(1980, 30));
series.getData().add(new XYChart.Data(1990, 60));
series.getData().add(new XYChart.Data(2000, 120));
series.getData().add(new XYChart.Data(2013, 240));
series.getData().add(new XYChart.Data(2014, 300));
Step 4: Add Data to the Line Chart
Add the data series prepared in the previous step to the line chart as follows −
//Setting the data to Line chart linechart.getData().add(series);
Step 5: Creating a Group Object
In the start() method, create a group object by instantiating the class named Group. This belongs to the package javafx.scene.
Pass the LineChart (node) object, created in the previous step as a parameter to the constructor of the Group class. This should be done in order to add it to the group as follows −
Group root = new Group(linechart);
Step 6: Launching Application
Lastly, follow the given steps below to launch the application properly −
Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
Then, set the title to the stage using the setTitle() method of the Stage class.
Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
Display the contents of the scene using the method named show().
Lastly, the application is launched with the help of the launch() method.
Example
The following table depicts the number of schools that were in an area from the year 1970 to 2014.
| Year | Number of Schools |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
Following is a Java program which generates a line chart, depicting the above data, using JavaFX.
Save this code in a file with the name LineChartExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class LineChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the x axis
NumberAxis xAxis = new NumberAxis(1960, 2020, 10);
xAxis.setLabel("Years");
//Defining the y axis
NumberAxis yAxis = new NumberAxis (0, 350, 50);
yAxis.setLabel("No.of schools");
//Creating the line chart
LineChart linechart = new LineChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("No of schools in an year");
series.getData().add(new XYChart.Data(1970, 15));
series.getData().add(new XYChart.Data(1980, 30));
series.getData().add(new XYChart.Data(1990, 60));
series.getData().add(new XYChart.Data(2000, 120));
series.getData().add(new XYChart.Data(2013, 240));
series.getData().add(new XYChart.Data(2014, 300));
//Setting the data to Line chart
linechart.getData().add(series);
//Creating a Group object
Group root = new Group(linechart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Line Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls LineChartExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls LineChartExample
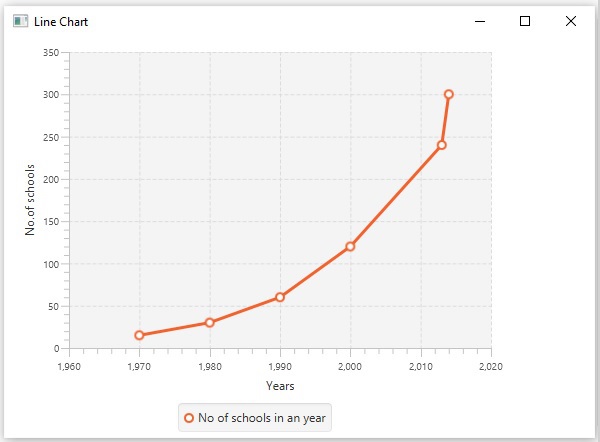
Output
On executing, the above program generates a JavaFX window displaying a line chart as shown below.

Example
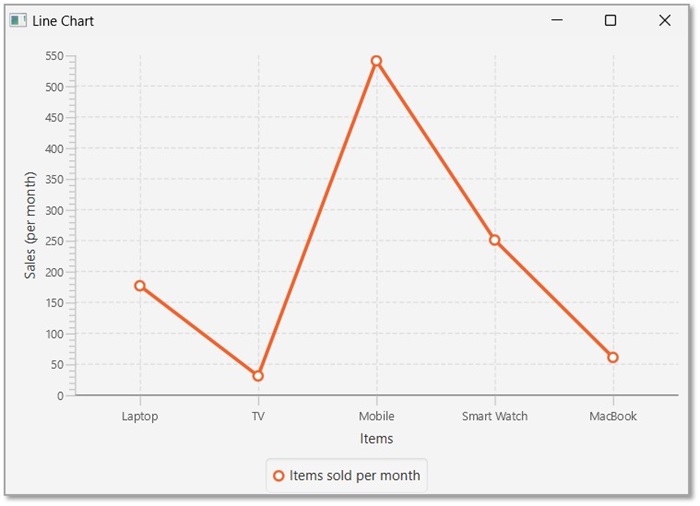
The following table illustrates the number of electronic items that were in sold per month.
| Item | Number of Sales (Per Month) |
|---|---|
| Laptop | 176 |
| TV | 30 |
| Mobile | 540 |
| Smart Watch | 250 |
| MacBook | 60 |
In another example, a line chart depicting the above data, is generated using JavaFX. Save this code in a file with the name LineChartItems.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.XYChart;
public class LineChartItems extends Application {
@Override
public void start(Stage stage) {
//Defining the x axis
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Items");
//Defining the y axis
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Sales (per month)");
//Creating the line chart
LineChart linechart = new LineChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("Items sold per month");
series.getData().add(new XYChart.Data("Laptop", 176));
series.getData().add(new XYChart.Data("TV", 30));
series.getData().add(new XYChart.Data("Mobile", 540));
series.getData().add(new XYChart.Data("Smart Watch", 250));
series.getData().add(new XYChart.Data("MacBook", 60));
//Creating a scene object
Scene scene = new Scene(linechart, 600, 400);
//Setting the data to Line chart
linechart.getData().add(series);
//Setting title to the Stage
stage.setTitle("Line Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls LineChartItems.java java --module-path %PATH_TO_FX% --add-modules javafx.controls LineChartItems
Output
On executing, the above program generates a JavaFX window displaying a line chart as shown below.