- JavaFX - Environment
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Path Objects
- JavaFX - Path Objects
- JavaFX - LineTo Path Object
- JavaFX - HLineTo Path Object
- JavaFX - VLineTo Path Object
- JavaFX - QuadCurveTo Path Object
- JavaFX - CubicCurveTo Path Object
- JavaFX - ArcTo Path Object
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX - Linear Gradient Pattern
- JavaFX - Radial Gradient Pattern
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX - Color Adjust Effect
- JavaFX - Color input Effect
- JavaFX - Image Input Effect
- JavaFX - Blend Effect
- JavaFX - Bloom Effect
- JavaFX - Glow Effect
- JavaFX - Box Blur Effect
- JavaFX - GaussianBlur Effect
- JavaFX - MotionBlur Effect
- JavaFX - Reflection Effect
- JavaFX - SepiaTone Effect
- JavaFX - Shadow Effect
- JavaFX - DropShadow Effect
- JavaFX - InnerShadow Effect
- JavaFX - Lighting Effect
- JavaFX - Light.Distant Effect
- JavaFX - Light.Spot Effect
- JavaFX - Point.Spot Effect
- JavaFX - DisplacementMap
- JavaFX - PerspectiveTransform
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX - Rotation Transformation
- JavaFX - Scaling Transformation
- JavaFX - Translation Transformation
- JavaFX - Shearing Transformation
- JavaFX Animations
- JavaFX - Animations
- JavaFX - Rotate Transition
- JavaFX - Scale Transition
- JavaFX - Translate Transition
- JavaFX - Fade Transition
- JavaFX - Fill Transition
- JavaFX - Stroke Transition
- JavaFX - Sequential Transition
- JavaFX - Parallel Transition
- JavaFX - Pause Transition
- JavaFX - Path Transition
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Handling Media
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - TilePane Layout
TilePane Layout in JavaFX
In JavaFX, the TilePane is a layout component that arranges its child nodes in uniformly sized tiles, either horizontally or vertically. We can control the number of rows or columns, the gap between tiles, the alignment of the pane and the preferred size of each tile. The class named TilePane of the package javafx.scene.layout represents the TilePane. To create a TilePane, we can use any of the below constructors −
TilePane() − It constructs a new horizontal TilePane layout.
TilePane(double hGap, double vGap) − It creates a new horizontal TilePane layout with the specified hGap and vGap.
TilePane(double hGap, double vGap, Node childNodes) − Constructs a horizontal TilePane layout with the specified hGap, vGap and nodes.
TilePane(Orientation orientation) − It creates a new TilePane layout with the specified orientation. It can be either HORIZONTAL or VERTICAL.
This class provides eleven properties, which are as follows −
| S.No | properties & Description |
|---|---|
| 1 |
alignment
This property represents the alignment of the pane and its value can be set by using the setAlignment() method. |
| 2 |
hgap
This property is of the type double and it represents the horizontal gap between each tile in a row. |
| 3 |
vgap
This property is of the type double and it represents the vertical gap between each tile in a row. |
| 4 |
orientation
This property represents the orientation of tiles in a row. |
| 5 |
prefColumns
This property is of double type and it represents the preferred number of columns for a horizontal tile pane. |
| 6 |
prefRows
This property is of double type and it represents the preferred number of rows for a vertical tile pane. |
| 7 |
prefTileHeight
This property is of double type and it represents the preferred height of each tile. |
| 8 |
prefTileWidth
This property is of double type and it represents the preferred width of each tile. |
| 9 |
tileHeight
This property is of double type and it represents the actual height of each tile. |
| 10 |
tileWidth
This property is of double type and it represents the actual width of each tile. |
| 11 |
tileAlignment
This property is of double type and it represents the default alignment of each child within its tile. |
Example
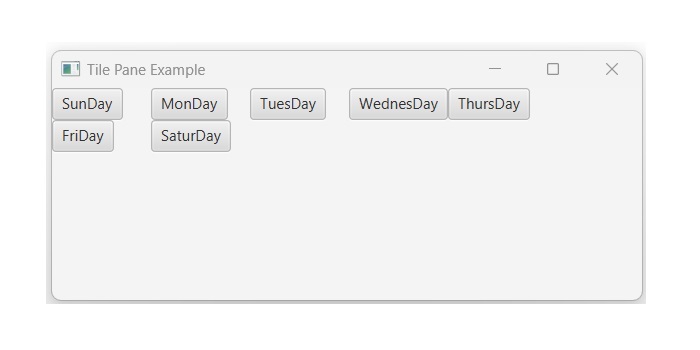
The following program is an example of the tile pane layout. In this, we are creating a tile pane which holds 7 buttons. By default, its orientation will be horizontal. Save this code in a file with the name TilePaneExample.java.
import javafx.application.Application;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneExample extends Application {
@Override
public void start(Stage stage) {
//Creating an array of Buttons
Button[] buttons = new Button[] {
new Button("SunDay"),
new Button("MonDay"),
new Button("TuesDay"),
new Button("WednesDay"),
new Button("ThursDay"),
new Button("FriDay"),
new Button("SaturDay")
};
//Creating a Tile Pane
TilePane tilePane = new TilePane();
//Setting the alignment for the Tile Pane
tilePane.setTileAlignment(Pos.CENTER_LEFT);
//Setting the preferred columns for the Tile Pane
tilePane.setPrefRows(4);
//Adding the array of buttons to the pane
tilePane.getChildren().addAll(buttons);
//Creating a scene object
Scene scene = new Scene(tilePane, 400, 300);
//Setting title to the Stage
stage.setTitle("Tile Pane Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls TilePaneExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls TilePaneExample
Output
On executing, the above program generates a JavaFX window as shown below.

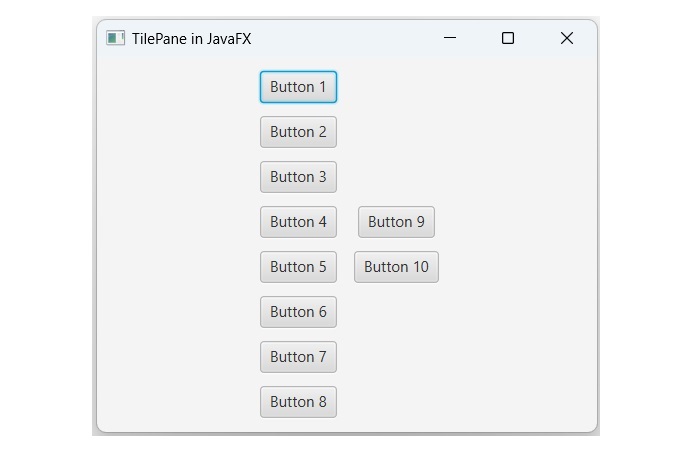
Setting the Orientation of TilePane to Vertical
To set the orientation of TilePane in JavaFX, we use either a built-in method named setOrientation() or by using its parameterized constructor which accepts orientation as a parameter value. The below JavaFX code illustrates how to set the orientation of the TilePane to vertical. Save this JavaFX code in a file with the name JavafxTilepane.
Example
import javafx.application.Application;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class JavafxTilepane extends Application {
@Override
public void start(Stage stage) {
// Creating a TilePane with vertical orientation
TilePane tileP = new TilePane(Orientation.VERTICAL);
// Setting the preferred number of rows to three
tileP.setPrefRows(3);
// Setting the hGap and vGap between tiles
tileP.setHgap(10);
tileP.setVgap(10);
// Setting the alignment of the pane and the tiles
tileP.setAlignment(Pos.CENTER);
tileP.setTileAlignment(Pos.CENTER);
// To add 10 buttons to the pane
for (int i = 1; i <= 10; i++) {
Button button = new Button("Button " + i);
tileP.getChildren().add(button);
}
// Create a scene and stage
Scene scene = new Scene(tileP, 400, 300);
stage.setTitle("TilePane in JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
To compile and execute the saved Java file from the command prompt, use the following commands −
javac --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTilepane.java java --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTilepane
Output
When we execute the above code, it will generate the following output −