- JavaFX - Environment
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Path Objects
- JavaFX - Path Objects
- JavaFX - LineTo Path Object
- JavaFX - HLineTo Path Object
- JavaFX - VLineTo Path Object
- JavaFX - QuadCurveTo Path Object
- JavaFX - CubicCurveTo Path Object
- JavaFX - ArcTo Path Object
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX - Linear Gradient Pattern
- JavaFX - Radial Gradient Pattern
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX - Color Adjust Effect
- JavaFX - Color input Effect
- JavaFX - Image Input Effect
- JavaFX - Blend Effect
- JavaFX - Bloom Effect
- JavaFX - Glow Effect
- JavaFX - Box Blur Effect
- JavaFX - GaussianBlur Effect
- JavaFX - MotionBlur Effect
- JavaFX - Reflection Effect
- JavaFX - SepiaTone Effect
- JavaFX - Shadow Effect
- JavaFX - DropShadow Effect
- JavaFX - InnerShadow Effect
- JavaFX - Lighting Effect
- JavaFX - Light.Distant Effect
- JavaFX - Light.Spot Effect
- JavaFX - Point.Spot Effect
- JavaFX - DisplacementMap
- JavaFX - PerspectiveTransform
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX - Rotation Transformation
- JavaFX - Scaling Transformation
- JavaFX - Translation Transformation
- JavaFX - Shearing Transformation
- JavaFX Animations
- JavaFX - Animations
- JavaFX - Rotate Transition
- JavaFX - Scale Transition
- JavaFX - Translate Transition
- JavaFX - Fade Transition
- JavaFX - Fill Transition
- JavaFX - Stroke Transition
- JavaFX - Sequential Transition
- JavaFX - Parallel Transition
- JavaFX - Pause Transition
- JavaFX - Path Transition
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Handling Media
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - FileChooser
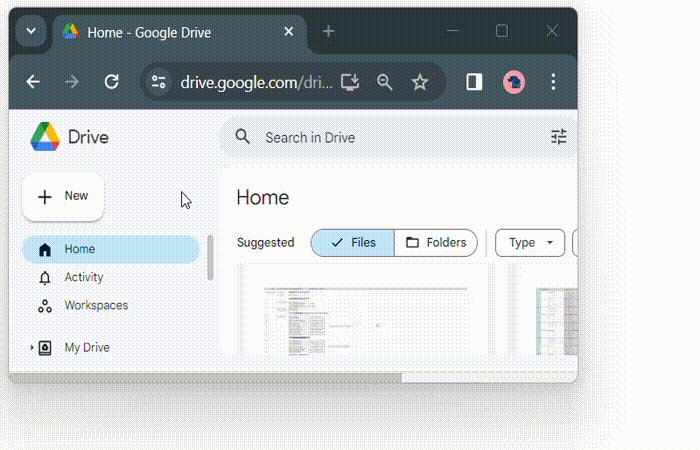
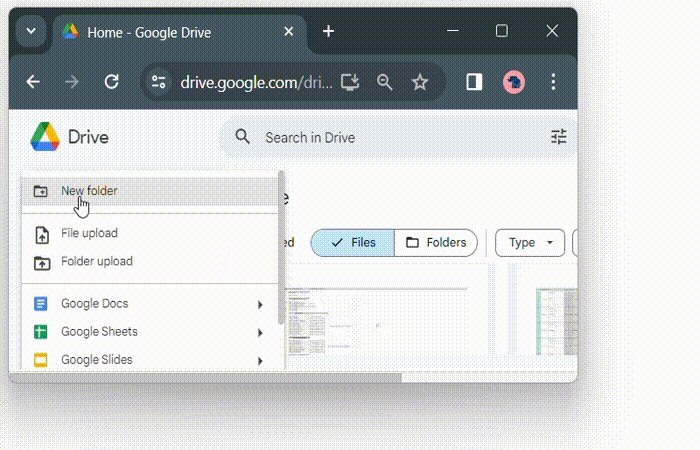
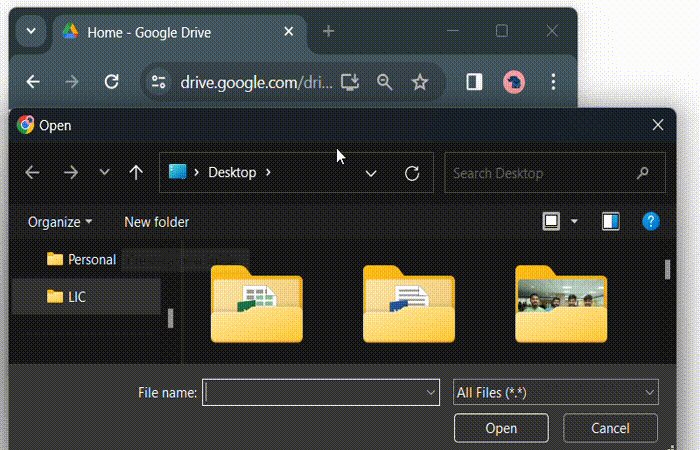
A file chooser is a graphical user interface elements that allow users to browse through file system. Generally, it is used to open and save either single or multiple files. In the below figure, we can see a file chooser in google drive application −

FileChooser in JavaFX
In JavaFX, the file chooser is represented by a class named FileChooser which belongs to a package named javafx.scene.control. We can create a file chooser component within our JavaFX application by instantiating this class. This class has only one constructor, i.e. its default constructor. However, it provides multiple properties, which are listed below −
initialDirectory − This property specifies the initial directory of the file chooser. You can set value to it using the setInitialDirectory() method.
selectedExtensionFilter − This property specifies the extension filter displayed in the dialog. You can set value to it using the setSelectedExtensionFilter() method.
Title − The property specifies the title of the dialog. can set value to it using the setTitle() method.
How to create a FileChooser in JavaFX?
Follow the steps given below to create a file chooser in JavaFX.
Step 1: Create a node to associate the FileChooser
A file chooser must be associated with another node, like menu or button, so that when the node is clicked, a dialog window opens for file selection. For this purpose, we have used a Menu as shown in the below code −
//Creating a menu
Menu fileMenu = new Menu("File");
//Creating menu Items
MenuItem item = new MenuItem("Open Image");
Step 2: Instantiate the FileChooser class
To create a file chooser, instantiate the FileChooser class. Then, set the desired file extension with the help of getExtensionFilters() method as shown in the following code block −
//Creating a File chooser
FileChooser fileChooser = new FileChooser();
fileChooser.setTitle("Open Image");
fileChooser.getExtensionFilters().addAll(new ExtensionFilter("All Files", "*.*"));
Step 3: Add action handler to the Menu
It is important to set an action to the menu as it will trigger the opening of the file chooser dialog.
//Adding action on the menu item
item.setOnAction(new EventHandler<ActionEvent>() {
public void handle(ActionEvent event) {
//Opening a dialog box
fileChooser.showOpenDialog(stage);
}});
Step 4: Launch the Application
Once the file chooser is created and its properties are set, create a MenuBar. Next, pass the Menubar object to the constructor of Group class. Then, set the Scene and Stage. Lastly, launch the application with the help of the launch() method.
Example
Following is the program that will create a FileChooser using JavaFX. Save this code in a file with the name JavafxFilechooser.java.
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.paint.Color;
import javafx.stage.FileChooser;
import javafx.stage.Stage;
import javafx.stage.FileChooser.ExtensionFilter;
public class JavafxFilechooser extends Application {
public void start(Stage stage) {
//Creating a menu
Menu fileMenu = new Menu("File");
//Creating menu Items
MenuItem item = new MenuItem("Open Image");
fileMenu.getItems().addAll(item);
//Creating a File chooser
FileChooser fileChooser = new FileChooser();
fileChooser.setTitle("Open Image");
fileChooser.getExtensionFilters().addAll(new ExtensionFilter("All Files", "*.*"));
//Adding action on the menu item
item.setOnAction(new EventHandler<ActionEvent>() {
public void handle(ActionEvent event) {
//Opening a dialog box
fileChooser.showOpenDialog(stage);
}});
//Creating a menu bar and adding menu to it.
MenuBar menuBar = new MenuBar(fileMenu);
menuBar.setTranslateX(3);
menuBar.setTranslateY(3);
//Setting the stage
Group root = new Group(menuBar);
Scene scene = new Scene(root, 400, 300, Color.BEIGE);
stage.setTitle("File Chooser Example");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved Java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxFilechooser.java java --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxFilechooser
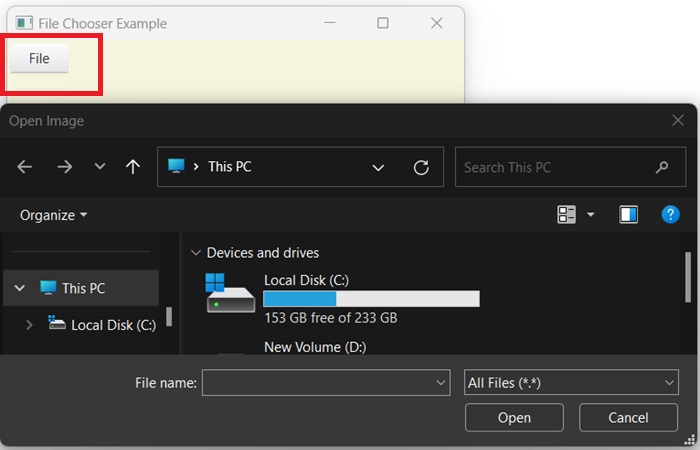
Output
On executing, the above program displays a Button. When we click that button, it will show a pop-up window allowing the user to choose a file.