- JavaFX - Environment
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Path Objects
- JavaFX - Path Objects
- JavaFX - LineTo Path Object
- JavaFX - HLineTo Path Object
- JavaFX - VLineTo Path Object
- JavaFX - QuadCurveTo Path Object
- JavaFX - CubicCurveTo Path Object
- JavaFX - ArcTo Path Object
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX - Linear Gradient Pattern
- JavaFX - Radial Gradient Pattern
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX - Color Adjust Effect
- JavaFX - Color input Effect
- JavaFX - Image Input Effect
- JavaFX - Blend Effect
- JavaFX - Bloom Effect
- JavaFX - Glow Effect
- JavaFX - Box Blur Effect
- JavaFX - GaussianBlur Effect
- JavaFX - MotionBlur Effect
- JavaFX - Reflection Effect
- JavaFX - SepiaTone Effect
- JavaFX - Shadow Effect
- JavaFX - DropShadow Effect
- JavaFX - InnerShadow Effect
- JavaFX - Lighting Effect
- JavaFX - Light.Distant Effect
- JavaFX - Light.Spot Effect
- JavaFX - Point.Spot Effect
- JavaFX - DisplacementMap
- JavaFX - PerspectiveTransform
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX - Rotation Transformation
- JavaFX - Scaling Transformation
- JavaFX - Translation Transformation
- JavaFX - Shearing Transformation
- JavaFX Animations
- JavaFX - Animations
- JavaFX - Rotate Transition
- JavaFX - Scale Transition
- JavaFX - Translate Transition
- JavaFX - Fade Transition
- JavaFX - Fill Transition
- JavaFX - Stroke Transition
- JavaFX - Sequential Transition
- JavaFX - Parallel Transition
- JavaFX - Pause Transition
- JavaFX - Path Transition
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Handling Media
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - Drawing a Quad Curve
Mathematically, a quadratic curve is one that is described by a quadratic function like − y = ax2 + bx + c.
In computer graphics Bezier curves are used. These are parametric curves which appear reasonably smooth at all scales. These Bezier curves are drawn based on points on an XY plane.
A quadratic curve is a Bezier parametric curve in the XY plane which is a curve of degree 2. It is drawn using three points: start point, end point and control point as shown in the following diagram

Quad Curve in JavaFX
In JavaFX, a Quad Curve is represented by a class named QuadCurve. This class belongs to the package javafx.scene.shape.
By instantiating this class, you can create a QuadCurve node in JavaFX.
This class has 6 properties of the double datatype namely −
startX − The x coordinate of the starting point of the curve.
startY − The y coordinate of the starting point of the curve.
controlX − The x coordinate of the control point of the curve.
controlY − The y coordinate of the control point of the curve.
endX − The x coordinate of the end point of the curve.
endY − The y coordinate of the end point of the curve.
To draw a Quad Curve, you need to pass values to these properties. This can be done either by passing them to the constructor of this class, in the same order, at the time of instantiation; or by using appropriate setter methods.
Steps to Draw Quad Curve
To Draw a Bezier Quadrilateral Curve in JavaFX, follow the steps given below.
Step 1: Creating a Quad Curve
You can create a Quad Curve in JavaFX by instantiating the class named QuadCurve which belongs to a package javafx.scene.shape. You can then instantiate this class in start() method of Application class as shown in the following code block.
public class ClassName extends Application {
public void start(Stage primaryStage) throws Exception {
//Creating an object of the class QuadCurve
QuadCurve quadcurve = new QuadCurve();
}
}
Step 2: Setting Properties to the Quad Curve
Specify the x, y coordinates of the three points: start point, end point and control points, of the required curve, using their respective setter methods as shown in the following code block.
//Adding properties to the Quad Curve quadCurve.setStartX(100.0); quadCurve.setStartY(220.0f); quadCurve.setEndX(500.0f); quadCurve.setEndY(220.0f); quadCurve.setControlX(250.0f); quadCurve.setControlY(0.0f);
Or, by using their respective setter methods as follows −
QuadCurve quadcurve = new QuadCurve(startX, startY, controlX, controlY, endX, endY);
Step 3: Adding Quad Curve Object to Group
In the start() method, instantiate a Group class by passing the previously created QuadCurve object as a parameter value to its constructor −
Group root = new Group(quadcurve);
Step 4: Launching Application
Once the 2D object is created, follow the given steps below to launch the application properly −
Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
Then, set the title to the stage using the setTitle() method of the Stage class.
Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
Display the contents of the scene using the method named show().
Lastly, the application is launched with the help of the launch() method.
Example
Following is a program which generates a quadrilateral curve using JavaFX. Save this code in a file with the name QuadCurveExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.QuadCurve;
public class QuadCurveExample extends Application {
@Override
public void start(Stage stage) {
//Creating a QuadCurve
QuadCurve quadCurve = new QuadCurve();
//Adding properties to the Quad Curve
quadCurve.setStartX(100.0);
quadCurve.setStartY(220.0f);
quadCurve.setEndX(500.0f);
quadCurve.setEndY(220.0f);
quadCurve.setControlX(250.0f);
quadCurve.setControlY(0.0f);
//Creating a Group object
Group root = new Group(quadCurve);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Quad curve");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveExample
Output
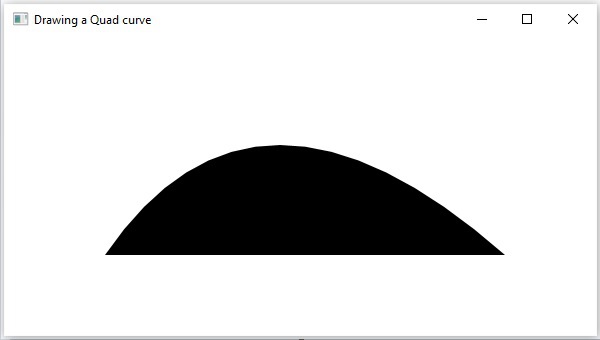
On executing, the above program generates a JavaFX window displaying a Bezier quadrilateral curve as shown in the following screenshot.

Example
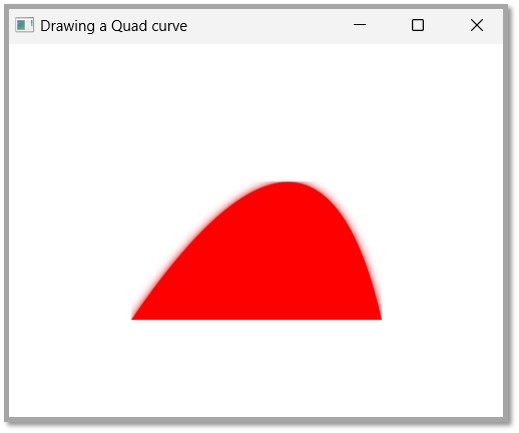
Now, you can also draw this quadrilateral curve by applying any effect, say bloom effect, as shown in the example below. Save the code in a file named QuadCurveEffect.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.Bloom;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
import javafx.scene.shape.QuadCurve;
public class QuadCurveEffect extends Application {
@Override
public void start(Stage stage) {
//Creating a QuadCurve
QuadCurve quadCurve = new QuadCurve();
//Adding properties to the Quad Curve
quadCurve.setStartX(100.0);
quadCurve.setStartY(220.0f);
quadCurve.setEndX(300.0f);
quadCurve.setEndY(220.0f);
quadCurve.setControlX(250.0f);
quadCurve.setControlY(0.0f);
quadCurve.setFill(Color.RED);
//Instantiating the Bloom class
Bloom bloom = new Bloom();
//setting threshold for bloom
bloom.setThreshold(0.1);
//Applying bloom effect to quadCurve
quadCurve.setEffect(bloom);
//Creating a Group object
Group root = new Group(quadCurve);
//Creating a scene object
Scene scene = new Scene(root, 400, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Quad curve");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveEffect.java java --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveEffect
Output
On executing, the above program generates a JavaFX window displaying a Bezier quadrilateral curve as shown in the following screenshot.