- JavaFX - Environment
- JavaFX - Installation Using Netbeans
- JavaFX - Installation Using Eclipse
- JavaFX - Installation using Visual Studio Code
- JavaFX - Architecture
- JavaFX - Application
- JavaFX 2D Shapes
- JavaFX - 2D Shapes
- JavaFX - Drawing a Line
- JavaFX - Drawing a Rectangle
- JavaFX - Drawing a Rounded Rectangle
- JavaFX - Drawing a Circle
- JavaFX - Drawing an Ellipse
- JavaFX - Drawing a Polygon
- JavaFX - Drawing a Polyline
- JavaFX - Drawing a Cubic Curve
- JavaFX - Drawing a Quad Curve
- JavaFX - Drawing an Arc
- JavaFX - Drawing an SVGPath
- JavaFX Properties of 2D Objects
- JavaFX - Stroke Type Property
- JavaFX - Stroke Width Property
- JavaFX - Stroke Fill Property
- JavaFX - Stroke Property
- JavaFX - Stroke Line Join Property
- JavaFX - Stroke Miter Limit Property
- JavaFX - Stroke Line Cap Property
- JavaFX - Smooth Property
- Operations on 2D Objects
- JavaFX - 2D Shapes Operations
- JavaFX - Union Operation
- JavaFX - Intersection Operation
- JavaFX - Subtraction Operation
- JavaFX Path Objects
- JavaFX - Path Objects
- JavaFX - LineTo Path Object
- JavaFX - HLineTo Path Object
- JavaFX - VLineTo Path Object
- JavaFX - QuadCurveTo Path Object
- JavaFX - CubicCurveTo Path Object
- JavaFX - ArcTo Path Object
- JavaFX Color and Texture
- JavaFX - Colors
- JavaFX - Linear Gradient Pattern
- JavaFX - Radial Gradient Pattern
- JavaFX Text
- JavaFX - Text
- JavaFX Effects
- JavaFX - Effects
- JavaFX - Color Adjust Effect
- JavaFX - Color input Effect
- JavaFX - Image Input Effect
- JavaFX - Blend Effect
- JavaFX - Bloom Effect
- JavaFX - Glow Effect
- JavaFX - Box Blur Effect
- JavaFX - GaussianBlur Effect
- JavaFX - MotionBlur Effect
- JavaFX - Reflection Effect
- JavaFX - SepiaTone Effect
- JavaFX - Shadow Effect
- JavaFX - DropShadow Effect
- JavaFX - InnerShadow Effect
- JavaFX - Lighting Effect
- JavaFX - Light.Distant Effect
- JavaFX - Light.Spot Effect
- JavaFX - Point.Spot Effect
- JavaFX - DisplacementMap
- JavaFX - PerspectiveTransform
- JavaFX Transformations
- JavaFX - Transformations
- JavaFX - Rotation Transformation
- JavaFX - Scaling Transformation
- JavaFX - Translation Transformation
- JavaFX - Shearing Transformation
- JavaFX Animations
- JavaFX - Animations
- JavaFX - Rotate Transition
- JavaFX - Scale Transition
- JavaFX - Translate Transition
- JavaFX - Fade Transition
- JavaFX - Fill Transition
- JavaFX - Stroke Transition
- JavaFX - Sequential Transition
- JavaFX - Parallel Transition
- JavaFX - Pause Transition
- JavaFX - Path Transition
- JavaFX Images
- JavaFX - Images
- JavaFX 3D Shapes
- JavaFX - 3D Shapes
- JavaFX - Creating a Box
- JavaFX - Creating a Cylinder
- JavaFX - Creating a Sphere
- Properties of 3D Objects
- JavaFX - Cull Face Property
- JavaFX - Drawing Modes Property
- JavaFX - Material Property
- JavaFX Event Handling
- JavaFX - Event Handling
- JavaFX - Using Convenience Methods
- JavaFX - Event Filters
- JavaFX - Event Handlers
- JavaFX UI Controls
- JavaFX - UI Controls
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX Charts
- JavaFX - Charts
- JavaFX - Creating Pie Chart
- JavaFX - Creating Line Chart
- JavaFX - Creating Area Chart
- JavaFX - Creating Bar Chart
- JavaFX - Creating Bubble Chart
- JavaFX - Creating Scatter Chart
- JavaFX - Creating Stacked Area Chart
- JavaFX - Creating Stacked Bar Chart
- JavaFX Layout Panes
- JavaFX - Layout Panes
- JavaFX - HBox Layout
- JavaFX - VBox Layout
- JavaFX - BorderPane Layout
- JavaFX - StackPane Layout
- JavaFX - TextFlow Layout
- JavaFX - AnchorPane Layout
- JavaFX - TilePane Layout
- JavaFX - GridPane Layout
- JavaFX - FlowPane Layout
- JavaFX CSS
- JavaFX - CSS
- Media with JavaFX
- JavaFX - Handling Media
- JavaFX - Playing Video
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
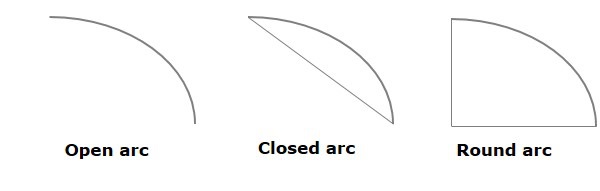
JavaFX - 2D Shapes Types of Arc
In JavaFX, you can draw three kinds of arcs namely −
Open − An arc which is not closed at all is known as an open arc.
Chord − A chord is a type of an arc which is closed by straight line.
Round − The Round arc is an arc which is closed by joining the starting and ending point to the center of the ellipse.

You can set the type of the arc using the method setType() by passing any of the following properties − ArcType.OPEN, ArcType.CHORD, ArcType.Round.
Steps to Draw Arc
To Draw an arc in JavaFX, follow the steps given below.
Step 1: Creating a Class
Create a Java class and inherit the Application class of the package javafx.application and implement the start() method of this class as follows.
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
Step 2: Creating an Arc
You can create an arc in JavaFX by instantiating the class named Arc which belongs to a package javafx.scene.shape. You can instantiate this class as shown below.
//Creating an object of the class Arc Arc arc = new Arc();
Step 3: Setting Properties to the Arc
Specify the x, y coordinates of the center of the Ellipse (of which this arc is a part of). These coordinates include radiusX, radiusY, start angle and length of the arc using their respective setter methods as shown in the following code block.
You can also set the type of the arc (round, chord open) by using the setType() method.
//Setting the properties of the arc arc.setCenterX(300.0f); arc.setCenterY(150.0f); arc.setRadiusX(90.0f); arc.setRadiusY(90.0f); arc.setStartAngle(40.0f); arc.setLength(239.0f); arc.setType(ArcType.ROUND);
Step 4: Setting the Type of the Arc
You can set the type of the arc using the method setType() as shown in the following code block.
//Setting the type of the arc arc.setType(ArcType.ROUND);
Step 5: Creating a Group Object
In the start() method create a group object by instantiating the class named Group, which belongs to the package javafx.scene.
Pass the Arc (node) object created in the previous step as a parameter to the constructor of the Group class. This should be done in order to add it to the group as shown below −
Group root = new Group(arc);
Step 6: Creating a Scene Object
Create a Scene by instantiating the class named Scene which belongs to the package javafx.scene. To this class pass the Group object (root) created in the previous step.
In addition to the root object, you can also pass two double parameters representing height and width of the screen along with the object of the Group class as follows.
Scene scene = new Scene(group ,600, 300);
Step 7: Setting the Title of the Stage
You can set the title to the stage using the setTitle() method of the Stage class. The primaryStage is a Stage object which is passed to the start method of the scene class as a parameter.
Using the primaryStage object, set the title of the scene as Sample Application as follows.
primaryStage.setTitle("Sample Application");
Step 8: Adding Scene to the Stage
You can add a Scene object to the stage using the method setScene() of the class named Stage. Add the Scene object prepared in the previous steps using this method as follows.
primaryStage.setScene(scene);
Step 9: Displaying the Contents of the Stage
Display the contents of the scene using the method named show() of the Stage class as follows.
primaryStage.show();
Step 10: Launching the Application
Launch the JavaFX application by calling the static method launch()of the Application class from the main method as follows.
public static void main(String args[]){
launch(args);
}
Example
Following is a program which generates an arc. Save this code in a file with the name ArcExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.Arc;
import javafx.scene.shape.ArcType;
public class ArcExample extends Application {
@Override
public void start(Stage stage) {
//Drawing an arc
Arc arc = new Arc();
//Setting the properties of the arc
arc.setCenterX(300.0f);
arc.setCenterY(150.0f);
arc.setRadiusX(90.0f);
arc.setRadiusY(90.0f);
arc.setStartAngle(40.0f);
arc.setLength(239.0f);
//Setting the type of the arc
arc.setType(ArcType.ROUND);
//Creating a Group object
Group root = new Group(arc);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
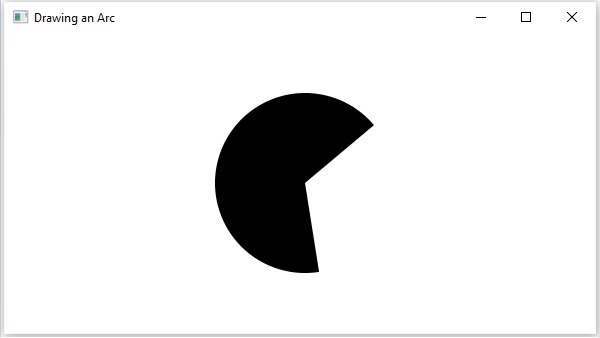
stage.setTitle("Drawing an Arc");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved Java file from the command prompt using the following commands.
javac ArcExample.java java ArcExample
On executing, the above program generates a JavaFX window displaying an arc as shown in the following screenshot.