- SAP Dashboards - Home
- SAP Dashboards - Introduction
- SAP Dashboards - Version
- SAP Dashboards - WorkSpace
- SAP Dashboards - Font Options
- Components Browser
- SAP Dashboards - Object Browser
- SAP Dashboards - Quick Views
- Docking/Undocking
- Working With Components
- SAP Dashboards - Properties Panel
- Binding Components
- Setting Component Properties
- Configure Component Properties
- Component Colors
- Setting Component Text
- Chart Components
- Container Components
- Selector Components
- Single Value Components
- SAP Dashboards - Map Components
- SAP Dashboards - Text Components
- Web Connectivity Components
- Universe Connectivity
- Deleting Components & Alerts
- Models & Templates
- SAP Dashboards - Themes
- SAP Dashboards - Color Schemes
- Previewing Models
- Working With Data Sources
- SAP Dashboards - Data Connections
- Export Format Options
- Dynamic Dashboard
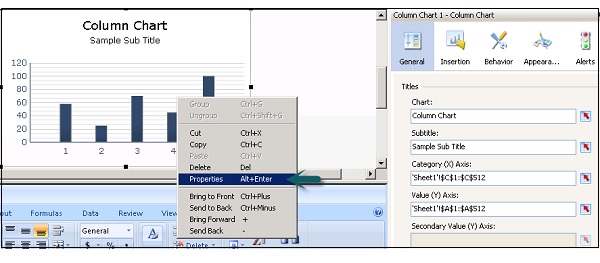
Setting Component Properties
You can select the multiple components and edit the properties. To go to the Properties page, select multiple components and right click → Go to Properties option as shown in the following screenshot.

Setting Colors for Component Elements
You can select colors for every element of every component in a model in the Dashboard. To set colors, go to Appearance View in the Properties pane.
There are a number of color combinations and you can also define your own color combination.

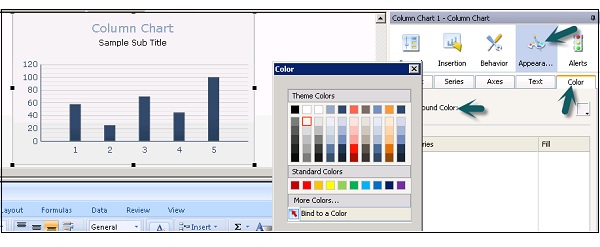
To add your own color combinations, you can click on more color options and select RGB or HSL. You can also set color at run time based on the user input or to a cell in a spreadsheet. Go to Properties → Appearance.
Go to Color tab and click on Color selector → Bind to a Color as shown in the following screen shot.

Color selection cell changes to bound color icon as shown in the following screenshot.

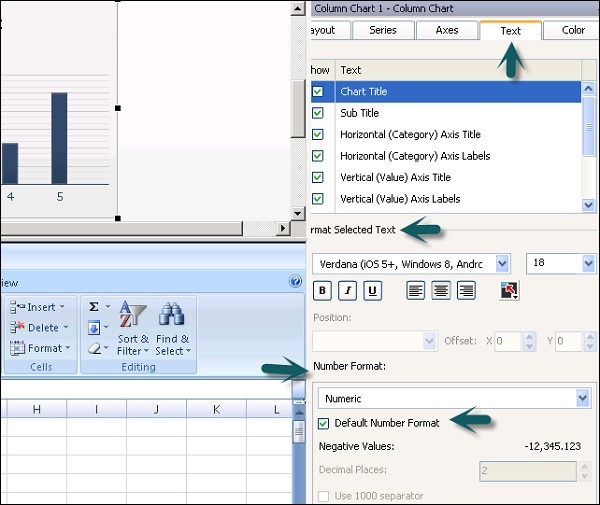
In a similar way, you can format text elements in a model in the Dashboard.