
- SAP Dashboards - Home
- SAP Dashboards - Introduction
- SAP Dashboards - Version
- SAP Dashboards - WorkSpace
- SAP Dashboards - Font Options
- Components Browser
- SAP Dashboards - Object Browser
- SAP Dashboards - Quick Views
- Docking/Undocking
- Working With Components
- SAP Dashboards - Properties Panel
- Binding Components
- Setting Component Properties
- Configure Component Properties
- Component Colors
- Setting Component Text
- Chart Components
- Container Components
- Selector Components
- Single Value Components
- SAP Dashboards - Map Components
- SAP Dashboards - Text Components
- Web Connectivity Components
- Universe Connectivity
- Deleting Components & Alerts
- Models & Templates
- SAP Dashboards - Themes
- SAP Dashboards - Color Schemes
- Previewing Models
- Working With Data Sources
- SAP Dashboards - Data Connections
- Export Format Options
- Dynamic Dashboard
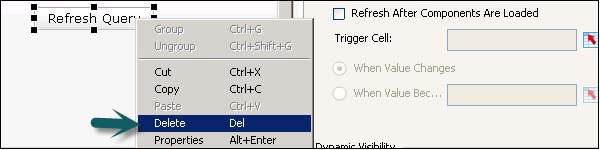
Deleting Components And Alerts
To delete a component, select the component and delete or right click and the delete as shown in the following screenshots.

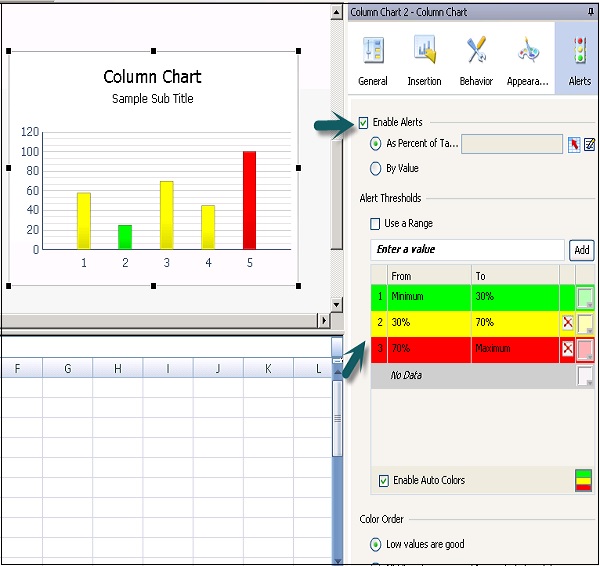
Alerts
Alerts are used to bring the users attention to a specific item that reaches as per a preestablished limit. You can set different colors showing the level of alerts. In a common scenario the following colors represent some conditions, which are mentioned alongside them −
Green − Represents a desired condition.
Yellow − Represents a warning or not a desired condition.
Red − Represents a critical issue.
You can enable alerts for the following components in a data model.
- Selectors
- Single Value Component
- Charts
- Maps
- Other Components

Advertisements