
- Sublime Text Tutorial
- Sublime Text - Home
- Sublime Text – Introduction
- Sublime Text – Installation
- Sublime Text – Data Directory
- Creating First Document
- Editing First Text Document
- Patterns of Code Editing
- Sublime Text – Sublime Linter
- Sublime Text – Shortcuts
- Sublime Text – Snippets
- Sublime Text – Macros
- Sublime Text – Key Bindings
- Sublime Text – Column Selection
- Sublime Text – Indentation
- Sublime Text – Base Settings
- Sublime Text – Theme Management
- Understanding Vintage Mode
- Sublime Text – Vintage Commands
- Sublime Text – Testing Javascript
- Sublime Text – Testing Python Code
- Sublime Text – Spell Check
- Sublime Text – Packages
- Sublime Text – Menus
- Sublime Text – Sub Menus of Font
- Sublime Text – Developing Plugin
- Sublime Text – Command Palette
- Debugging PHP Application
- Debugging Javascript Application
- Sublime Text – Batch Processing
- Distraction Free Mode
- SublimeCodeIntel Plugin
- Sublime Text Useful Resources
- Sublime Text - Quick Guide
- Sublime Text - Useful Resources
- Sublime Text - Discussion
Sublime Text - Testing Javascript
Sublime Editor includes testing modules for various programming languages. This helps in unit testing of files and scripts and helps developers to analyze bugs, errors and issues, if any.
Sublime Text editor includes 3 modules which are necessary for testing and deployment of JavaScript. This chapter discusses them in detail.
JsFormat
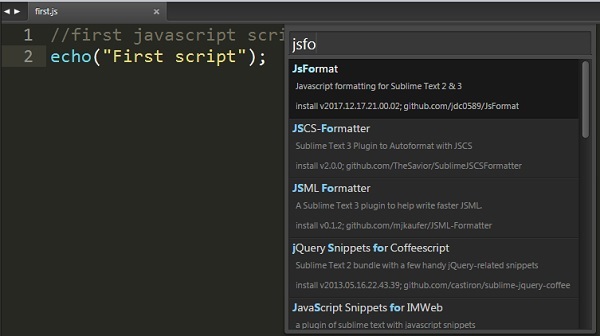
JsFormat is a JavaScript plugin used for formatting the script lines which eases the unit testing process. Behind the scenes, it uses JS beautifier (http://jsbeautifier.org/) to format the full JS or portions of JS files. JSFormat can be installed using the Install Package option of Sublime editor.

Features
JsFormat offers the following features to the script −
- Eases JS and JSON file formatting.
- Offers full text formatting and selected formatting.
- Provides customizable settings for formatting options.
JSHint
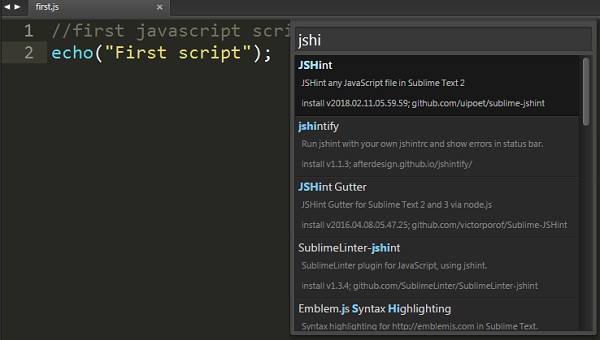
JSHint is a community driven tool used for analyzing the mistakes through hints. This helps to detect errors and potential problems. JSHint is an open source package, simple and easy to understand. You can install JSHine in Sublime Text editor through Install Package mode.
To implement JSHint plugin in Sublime Text Editor, you can use the shortcut Alt+J on Windows and Cmd+j on OSX systems.

JavaScriptNext
This script is used to highlight the syntax of JS file and its associated meaning. It includes a feature of syntax highlight with various modules, arrow functions, classes and generators.

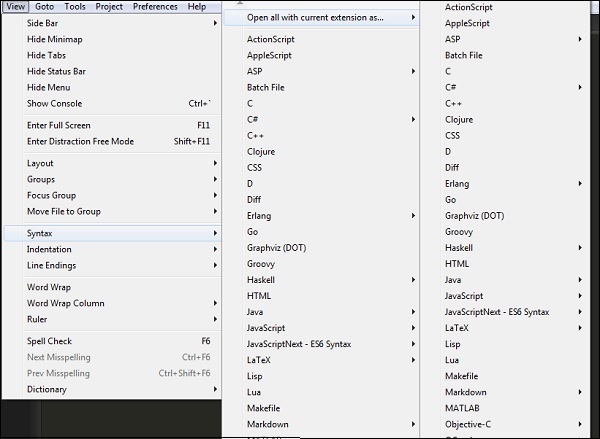
You can perform syntax check on a file using the syntax list as shown in the screenshot below −