
- CSS Tutorial
- CSS - Home
- CSS - Introduction
- CSS - Syntax
- CSS - Selectors
- CSS - Inclusion
- CSS - Measurement Units
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Tutorial
- CSS3 - Tutorial
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS - Questions and Answers
- CSS - Quick Guide
- CSS - References
- CSS - Color References
- CSS - Web browser References
- CSS - Web safe fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Width Property
The width property sets the width of an element's content area. In case, the box-sizing is set to border-box, the property width sets the width of the border area.
The value specified by the width property remains within the values defined by min-width and max-width properties.
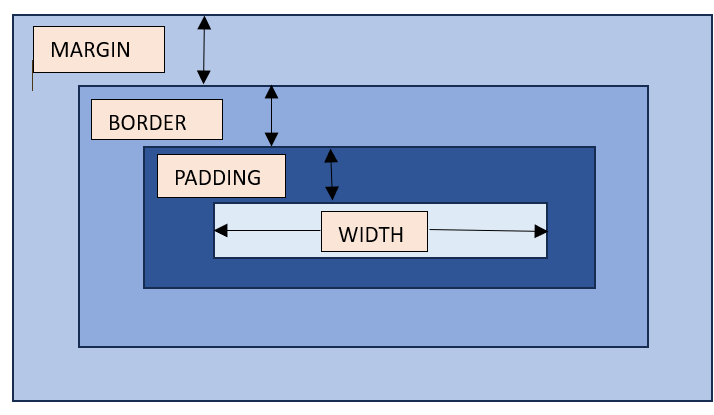
Refer the image for the understanding of width of an element.

Possible Values
<length>: A specific length value such as pixels (px), centimeters (cm), inches (in), etc.
<percentage>: A percentage of the width of the containing element.
auto: The browser will calculate the width automatically based on the content. It is the default value.
max-content: Defines the intrinsic preferred width.
min-content: Defines the intrinsic minimum width.
fit-content: Fits the content in the available space, but never more than max-content.
fit-content: fit-content formula is used, i.e, min(max-content, max(min-content, <length-percentage>)).
Applies to
All the HTML elements except non-replaced inline elements, table rows, and row groups.
DOM Syntax
object.style.width = "100px";
CSS Width - Length Unit
Here is an example of adding a width to a div element in length units:
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.a {
width: 100px;
background-color: rgb(230, 230, 203);
}
div.b {
width: 5em;
background-color: rgb(230, 230, 203);
}
</style>
</head>
<body>
<div class="a">This div element has a width of 100px.</div>
<div class="b">This div element has a width of 5em.</div>
</body>
</html>
CSS Width - Percentage Value
Here is an example of adding a width to a div element in percentage values:
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.a {
width: 120%;
background-color: yellow;
}
div.b {
width: 20%;
background-color: rgb(236, 190, 190);
}
</style>
</head>
<body>
<div class="a">This div element has a width of 120%.</div>
<div class="b">This div element has a width of 20%.</div>
</body>
</html>
CSS Width - Auto
Here is an example of adding a width to a div element as auto:
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.auto {
width: auto;
background-color: yellow;
}
</style>
</head>
<body>
<div class="auto">This div element has a width set as auto.</div>
</body>
</html>
CSS Width - Using max-content and min-content
Here is an example of width equal to max-content and min-content:
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.c {
width: max-content;
background-color: bisque;
}
div.d {
width: min-content;
background-color: darkseagreen;
}
</style>
</head>
<body>
<div class="c">This div element has a width as max-content.</div>
<div class="d">This div element has a width of min-content.</div>
</body>
</html>
CSS width - Image
Here is an example of adding width to an image:
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
.demoImg {
margin-top: 15px;
width: 300px;
margin-right: 0.5in;
}
</style>
</head>
<body>
<img class="demoImg" src="images/scancode.png" alt="image-width">
</body>
</html>
CSS width - Using fit-content
Here is an example of fit-content value set for width of a list:
<html>
<head>
<style>
ul {
background-color: beige;
width: fit-content;
padding: 1.5em;
border: 2px solid black;
}
li {
display: inline-flex;
background-color: orange;
border: 2px solid black;
padding: 0.5em;
}
</style>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
CSS Width - Related Properties
Following is the list of related CSS properties of width:
| property | value |
|---|---|
| max-width | Sets an upper bound on the width of an element. |
| min-width | Sets a lower bound on the width of an element. |
| min-content | Sets intrinsic minimum width of the content. |
| max-content | Sets intrinsic maximum width of the content. |
| fit-content | Fits the content depending on the available size. |
| fit-content() | Clamps a given size based on the formula min(maximum size, max(minimum size, argument)). |