
- CSS Tutorial
- CSS - Home
- CSS - Introduction
- CSS - Syntax
- CSS - Selectors
- CSS - Inclusion
- CSS - Measurement Units
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Tutorial
- CSS3 - Tutorial
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS - Questions and Answers
- CSS - Quick Guide
- CSS - References
- CSS - Color References
- CSS - Web browser References
- CSS - Web safe fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Paddings Property
CSS padding is a property that is used to create spacing and add additional space inside the boundary of an element. This chapter will discuss about the CSS padding property.
The padding property:
allows you to specify how much space should appear between the content of an element and its border.
It adds extra space inside the element, effectively increasing or decreasing the distance between the content and the border.
has a default value of 0 (zero). So if you don’t set a padding value then no padding should appear around the element.
Negative values are not allowed.
The order of the padding properties is important, and follows this pattern:
padding: top right bottom left
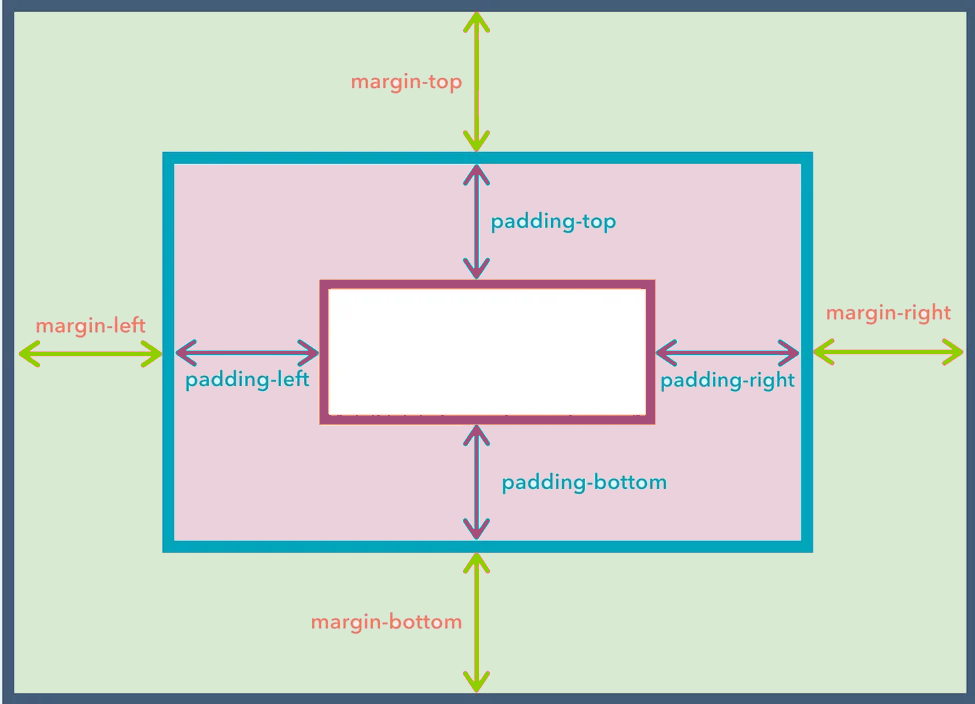
The following diagram demonstrates the various padding properties for reference:

All the padding properties can have the following values:
length value (in pixels, inches, millimeters, ems).
percentage (%) value (in % of the width of the containing element).
inherit value specifies that padding should be inherited from the parent element.
Example -Simple Padding
Let us see a simple example to set padding with a single length value, which is applied equally to all four padding sides. Here we add 5 px padding on h2 element :
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#myDIV {border: 2px solid;}
h2 {padding: 5px; background-color: skyblue}
</style>
</head>
<body>
<div id="myDIV">
<h2>The padding can be seen around the text.</h2>
</div>
</body>
</html>
Example - Padding and No-padding
Adding padding to an element makes it look clear and attractive. Observe the following example for the difference between padding and no padding:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#myDIV {border: 2px solid;}
h2 {padding: 2em; background-color: skyblue}
h3 {background-color: silver;}
</style>
</head>
<body>
<div id="myDIV">
<h2>The padding can be seen around the text.</h2>
</div>
<div id="myDIV">
<h3>No padding added to the h3 element. Hence the border is nearly touching the text.</h3>
</div>
</body>
</html>
Padding - Single-side Properties
CSS provides four separate properties to set padding for top, right, bottom, and left for an element.
padding-top
padding-right
padding-bottom
padding-left
Following example shows how different padding properties can be set around an h2 element:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h2 {padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px; background-color: skyblue; border: 1px solid;}
</style>
</head>
<body>
<div>
<h2>The different padding property values are set to the h2 element.</h2>
</div>
</body>
</html>
Padding - Shorthand Property
Padding can be set to all the sides of an element at once. The value for padding properties can be in pixels, inches, ems, or centimeters, apart from percentage.
Let us see an example for the shorthand property of padding:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h2 {padding: 50px 20px 30px 40px; background-color: silver;}
</style>
</head>
<body>
<div>
<h2>The different padding property values are set to the h2 element.</h2>
</div>
</body>
</html>
Padding - Set Three Values
Three values can be passed to the padding as padding: 20px 40px 10px. In this case top padding will be 20px, right and left paddings will be 40px and bottom padding will be 10px.
Following is the example for the same:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h2 {padding: 20px 40px 10px; background-color: silver;}
</style>
</head>
<body>
<div>
<h2>The three different padding property values are set to the h2 element.</h2>
</div>
</body>
</html>
Padding - Set Two Values
Two values can be passed to the padding as padding: 20px 40px. In this case top and bottom paddings will be 20px, right and left paddings will be 40px.
Following is the example for the same:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h2 {padding: 20px 40px; background-color: silver;}
</style>
</head>
<body>
<div>
<h2>The two different padding property values are set to the h2 element. In this case top and bottom paddings are 20px, right and left paddings are 40px.</h2>
</div>
</body>
</html>
We have already seen an example for a single value passed as padding, which is applied to all the sides i.e. top, right, bottom and left equally. You can check the very first example to understand this scenario.
Padding - Mix up Units
CSS does not restrict usage of multiple units for specifying the values of padding, while specifying in shorthand property. That means one can pass values of length as pixel along with ems or inches, etc.
Let us see an example:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h2 {padding: 20px .5in 3em 4ex; background-color: silver;}
</style>
</head>
<body>
<div>
<h2>The different length units are passed as padding values to the h2 element.</h2>
</div>
</body>
</html>
No negative values are allowed for padding in CSS.
Padding - Percentages
Padding property can have a percentage value passed, as CSS allows it. Percentages are calculated in relation to the width of the parent element’s content area.
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div {width: 500px;}
h2 {padding: 10%; background-color: silver;}
</style>
</head>
<body>
<div>
<h2>The padding defined for h2 element is 10%, which is calculated as 10% of width of parent element,
which means it is 10% of 500px and that is 50px.</h2>
</div>
</body>
</html>
Note: We can also mix the percentage values with other length units for padding.
Let us see an example:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h5 {padding-top: 0.5in; padding-bottom: 10%; background-color: silver;}
</style>
</head>
<body>
<div>
<h5>This example is to demonstrate the use of percentage along
with other unit of length passed as padding values to h5 element.</h5>
</div>
</body>
</html>
Padding - Inline Elements
Padding can also be applied to inline elements but it will have absolutely no effect on the line height of these non-replaced elements.
An inline non-replaced element with a background color and padding will have a background that extends above and below the element, which can be observed in the following example:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
strong {padding-top: 0.5em; padding-bottom: 10%; background-color: silver;}
</style>
</head>
<body>
<div>
<h2>This example is to demonstrate the padding applied for <strong>inline non-replaced elements, which is 0.5em</strong>. This will not have an effect on the line height.</h2>
</div>
</body>
</html>
However, when padding values are passed for the left and right side of the element, the case is different. Here you can see the space or padding applied.
Let us see an example:
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
strong {padding-left: 50px; padding-right: 50px; background-color: silver;}
</style>
</head>
<body>
<div>
<h2>This example is to demonstrate the padding left and right applied for <strong>inline non-replaced elements,
which is 50px</strong>. This will not have an effect on the line height.</h2>
</div>
</body>
</html>
Padding and Replaced Elements
Padding can be applied to replaced elements whether it is block-level or inline, such as an image. Padding of an inline replaced element does have an effect on the line height.
Replaced elements are those whose representation is outside the scope of CSS. Some of the common replaced elements are:
<iframe>
<video>
<embed>
<img>
Let us see an example for padding applied to a replaced element (<img>):
<!DOCTYPE html>
<html>
<head>
<title>CSS - Padding</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
img {padding: 25px; background-color: silver;}
</style>
</head>
<body>
<div>
<h5>This example is to demonstrate the padding applied to a replaced elements.
<img src="images/logo.png" alt="logo" width="50px" height="50px">
The img element is shown with the padding. Here the line height gets affected.</h5>
</div>
</body>
</html>
Padding - Related Properties
You can explore more examples on padding properties by visiting the sub topics listed in the following table:
| Property | Description |
|---|---|
| padding | A shorthand property that is used for setting all the padding properties in one declaration. |
| padding-top | Sets the top padding of an element. |
| padding-right | Sets the right padding of an element. |
| padding-bottom | Sets the bottom padding of an element. |
| padding-left | Sets the left padding of an element. |
| padding-inline | A shorthand property that determines the logical inline start and end padding of an element. |
| padding-inline-start | Determines the logical inline start padding of an element. |
| padding-inline-end | Determines the logical inline end padding of an element. |
| padding-block | A shorthand property, that determines the logical block start and end padding of an element. |
| padding-block-start | Determines the logical block start padding of an element. |
| padding-block-end | Determines the logical block end padding of an element. |