
- CSS Tutorial
- CSS - Home
- CSS - Introduction
- CSS - Syntax
- CSS - Selectors
- CSS - Inclusion
- CSS - Measurement Units
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Tutorial
- CSS3 - Tutorial
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS - Questions and Answers
- CSS - Quick Guide
- CSS - References
- CSS - Color References
- CSS - Web browser References
- CSS - Web safe fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Borders Property
A border, in the context of design and styling, refers to a decorative or functional element that surrounds the content of an object, such as a text box, image, or any other HTML element on a web page.
The border property is used to create a border around an element, such as a div, image, or text. It allows you to customize the appearance of the border, including its color, width, and style.
Borders play a vital role in the overall aesthetics and design of the webpage.
Importance of borders
The importance of using borders in CSS can be summarized as follows:
Visual separation: Borders help to visually separate different elements on a webpage, making it easier for users to understand the layout and navigation.
Organization and structure: Borders can be given to grids, tables or even boxes that makes the content look more organized and structured.
Emphasis and focus: Borders can be given to elements to emphasize and highlight them.
Design and aesthetics: Borders allow to add you to add decoration to the elements to enhance the visual appeal. This can be achieved using the style, color and width of border.
Borders - Properties
Following table describes the various properties of border, their description and default values they hold:
| Property | Description | Default value |
|---|---|---|
| style | specifies whether a border should be solid, dashed line, double line, or one of the other possible values | none |
| width | specifies the width of a border | medium |
| color | specifies the color of a border | foreground color of the element and if element is blank, then color of the parent element |
Now, we will see how to use these properties with examples.
CSS Borders - border-style Property
The border-style property is one of the essential properties of border. Following values can be passed to border-style:
| Value | Description |
|---|---|
| none | No border |
| hidden | A hidden border, same as 'none' except for table elements |
| dotted | A series of dots |
| dashes | A series of short dashes |
| solid | A single solid line |
| double | Two parallel lines with a small gap between them |
| groove | A border that appears to be carved into the page |
| ridge | A border that appears to be slightly raised above the page |
| inset | A border that appears embedded into the page |
| outset | A border that appears slightly raised out of the page |
| initial | Sets the border-style property to its default value |
| inherit | Inherits the border-style property from its parent element |
Let us see an example for these values of border-style:
<html>
<head>
<style>
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.dotted {border-style: dotted;}
p.dashes {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.mixed {border-style: none dashed solid dotted;}
</style>
</head>
<body>
<h2>border-style Property</h2>
<p class="none">No border.</p>
<p class="hidden">Hidden border.</p>
<p class="dotted">Dotted border.</p>
<p class="dashes">Dashed border.</p>
<p class="solid">Solid border.</p>
<p class="double">Double border.</p>
<p class="groove">Groove border.</p>
<p class="ridge">Ridge border.</p>
<p class="inset">Inset border.</p>
<p class="outset">Outset border.</p>
<p class="mixed">A mixed border.</p>
</body>
<html>
Single Side - Border Style
The property border-style can be exclusively specified for each single-side. The same set of values can be passed to each single-side for border-style:
Let us see an example:
<html>
<head>
<style>
p {border-top-style: dotted; border-right-style: solid; border-bottom-style: dashed; border-left-style: double;
padding: 2em;}
</style>
</head>
<body>
<h2>border-style (single-side)</h2>
<p>Different border styles on all sides.</p>
</body>
<html>
CSS BorderS - width Property
The border-width property is next in line after setting border style. Following values can be passed to border-width:
| Value | Description |
|---|---|
| thin | a thin border |
| medium | a medium width border |
| thick | a thick border |
| length | any length specified (like 0.1em, 5px) |
Declare a border-style before declaring border-width, else the border effect will not be seen.
Let us see an example (with and without specifying border-style):
<html>
<head>
<style>
p.thin {border-width: thin;}
p.medium {border-width: medium;}
p.thick {border-width: thick;}
p.length {border-width: 100px;}
p.thin1 {border-style: double; border-width: thin;}
p.medium1 {border-style: dashed; border-width: medium;}
p.thick1 {border-style: solid; border-width: thick;}
p.length1 {border-style: dotted; border-width: 10px;}
</style>
</head>
<body>
<h2>border-width without <i>border-style</i> property</h2>
<p class="thin">Thin border.</p>
<p class="medium">Medium border.</p>
<p class="thick">Thick border.</p>
<p class="length">Specific length border.</p>
<h2>border-width with <i>border-style</i> property</h2>
<p class="thin1">Thin width.</p>
<p class="medium1">Medium width.</p>
<p class="thick1">Thick width.</p>
<p class="length1">Specific length width border.</p>
</body>
</html>
Single Side - Border Width
The property border-width can be exclusively specified for each single-side. The same set of values can be passed to each single-side for border-width:
border-top-width
border-right-width
border-bottom-width
border-left-width
Let us see an example:
<html>
<head>
<style>
p {border-style: solid;
border-top-width: thin;
border-right-width: thick;
border-bottom-width: medium;
border-left-width: 10px;
padding: 2em;}
</style>
</head>
<body>
<h2>border-width (single-side)</h2>
<p>Different border widths on all sides.</p>
</body>
</html>
CSS Borders - color Property
The border-color is the third constituent property of border. It sets the color of the border.
border can have one, two, three or all four values.
If no color is specified for border, the default value is currentcolor i.e. the foreground color.
Any type of color value can be passed, such as RGB, RGBA, hexadecimal, etc.
Following values can be passed to border:
| Value | Description |
|---|---|
| color | the border will be of the color specified |
| transparent | the border will be transparent |
| inherit | the parent element's value is inherited |
Declare a border-style before declaring border-color, else the border effect will not be seen.
Let us see an example (with and without specifying border-style):
<html>
<head>
<style>
p.color1 {border-color: red;}
p.hexa1 {border-color: #00ff00;}
p.color2 {border-style: dashed; border-color: red;}
p.hexa2 {border-style: solid; border-color: #00ff00;}
</style>
</head>
<body>
<h2>border-color without <i>border-style</i> property</h2>
<p class="color1">Red color with name.</p>
<p class="hexa1">Green color with hexadecimal.</p>
<h2>border-color with <i>border-style</i> property</h2>
<p class="color2">Red color with name.</p>
<p class="hexa2">Green color with hexadecimal.</p>
</body>
</html>
Single Side - Border Color
The property border-color can be exclusively specified for each single-side. The same set of values can be passed to each single-side for border-color:
Let us see an example:
<html>
<head>
<style>
p {border-style: solid;
border-top-color: red;
border-right-color: #0000ff;
border-bottom-color: rgb(100,123,111);
border-left-color: rgba(50,123,111,0.4);
padding: 0.5in;}
</style>
</head>
<body>
<h2>Different border color on all sides</h2>
<p>Check the border colors!!!</p>
</body>
</html>
CSS Borders - Single-Side Shorthand Properties
In case you want to apply all the border properties, such as style, width and color, along just one side of an element, you can make use of the shorthand border properties.
For example, if the border properties are to be applied to top side of an h2 element, you can use the following syntax:
h2 {border-top: thin solid red;}
Four shorthand properties, based on each side of any element, are as follows:
Let us see an example:
<html>
<head>
<style>
p {border-top: red dashed thick;
border-right: solid #0000ff medium;
border-bottom: thin double rgb(100,123,111);
border-left: rgba(50,123,111,0.4) 15px solid;
padding: 2cm;}
</style>
</head>
<body>
<h2>Shorthand single-side border properties</h2>
<p>Check the borders!!!</p>
</body>
</html>
CSS Borders - Global - Shorthand Property
The smallest possible shorthand property for border on all sides of an element is border.
Syntax
h2 {border: thick dotted green;}
The above code will add a green, dotted and thick border on all the four sides of h2 element.
Let us see an example:
<html>
<head>
<style>
p {border: green dashed thick;
padding: 2cm;}
</style>
</head>
<body>
<h2>Shorthand border property</h2>
<p>Check the borders!!!</p>
</body>
</html>
But you still have the option of overriding the border shorthand property with any individual property passed exclusively. See the following sample code to clarify this point:
h2 {border: thin solid gray;}
h2 {border-bottom-width: 15px;}
The above code will have a thin, solid and gray border on all the sides except for the bottom where the width will be of 15px.
Let us see an example:
<html>
<head>
<style>
p {border: #0000ff dashed thick;
border-bottom-width: 15px;
padding: 2cm;}
</style>
</head>
<body>
<h2>Shorthand border property</h2>
<p>Check the borders!!!</p>
</body>
</html>
CSS Borders - Borders and Inline Elements
Borders can be given to any inline element in the same manner. The border's thickness will not have any effect on the line height of element. If left and right borders are specified in an inline element, it will displace the text around the border.
Syntax
strong {border-top: thin solid green; border-bottom: 5px dotted #ff00ff;}
Above code will apply the border to strong text in the paragraph as green, thin and solid border on the top and magenta-colored, 5px dotted border on the bottom side.
Let us see an example:
<html>
<head>
<style>
strong {border-top: thick solid green;
border-bottom: 5px dashed #ff00ff;
background-color: silver;}
</style>
</head>
<body>
<div>
<p>Check the <strong>inline elements with borders</strong> and rest has no border.</p>
</div>
</body>
</html>
CSS Borders - Replaced Elements
In case of replaced elements, such as an image, the line height will get affected by applying border.
Syntax
img {border: 2em solid #ff00ff;}
Above code will apply a solid, magenta-colored, 2em wide border around the image.
Let us see an example:
<html>
<head>
<style>
img {border: 1em solid #ff00ff;}
</style>
</head>
<body>
<div>
<p>Check the logo <img src="images/logo.png" alt="logo image"> with borders altering the line height.</p>
</div>
</body>
</html>
CSS Borders - Images
Just to make the border more complicated and interesting, an image can be added as a border to an element. In order to do that you need to provide a source for your image using the property border-image-source.
Points to remember:
Declare the border-style before providing an image source, else no image will be displayed as the border.
If no border-width is specified, then it will default to medium, which is approximately, 3px.
border-image-source
This property specifies the source of an image to be passed as a border to an element.
Syntax
border: 10px solid; border-image-source: url('URL');
border-image-slice
The image specified using the property border-image-source can be sliced using the property border-image-slice.
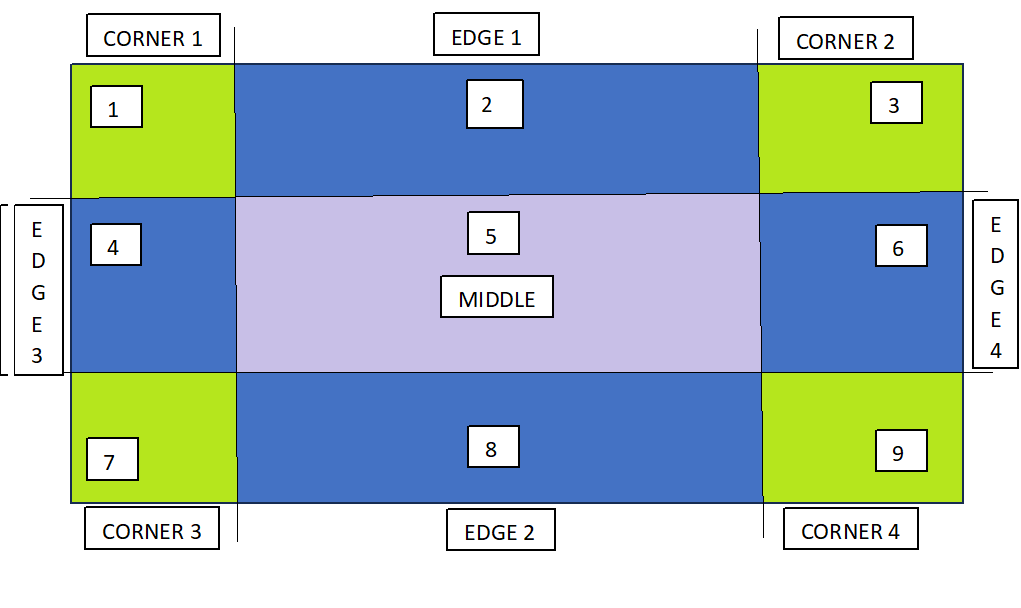
As the name suggests, this property is used to slice up an image. It divides the image in 9 regions, with 4 corners, 4 edges and a middle region.
The following diagram demonstrates function of border-image-slice property:

Note: Offset for border-image-slice can be provided in terms of percentage and length units. But, percentages are highly recommended.
Refer the following syntax for example:
border: 20px solid;
border-image-source: url('URL');
border-image-slice: 25%;
border-image-width
To specify the width of the image to be set as a border, you can use the property border-image-width.
Syntax
border: 20px solid;
border-image-source: url('URL');
border-image-width: 15px;
border-image-slice: 33.33%;
border-image-outset
In order to avoid the overlapping of the image borders and the content, you can use the property border-image-outset.
This property pushes the border image outside, beyond the border box.
Syntax
border: 20px solid;
padding: 1em;
border-image-source: url('URL');
border-image-width: 1;
border-image-slice: 10;
border-image-outset: 8px;
border-image-repeat
By default the border image gets stretched along the sides, but this can be changed, using the property border-image-repeat.
This property repeats the image specified along the sides of the border, until the whole length and width is not filled.
Syntax
border: 20px solid;
padding: 1em;
border-image-source: url('URL');
border-image-repeat: repeat;
It can also take the value as round, apart from stretch and repeat.
CSS Border Image - Shorthand
For brevity purpose, there is a shorthand for setting up of border image, i.e., border-image. The values passed to shorthand border-image are separated using the solidus symbol (/). The values should be listed in a specific order, which is slice, then width and last is offset.
Syntax
border-image: url('URL'), 40% 25% 20% fill / 12px 5px / 5px space;
Note: You can also declare the property border-image with just one value i.e., URL and rest of the values will be default.
Let us see an example:
<html>
<head>
<style>
.box {
width: 200px;
height: 200px;
border: 20px solid;
border-image: url(images/border.png) 30 round;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
CSS Borders - Related Properties
All the properties related to border are listed in the table below:
| Property | Description |
|---|---|
| border | A shorthand property for setting all the border properties in one declaration |
| border-bottom | A shorthand property for setting bottom border of an element. |
| border-bottom-color | Sets the color of bottom border of an element. |
| border-bottom-width | Sets the width of bottom border of an element. |
| border-bottom-style | Sets the style of bottom border of an element. |
| border-color | A shorthand property for setting border color of an element. |
| border-left | A shorthand property for setting left border of an element. |
| border-left-color | Sets the color of left border of an element. |
| border-left-width | Sets the width of left border of an element. |
| border-left-style | Sets the style of left border of an element. |
| border-right | A shorthand property for setting right border of an element. |
| border-right-color | Sets the color of right border of an element. |
| border-right-width | Sets the width of right border of an element. |
| border-right-style | Sets the style of right border of an element. |
| border-style | A shorthand property for setting style of border of an element |
| border-top | A shorthand property for setting top border of an element. |
| border-top-color | Sets the color of top border of an element. |
| border-top-width | Sets the width of top border of an element. |
| border-top-style | Sets the style of top border of an element. |
| border-width | A shorthand property for setting border width of an element. |
| border-image | A shorthand property for setting border image. |
| border-image-outset | Sets the image outset i.e how much the border image area extends beyond the border box. |
| border-image-repeat | This property determines whether the border image should be repeated, rounded, spaced or stretched. |
| border-image-source | Sets the source/path of an image to be passed as a border to an element. |
| border-image-slice | This property shows how to slice up an image in a border. |
| border-image-width | Sets the width of the image to be set as a border. |
To Continue Learning Please Login