- Chart.js - Home
- Chart.js - Introduction
- Chart.js - Installation
- Chart.js - Syntax
- Chart.js - Basics
- Chart.js - Color
- Chart.js - Options
- Chart.js - Interactions
- Chart.js - Legend
- Chart.js - Title
- Chart.js - Animation
- Chart.js - Tooltip
- Chart.js - Line Chart
- Chart.js - Bar Chart
- Chart.js - Radar Chart
- Chart.js - Doughnut Chart
- Chart.js - Pie Chart
- Chart.js - Polar Area Chart
- Chart.js - Bubble Chart
- Chart.js - Scatter Chart
- Chart.js - Mixed Chart
- Chart.js - Cartesian Axis
- Chart.js - Category Axis
- Chart.js - Radial Axis
- Chart.js Useful Resources
- Chart.js - Quick Guide
- Chart.js - Useful Resources
- Chart.js - Discussion
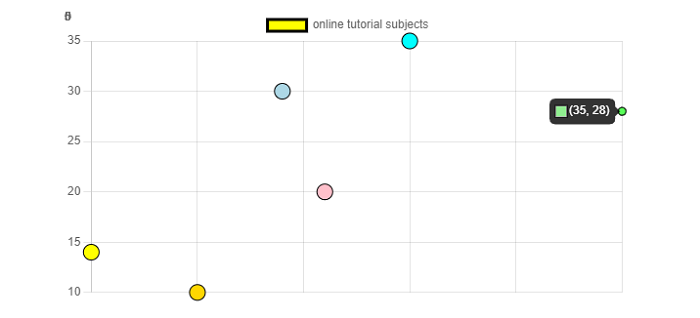
Chart.js - Scatter Chart
Chart.js scatter charts are basically based on simple line charts but their X-axis is changed to a linear axis. While creating a scatter chart, you must pass the data as objects containing X and Y properties.
Following are the namespaces to be used in bubble chart for dataset properties −
data.datasets[index] − It provides options for this dataset only.
options.datasets.scatter − It provides options for all scatter datasets.
options.datasets.line − It provides options for all line datasets.
options.elements.point − It provides options for all the point elements.
Options − It provides options for the whole chart
We need to use type: "scatter" for creating the scatter chart.
Example
Lets take an example with the help of which we will create a scatter chart −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'scatter',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [
{x:10, y:14},
{x:25, y:35},
{x:21, y:20},
{x:35, y:28},
{x:15, y:10},
{x:19, y:30},
],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
borderColor: ['black'],
radius: 8,
}],
},
options: {
responsive: false,
scales: {
x: {
type: 'linear',
position: 'bottom,'
}
}
},
});
</script>
</body>
</html>
Output