
- Chart.js - Home
- Chart.js - Introduction
- Chart.js - Installation
- Chart.js - Syntax
- Chart.js - Basics
- Chart.js - Color
- Chart.js - Options
- Chart.js - Interactions
- Chart.js - Legend
- Chart.js - Title
- Chart.js - Animation
- Chart.js - Tooltip
- Chart.js - Line Chart
- Chart.js - Bar Chart
- Chart.js - Radar Chart
- Chart.js - Doughnut Chart
- Chart.js - Pie Chart
- Chart.js - Polar Area Chart
- Chart.js - Bubble Chart
- Chart.js - Scatter Chart
- Chart.js - Mixed Chart
- Chart.js - Cartesian Axis
- Chart.js - Category Axis
- Chart.js - Radial Axis
- Chart.js Useful Resources
- Chart.js - Quick Guide
- Chart.js - Useful Resources
- Chart.js - Discussion
Chart.js - Bar Chart
Chart.js bar chart, as the name implies, is a method to plot the data values as vertical bars. In most of the case, line charts are used to show the trend of data and a comparison between more than two data sets side by side.
Below are the namespaces to be used in bar chart for dataset properties −
data.datasets[index] − It provides options for this dataset only.
options.datasets.bar − It provides options for all the bar datasets.
options.elements.bar − It provides options for all the bar elements.
Options − It provides options for the whole chart
We need to use type: bar for creating the bar chart.
Example
Lets take an example with the help of which we will create a bar chart −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js">
</script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
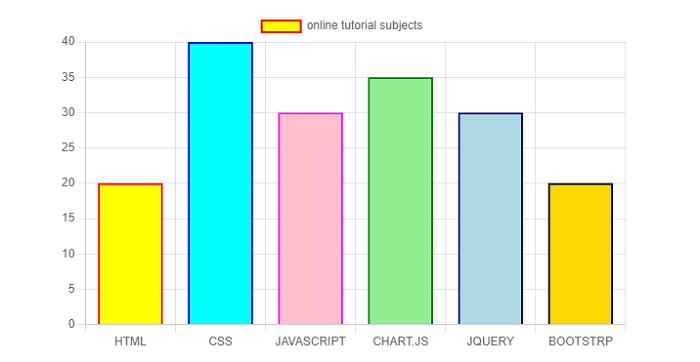
Output
By executing the above code, we will get the following output chart −

Advertisements