
- CSS Tutorial
- CSS - Home
- CSS - Introduction
- CSS - Syntax
- CSS - Selectors
- CSS - Inclusion
- CSS - Measurement Units
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Tutorial
- CSS3 - Tutorial
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS - Questions and Answers
- CSS - Quick Guide
- CSS - References
- CSS - Color References
- CSS - Web browser References
- CSS - Web safe fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS grid - grid-column-start
CSS grid-column-start property defines the starting position of a grid item within the grid columns by specifying a line, a span, or relying on automatic placement. It defines block-start edge of the grid area.
Possible Values
auto − It automatically determines the position of the grid item within the grid layout. Deafult span of 1.
<custom-ident> − If there's a line labelled with '<custom-ident>-start' or '<custom-ident>-end,' the grid item will be positioned along that line.
<integer> && <custom-ident>? − If a name is given, only lines with that name are considered. If there are insufficient lines with that name, all grid lines are processed as if they have that name in order to determine the correct position. An <integer> value of 0 is not valid.
span && [ <integer> || <custom-ident> ] − When a name is specified as a custom-ident, only lines with that name get considered.If there insufficient lines with that name, we consider all the grid lines on the relevant side of the grid to have that name for counting purposes. If the <integer> is not specified, the default value is 1. Negative numbers or 0 are not allowed.
When using named grid areas, implicit lines are created. The grid-column-start: foo; specifies the start edge of the named region, unless explicitly specified by lines such as foo-start.
Applies to
Grid items and absolutely-positioned boxes whose containing block is a grid container.
DOM Syntax
object.style.gridColumnStart = "auto|<custom-ident>|<integer> && <custom-ident>?|span && [ <integer> || <custom-ident> ]";
CSS grid-column-start - auto Value
The following example demonstrates that grid-column-start: auto property automatically placed grid items in a same order in which they appear in the HTML code −
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
color: white;
text-align: center;
width: 360px;
background-color: lightgreen;
}
.grid-container > div {
background-color: red;
margin: 5px;
padding: 5px;
}
.grid-column-item1 {
grid-column-start: auto;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-column-item1">Grid item 1</div>
<div>Grid item 2</div>
<div>Grid item 3</div>
<div>Grid item 4</div>
<div>Grid item 5</div>
<div>Grid item 6</div>
</div>
</body>
</html>
CSS grid-column-start - <custom-ident>
The grid-template-columns: [a] 1fr [b] 1fr [c] 1fr; property creates three columns named a, b, and c.
The following example demonstrates that grid-column-start: b property places the first grid item in the second column of the grid −
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: [a] 1fr [b] 1fr [c] 1fr;
grid-template-rows: auto;
background-color: lightgreen;
padding: 5px;
}
.grid-container > div {
background-color: red;
border: 2px solid blue;
padding: 10px;
text-align: center;
}
.grid-item {
grid-column-start: b;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
</div>
</body>
</html>
CSS grid-column-start - <integer> && <custom-ident>?
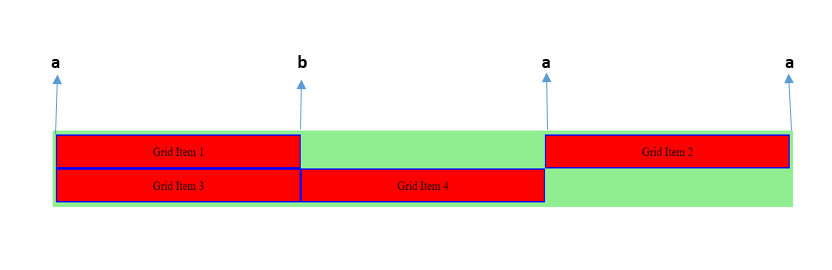
The grid-template-columns: [a] 1fr [b] 1fr [a] 1fr [a]; property creates three columns named a, b.
The grid-column-start: 2 a; property, indicates that the second grid item starts at the second `a` named line, which is the third grid line.
The following diagram demonstrates the column layout with line:

Here is an example −
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: [a] 1fr [b] 1fr [a] 1fr [a];
grid-template-rows: auto;
background-color: lightgreen;
padding: 5px;
}
.grid-container > div {
background-color: red;
border: 2px solid blue;
padding: 10px;
text-align: center;
}
.grid-item {
grid-column-start: 2 a; /* The second `a` named line, which is the third grid line.*/
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div class="grid-item">Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
</div>
</body>
</html>
CSS grid-column-start - span Value
The following example demonstrates that grid-column-start: span 2 property specifies that the second grid item spans two columns −
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
color: white;
text-align: center;
width: 300px;
background-color: lightgreen;
}
.grid-container > div {
background-color: red;
margin: 5px;
padding: 5px;
}
.grid-item {
grid-column-start: span 2;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid item 1</div>
<div class="grid-item">Grid item 2</div>
<div>Grid item 3</div>
<div>Grid item 4</div>
<div>Grid item 5</div>
</div>
</body>
</html>
To Continue Learning Please Login