
- WebdriverIO - Home
- WebdriverIO - Introduction
- WebdriverIO - Prerequisite
- WebdriverIO - Architecture
- WebdriverIO - Getting Started with NodeJS
- WebdriverIO - Installation of NPM
- WebdriverIO - VS Code Installation
- WebdriverIO - Package.json
- WebdriverIO - Mocha Installation
- Selenium Standalone Server Installation
- WebdriverIO - Configuration File generation
- WebdriverIO - VS Code Intellisense
- WebdriverIO - Wdio.conf.js file
- WebdriverIO - Xpath Locator
- WebdriverIO - CSS Locator
- WebdriverIO - Link Text Locator
- WebdriverIO - ID Locator
- WebdriverIO - Tag Name Locator
- WebdriverIO - Class Name Locator
- WebdriverIO - Name Locator
- Expect Statement for Assertions
- WebdriverIO - Happy Path Flow
- WebdriverIO - General Browser Commands
- WebdriverIO - Handling Browser Size
- WebdriverIO - Browser Navigation Commands
- Handling Checkboxes & Dropdowns
- WebdriverIO - Mouse Operations
- Handling Child Windows/Pop ups
- WebdriverIO - Hidden Elements
- WebdriverIO - Frames
- WebdriverIO - Drag & Drop
- WebdriverIO - Double Click
- WebdriverIO - Cookies
- WebdriverIO - Handling Radio Buttons
- Chai Assertions on webelements
- WebdriverIO - Multiple Windows/Tabs
- WebdriverIO - Scrolling Operations
- WebdriverIO - Alerts
- WebdriverIO - Debugging Code
- WebdriverIO - Capturing Screenshots
- WebdriverIO - JavaScript Executor
- WebdriverIO - Waits
- WebdriverIO - Running Tests in Parallel
- WebdriverIO - Data Driven Testing
- Running Tests from command-line parameters
- Execute Tests with Mocha Options
- Generate HTML reports from Allure
- WebdriverIO Useful Resources
- WebdriverIO - Quick Guide
- WebdriverIO - Useful Resources
- WebdriverIO - Discussion
WebdriverIO - Multiple Windows/Tabs
Multiple windows/tabs can open on clicking a link or a button. WebdriverIO by default has control over the main browser, in order to access the elements on the other tabs, the WebdriverIO control has to be switched from the main browser window to the opened tab.
Methods for Multiple Windows
Some methods to work with multiple windows or tabs are as follows −
browser.getWindowHandles()
This method yields the window handle ids of all the currently opened browser windows in the form of a list. If there are two opened windows, the zero index of the list has the handle id of the parent window and the first index shall point to the window handle of the tab.
Syntax
The syntax is as follows −
var x = browser.getWindowHandles()
browser.getWindowHandle()
This method yields the window handle id of the browser which is in focus.
The syntax is as follows −
let l = browser.getWindowHandle()
browser.switchToWindow('window handle id')
This method is used to switch focus from the browser window in focus to another opened browser window whose window handle id is passed as a parameter to this method.
Syntax
The syntax is as follows −
browser.switchToWindow(x)
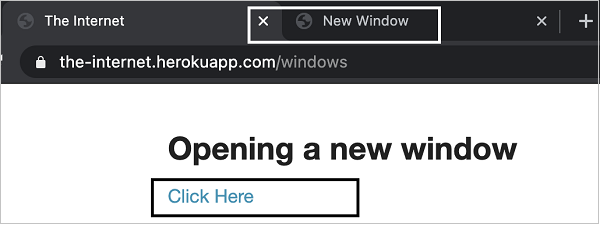
In the below image, on clicking the Click Here link, a new tab opens having the browser title as New Window. Let us switch to the new tab and access elements in there.

To begin, follow Steps 1 to 5 from the Chapter titled Happy path flow with WebdriverIO which is as follows −
Step 1 − Install NodeJS. The details on how to perform this installation are given in detail in the Chapter titled Getting Started with NodeJS.
Step 2 − Install NPM. The details on how to perform this installation are given in detail in the Chapter titled Installation of NPM.
Step 3 − Install VS Code. The details on how to perform this installation are given in detail in the Chapter titled VS Code Installation.
Step 4 − Create the Configuration file. The details on how to perform this installation are given in detail in the Chapter titled Configuration File generation.
Step 5 − Create a spec file. The details on how to perform this installation are given in the Chapter titled Mocha Installation.
Step 6 − Add the below code within the Mocha spec file created.
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Tab windows', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/windows')
//identify element then click
$('=Click Here').click()
//get all window handle ids in list
let w = browser.getWindowHandles()
//switch to tab
browser.switchToWindow(w[1])
//get page title of tab
console.log(browser.getTitle() + ' - Page title of tab')
//close child window
browser.closeWindow()
//switch to parent window
browser.switchToWindow(w[0])
//get page title of parent
console.log(browser.getTitle() + ' - Page title of parent window')
});
});
Run the Configuration file - wdio.conf.js file with the following command −
npx wdio run wdio.conf.js
The details on how to create a Configuration file are discussed in detail in the Chapter titled Wdio.conf.js file and Chapter titled Configuration File generation.
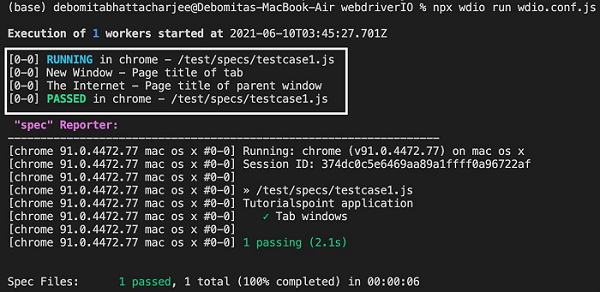
The following screen will appear on your computer −

After the command has been executed successfully, the page title of the tab window - New Window gets printed in the console. Then, the page title of the parent window - The Internet gets printed in the console.