
- WebdriverIO - Home
- WebdriverIO - Introduction
- WebdriverIO - Prerequisite
- WebdriverIO - Architecture
- WebdriverIO - Getting Started with NodeJS
- WebdriverIO - Installation of NPM
- WebdriverIO - VS Code Installation
- WebdriverIO - Package.json
- WebdriverIO - Mocha Installation
- Selenium Standalone Server Installation
- WebdriverIO - Configuration File generation
- WebdriverIO - VS Code Intellisense
- WebdriverIO - Wdio.conf.js file
- WebdriverIO - Xpath Locator
- WebdriverIO - CSS Locator
- WebdriverIO - Link Text Locator
- WebdriverIO - ID Locator
- WebdriverIO - Tag Name Locator
- WebdriverIO - Class Name Locator
- WebdriverIO - Name Locator
- Expect Statement for Assertions
- WebdriverIO - Happy Path Flow
- WebdriverIO - General Browser Commands
- WebdriverIO - Handling Browser Size
- WebdriverIO - Browser Navigation Commands
- Handling Checkboxes & Dropdowns
- WebdriverIO - Mouse Operations
- Handling Child Windows/Pop ups
- WebdriverIO - Hidden Elements
- WebdriverIO - Frames
- WebdriverIO - Drag & Drop
- WebdriverIO - Double Click
- WebdriverIO - Cookies
- WebdriverIO - Handling Radio Buttons
- Chai Assertions on webelements
- WebdriverIO - Multiple Windows/Tabs
- WebdriverIO - Scrolling Operations
- WebdriverIO - Alerts
- WebdriverIO - Debugging Code
- WebdriverIO - Capturing Screenshots
- WebdriverIO - JavaScript Executor
- WebdriverIO - Waits
- WebdriverIO - Running Tests in Parallel
- WebdriverIO - Data Driven Testing
- Running Tests from command-line parameters
- Execute Tests with Mocha Options
- Generate HTML reports from Allure
- WebdriverIO Useful Resources
- WebdriverIO - Quick Guide
- WebdriverIO - Useful Resources
- WebdriverIO - Discussion
WebdriverIO - Drag & Drop
WebdriverIO can perform mouse operations like drag and drop using the dragAndDrop method. With this, we execute clicking and holding events on the present object (source), then pass the object to the target element. Finally, release the mouse.
Syntax
The syntax is as follows −
let p = $('#loc')
let t = $('#target')
p.dragAndDrop(t)
Here, p is the source locator and t is the destination locator.
Let us perform the drag and drop functionality for the below elements −

In the above image, the element with the name - Drag me to my target has to be dragged and dropped on the element - Dropped!
To begin, follow Steps 1 to 5 from the Chapter titled Happy path flow with WebdriverIO which is as follows −
Step 1 − Install NodeJS. The details on how to perform this installation are given in detail in the Chapter titled Getting Started with NodeJS.
Step 2 − Install NPM. The details on how to perform this installation are given in detail in the Chapter titled Installation of NPM.
Step 3 − Install VS Code. The details on how to perform this installation are given in detail in the Chapter titled VS Code Installation.
Step 4 − Create the Configuration file. The details on how to perform this installation are given in detail in the Chapter titled Configuration File generation.
Step 5 − Create a spec file. The details on how to perform this installation are given in the Chapter titled Mocha Installation.
Step 6 − Add the below code within the Mocha spec file created.
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Drag and Drop', function(){
// launch url
browser.url('https://jqueryui.com/droppable/')
//maximize browser
browser.maximizeWindow()
//switch to frame
browser.switchToFrame($(".demo-frame"))
//identify source element
const src = $('#draggable')
//identify target element
const trg = $('#droppable')
//drag and drop
src.dragAndDrop(trg)
});
});
Run the Configuration file - wdio.conf.js file with the following command −
npx wdio run wdio.conf.js
The details on how to create a Configuration file are discussed in detail in the Chapter titled Wdio.conf.js file and Chapter titled Configuration File generation.
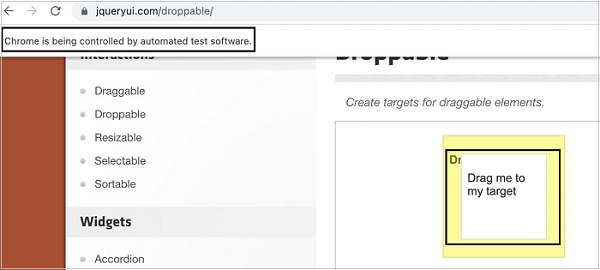
The following screen will appear on your computer −

After execution, the element with the name - Drag me to my target has been dragged and dropped on the element - Dropped!