
- Angular Material - Home
- Angular Material - Overview
- Angular Material - Environment Setup
- Angular Material - First Application
Form Controls
- Angular Material - Auto-Complete
- Angular Material - Check Box
- Angular Material - Date Picker
- Angular Material - Form Field
- Angular Material - Input
- Angular Material - Radio Button
- Angular Material - Select
- Angular Material - Slider
- Angular Material - Toggle Slider
Navigation
Layout
- Angular Material - Card
- Angular Material - Divider
- Angular Material - Expansion Panel
- Angular Material - Grid List
- Angular Material - List
- Angular Material - Stepper
- Angular Material - Tabs
- Angular Material - Tree
Buttons & Indicators
- Angular Material - Button
- Angular Material - Button Toggle
- Angular Material - Badge
- Angular Material - Chips
- Angular Material - Icons
- Angular Material - Progress Spinner
- Angular Material - Progress Bar
- Angular Material - Ripples
Popups & Modals
Data table
Angular Material Resources
Angular Material - Tooltip
The <MatTooltip>, an Angular Directive, is used to show a material styled tooltip.
In this chapter, we will showcase the configuration required to show a tooltip using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular Material - First Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name material-app as explained in the Angular Material - First Application chapter. |
| 2 | Modify app.ts and app.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
app.ts
Following is the content of the modified app.ts.
import { Component, signal } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatButtonModule } from '@angular/material/button';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatTooltipModule } from '@angular/material/tooltip';
@Component({
selector: 'app-root',
imports: [
FormsModule,
MatFormFieldModule,
MatTooltipModule,
MatButtonModule,
ReactiveFormsModule,
],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('material-app');
}
app.html
Following is the content of the modified HTML host file app.html.
<button mat-raised-button matTooltip = "Sample Tooltip" aria-label = "Sample Tooltip"> Click Me! </button>
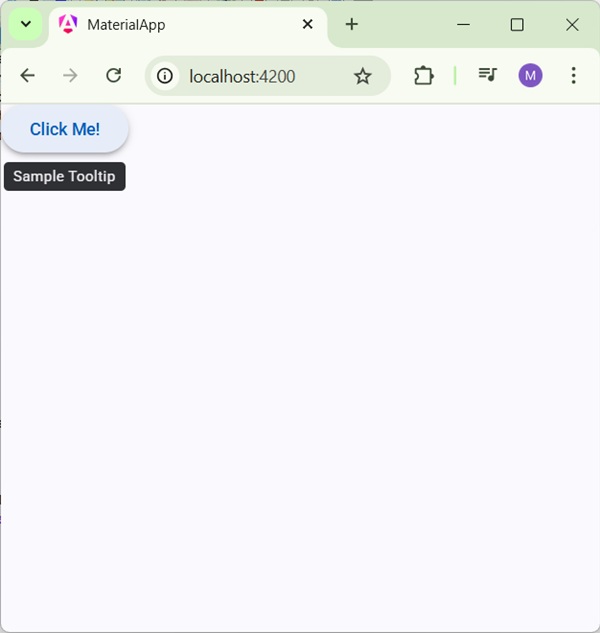
Result
Verify the result.

Details
- Here, we've created a button using mat-button on hover, we'll show a tooltip.
Advertisements