
- Angular Material - Home
- Angular Material - Overview
- Angular Material - Environment Setup
- Angular Material - First Application
Form Controls
- Angular Material - Auto-Complete
- Angular Material - Check Box
- Angular Material - Date Picker
- Angular Material - Form Field
- Angular Material - Input
- Angular Material - Radio Button
- Angular Material - Select
- Angular Material - Slider
- Angular Material - Toggle Slider
Navigation
Layout
- Angular Material - Card
- Angular Material - Divider
- Angular Material - Expansion Panel
- Angular Material - Grid List
- Angular Material - List
- Angular Material - Stepper
- Angular Material - Tabs
- Angular Material - Tree
Buttons & Indicators
- Angular Material - Button
- Angular Material - Button Toggle
- Angular Material - Badge
- Angular Material - Chips
- Angular Material - Icons
- Angular Material - Progress Spinner
- Angular Material - Progress Bar
- Angular Material - Ripples
Popups & Modals
Data table
Angular Material Resources
Angular Material - Toggle Button
The <mat-button-toggle>, an Angular Directive, is used to create a toggle or on/off button with material styling and animations. mat-button-toggle buttons can be configured to behave as radio buttons or checkboxes. Typically they are part of <mat-button-toggle-group>.
In this chapter, we will showcase the configuration required to draw a button toggle control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular Material - First Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name material-app as explained in the Angular Material - First Application chapter. |
| 2 | Modify app.ts,app.css and app.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
app.ts
Following is the content of the modified app.ts.
import { Component, signal } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatButtonToggleModule } from '@angular/material/button-toggle';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatIconModule } from '@angular/material/icon';
@Component({
selector: 'app-root',
imports: [
FormsModule,
MatFormFieldModule,
MatIconModule,
MatButtonToggleModule,
ReactiveFormsModule,
],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('material-app');
}
app.html
Following is the content of the modified HTML host file app.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>
app.css
Following is the content of the modified CSS file app.css.
.tp-selected-value {
margin: 15px 0;
}
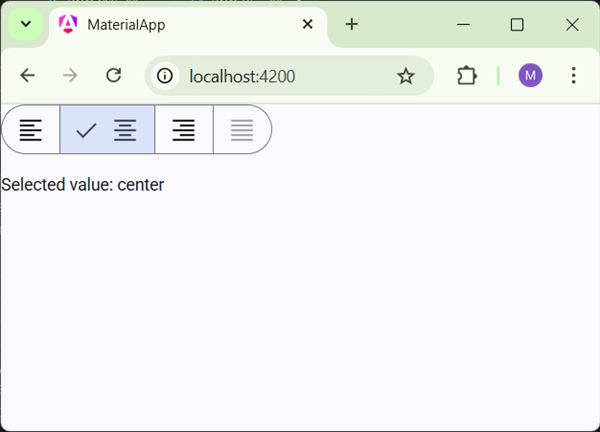
Result
Verify the result.

Details
- As first, we've created a toggle button group using mat-button-toggle-group.
- Then, we've added toggle buttons to the group using mat-button-toggle.
Advertisements