
- Angular Material - Home
- Angular Material - Overview
- Angular Material - Environment Setup
- Angular Material - First Application
Form Controls
- Angular Material - Auto-Complete
- Angular Material - Check Box
- Angular Material - Date Picker
- Angular Material - Form Field
- Angular Material - Input
- Angular Material - Radio Button
- Angular Material - Select
- Angular Material - Slider
- Angular Material - Toggle Slider
Navigation
Layout
- Angular Material - Card
- Angular Material - Divider
- Angular Material - Expansion Panel
- Angular Material - Grid List
- Angular Material - List
- Angular Material - Stepper
- Angular Material - Tabs
- Angular Material - Tree
Buttons & Indicators
- Angular Material - Button
- Angular Material - Button Toggle
- Angular Material - Badge
- Angular Material - Chips
- Angular Material - Icons
- Angular Material - Progress Spinner
- Angular Material - Progress Bar
- Angular Material - Ripples
Popups & Modals
Data table
Angular Material Resources
Angular Material - Grid List
The <mat-grid-list>, an Angular Directive, is used to create a two dimensional view arranging cells into grid based layout.
In this chapter, we will showcase the configuration required to draw a grid list control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular Material - First Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name material-app as explained in the Angular Material - First Application chapter. |
| 2 | Modify app.ts,app.css and app.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
app.ts
Following is the content of the modified app.ts.
import { Component, signal } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatGridListModule } from '@angular/material/grid-list';
@Component({
selector: 'app-root',
imports: [
FormsModule,
MatFormFieldModule,
MatGridListModule,
ReactiveFormsModule,
],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('material-app');
}
app.html
Following is the content of the modified HTML host file app.html.
<mat-grid-list cols = "4" rowHeight = "100px"> <mat-grid-tile [colspan] = "3" [rowspan] = "1">1 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "2">2 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "1">3 </mat-grid-tile> <mat-grid-tile [colspan] = "2" [rowspan] = "1">4 </mat-grid-tile> </mat-grid-list>
app.css
Following is the content of the modified CSS file app.css.
mat-grid-tile {
background: lightblue;
}
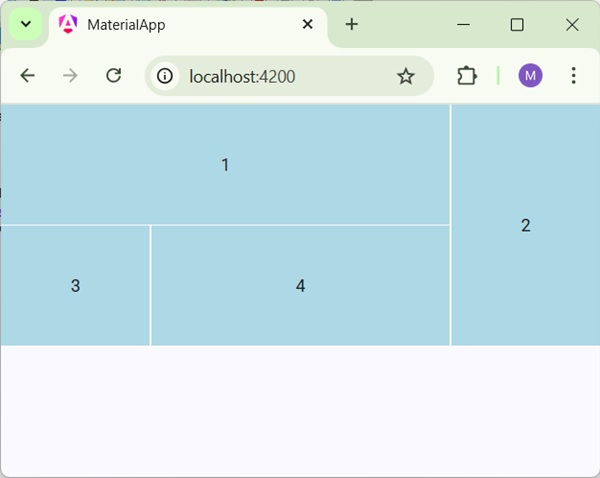
Result
Verify the result.

Details
- As first, we've created grid list using mat-grid-list.
- Then, we've added content using mat-grid-tile.
Advertisements