
- Angular Material - Home
- Angular Material - Overview
- Angular Material - Environment Setup
- Angular Material - First Application
Form Controls
- Angular Material - Auto-Complete
- Angular Material - Check Box
- Angular Material - Date Picker
- Angular Material - Form Field
- Angular Material - Input
- Angular Material - Radio Button
- Angular Material - Select
- Angular Material - Slider
- Angular Material - Toggle Slider
Navigation
Layout
- Angular Material - Card
- Angular Material - Divider
- Angular Material - Expansion Panel
- Angular Material - Grid List
- Angular Material - List
- Angular Material - Stepper
- Angular Material - Tabs
- Angular Material - Tree
Buttons & Indicators
- Angular Material - Button
- Angular Material - Button Toggle
- Angular Material - Badge
- Angular Material - Chips
- Angular Material - Icons
- Angular Material - Progress Spinner
- Angular Material - Progress Bar
- Angular Material - Ripples
Popups & Modals
Data table
Angular Material Resources
Angular Material - Radiobutton
The <mat-radiobutton>, an Angular Directive, is used for <input type="radio"> for enhance material design based styling.
In this chapter, we will showcase the configuration required to draw a radio button control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular Material - First Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name material-app as explained in the Angular Material - First Application chapter. |
| 2 | Modify app.ts, app.css and app.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
app.ts
Following is the content of the modified app.ts.
import { Component, signal } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatRadioModule } from '@angular/material/radio';
@Component({
selector: 'app-root',
imports: [
FormsModule,
MatFormFieldModule,
MatRadioModule,
ReactiveFormsModule,
],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('material-app');
favoriteSeason: string = '';
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}
app.html
Following is the content of the modified HTML host file app.html.
<mat-radio-group class = "tp-radio-group" [(ngModel)] = "favoriteSeason">
@for (season of seasons; track season) {
<mat-radio-button class = "tp-radio-button" [value] = "season">{{season}}</mat-radio-button>
}
</mat-radio-group>
<div class = "tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>
app.css
Following is the content of the modified CSS file app.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}
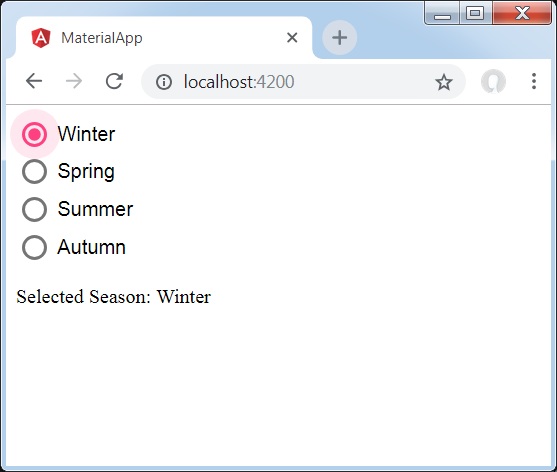
Result
Verify the result.

Details
As first, we've created an radio button group using mat-radio-group bound with ngModel.
Then, we've added radio buttons using mat-radio-button.
Advertisements