
- SAP Web Dynpro - Home
- SAP Web Dynpro - Overview
- Configuration & Integration
- Architecture
- Navigation
- Component
- Mapping & Data Binding
- Event & Actions
- Application
- URL of an Application
- Creating an Application
- Component Interfaces
- Faceless Components
- Assistance Class
- Service Call In an Application
- Using a Service Call
- Debugging an Application
- Version Management
- Messages
- Integration Messages
- Personalization & Configuration
- Portal Integration
- Integrate WDA in Portal
- Interactive Forms
- SAP List Viewer(ALV)
- Administration
- Monitoring an Application
SAP Web Dynpro - Interactive Forms
You can create forms based on Adobe software and can use in context for Web Dynpro user interfaces. You can integrate Adobe lifecycle development tool with ABAP editor to ease the development of user interface. Interactive forms using Adobe software allows you to efficiently and easily develop UI elements.
Following scenarios can be used for creating interactive forms −
- Interactive scenario
- Print scenario
- Offline scenario
- Using digital signature
How to Create Web Dynpro Application Using Forms?
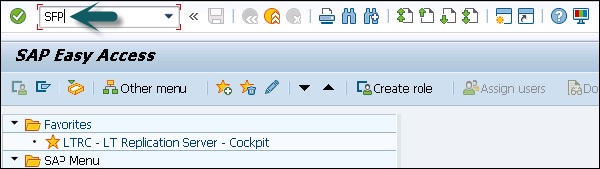
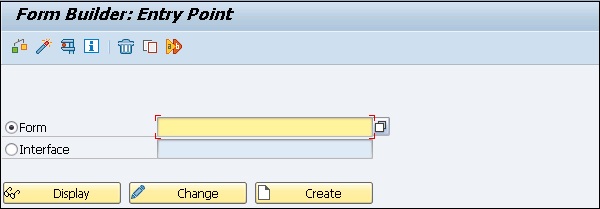
You can create forms independently using form editor. Go to T-code − SFP


When you click Create, you will be prompted to enter the form name, form description, and interface.
Example
The example component for the interactive scenario in the system are available in the package SWDP_TEST → WDR_TEST_IA_FORMS.
Inserting Forms Using Scenarios
In a Dynpro application, both scenarios - print scenario and interactive scenario − for inserting interactive forms is similar. The form that contains the static components can be used to display data in a Dynpro application using Print scenario.
Using interactive forms, you can reuse entries in Web Dynpro context for Web Dynpro application.
How to Insert an Interactive Form?
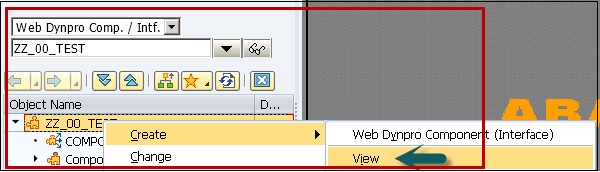
Step 1 − Create a view of your Web Dynpro component.

Step 2 − Right-click on View and create a node. This node will be bound to form.
Step 3 − Drag the interactive form from Adobe library to Designer window.
Step 4 − Design the form, enter the name, and bound the attributes.
Step 5 − Once you are done with the form design, go to edit mode in the workbench and define if the form is static content, PDF-based print form, or an interactive form.