
- SAP Web Dynpro - Home
- SAP Web Dynpro - Overview
- Configuration & Integration
- Architecture
- Navigation
- Component
- Mapping & Data Binding
- Event & Actions
- Application
- URL of an Application
- Creating an Application
- Component Interfaces
- Faceless Components
- Assistance Class
- Service Call In an Application
- Using a Service Call
- Debugging an Application
- Version Management
- Messages
- Integration Messages
- Personalization & Configuration
- Portal Integration
- Integrate WDA in Portal
- Interactive Forms
- SAP List Viewer(ALV)
- Administration
- Monitoring an Application
SAP Web Dynpro - Architecture
Web Dynpro is an ABAP environment for web development and is based on the Model View Controller (MVC) concept of UI programming. It is available for both Java and ABAP as per the platform, and supports similar functions.
Web Dynpro has the following features −
- Separation of display and business logic
- Easy change in the layout with the use of graphical tools
- No platform dependency of interfaces
Following are the key concepts as part of Web Dynpro architecture −
Metadata
Web Dynpro provides you with an environment for the development of web-based applications and you can use graphical tools to define web Dynpro application in the form of metadata in application development. You can also define your own events; however, event handling should be defined in a separate code and that has to be executed when an event is triggered.
The user interface in Web Dynpro application consists of small elements defined by using Web Dynpro tools. You can also change or enhance the user interface by changing these elements at run time or integrate the elements again.
Graphical Tools
There are a wide range of graphical Web Dynpro tools that you can use to generate webbased applications. You dont need to create source code for this. Following are the key features of graphical tools in Web Dynpro application −
- Define properties of user interface elements
- Data flow
- User interface layout
For all these properties, you can use graphical tools without creating a source code.

Business and Application Logic
Web Dynpro allows you to run your application on the front-end and the back-end system can be accessed using service locally or via a remote connection. Your user interface is maintained in Dynpro application and persistent logic runs in the back-end system.
You can connect Web Dynpro application to the back-end system using an adaptive RFC service or by calling a web service.
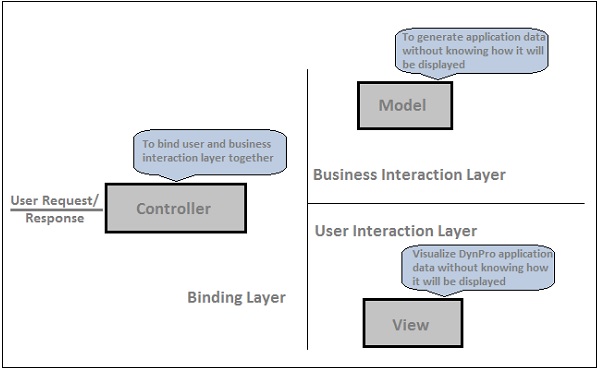
MVC Programming Model
Web Dynpro applications are based on MVC model −
Model − This allows the access to back end data in a Web Dynpro application.
View − This is used to ensure the representation of data in a web browser.
Controller − This is used to control communication between Model and View where it takes input from the users and gets the processes data from the model and displays the data in the browser.