
- SAP Web Dynpro - Home
- SAP Web Dynpro - Overview
- Configuration & Integration
- Architecture
- Navigation
- Component
- Mapping & Data Binding
- Event & Actions
- Application
- URL of an Application
- Creating an Application
- Component Interfaces
- Faceless Components
- Assistance Class
- Service Call In an Application
- Using a Service Call
- Debugging an Application
- Version Management
- Messages
- Integration Messages
- Personalization & Configuration
- Portal Integration
- Integrate WDA in Portal
- Interactive Forms
- SAP List Viewer(ALV)
- Administration
- Monitoring an Application
SAP Web Dynpro - Faceless Components
Faceless components in Web Dynpro do not contain any graphical components, no views and no windows. It only contains a component controller and you can add an additional custom controller.
Faceless components are specifically used for receiving and structuring the data. Faceless components can be embedded to other components using the component usage and you can supply the required data to these components.
How to Create a Faceless Component?
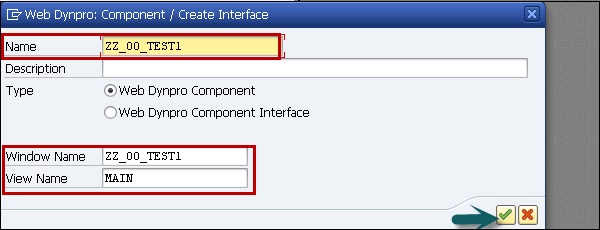
Step 1 − Create a new Web Dynpro component.

Step 2 − Select the package and click save button.

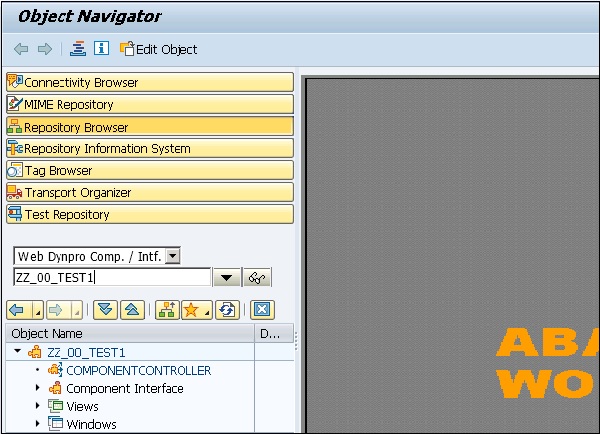
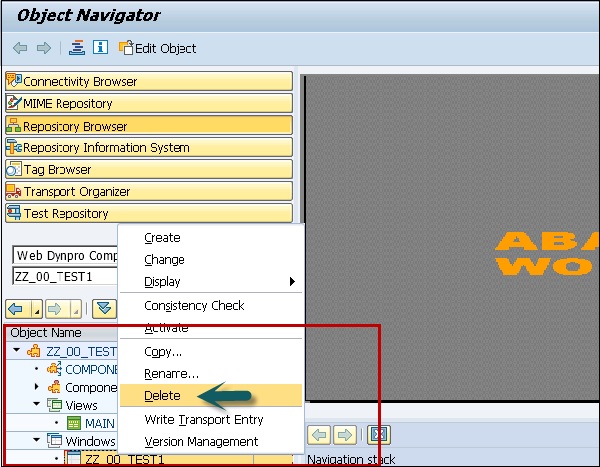
Step 3 − To create a Faceless component, delete the two elements − View and Window.

Advertisements