- Next.js - Home
- Next.js - Overview
- Next.js - Project Setup
- Next.js - Folder Structure
- Next.js - App Router
- Next.js - Page Router
- Next.js Features
- Next.js - Pages
- Next.js - Data Fetching
- Next.js - ISR
- Next.js - Static File Serving
- Next.js - Pre-Rendering
- Next.js - Partial Pre Rendering
- Next.js - Server Side Rendering
- Next.js - Client Side Rendering
- Next.js Routing
- Next.js - Routing
- Next.js - Nested Routing
- Next.js - Dynamic Routing
- Next.js - Parallel Routing
- Next.js - Imperative Routing
- Next.js - Shallow Routing
- Next.js - Intercepting Routes
- Next.js - Redirecting Routes
- Next.js - Navigation and Linking
- Next.js Configuration
- Next.js - TypeScript
- Next.js - Environment Variables
- Next.js - File Conventions
- Next.js - ESLint
- Next.js API & Backend
- Next.js - API Routes
- Next.js - Dynamic API Routes
- Next.js - Route Handlers
- Next.js - API MiddleWares
- Next.js - Response Helpers
- Next.js API Reference
- Next.js - CLI Commands
- Next.js - Functions
- Next.js - Directives
- Next.js - Components
- Next.js - Image Component
- Next.js - Font Component
- Next.js - Head Component
- Next.js - Form Component
- Next.js - Link Component
- Next.js - Script Component
- Next.js Styling & SEO
- Next.js - CSS Support
- Next.js - Global CSS Support
- Next.js - Meta Data
- Next.js Advanced Topics
- Next.js - Error Handling
- Next.js - Server Actions
- Next.js - Fast Refresh
- Next.js - Internationalization
- Next.js - Authentication
- Next.js - Session Management
- Next.js - Authorization
- Next.js - Caching
- Next.js - Data Caching
- Next.js - Router Caching
- Next.js - Full Route Caching
- Next.js - Request Memoization
- Next.js Performance Optimization
- Next.js - Optimizations
- Next.js - Image Optimization
- Next.js - Lazy Loading
- Next.js - Font Optimization
- Next.js - Video Optimization
- Next.js - Script Optimization
- Next.js - Memory Optimization
- Next.js - Using OpenTelemetry
- Next.js - Package Bundling Optimization
- Next.js Testing
- Next.js - Testing
- Next.js - Testing with Jest
- Next.js - Testing with Cypress
- Next.js - Testing with Vitest
- Next.js - Testing with Playwright
- Next.js Debugging & Deployment
- Next.js - Debugging
- Next.js - Deployment
- Next.js Useful Resources
- Next.js - Interview Questions
- Next.js - Quick Guide
- Next.js - Useful Resources
- Next.js - Discussion
Next.js - Dynamic Routing
Dynamic Routing is powerful feature used in web applications. In this chapter we will learn what is dynamic routing, how to implement dynamic routing in Next.js, and how to catch all routes using dynamic routing.
What is Dynamic Routing?
Dynamic routes is a mechanism used in web application create flexible and reusable routes (URLs) based on dynamic parameters. This feature is essential when building applications where the routeing page depends on user input, database records, or other dynamic data. For example, if you want to generate a dynamic page based on the what user selected, you can use dynamic routing.
Dynamic Routing in Next.js
In Next.js, you can implement dynamic routing using variable folder name. For example consider following file structure in a Next.js app.
app/
posts/
[id]/
page.jsx
In this example, [id] becomes a dynamic route that can match paths like:
- /posts/1
- /posts/abc
Example of Dynamic Product Page in Next.js
To create a dynamic route for a product page, start by creating a folder named "products" inside the `/app/` directory. Then, inside the "products" folder, create another folder named `[id]` and add `page.tsx` file inside it. The square brackets `[id]` indicate that this folder represents a dynamic route and the name can be changed based on the product selected by the user.
// app/products/[id]/page.tsx
"use client"
import { useParams } from 'next/navigation';
export default function ProductPage() {
const { id } = useParams();
return (
<div>
<h1>Product {id}</h1>
<p>This is the product page for item {id}.</p>
</div>
);
}
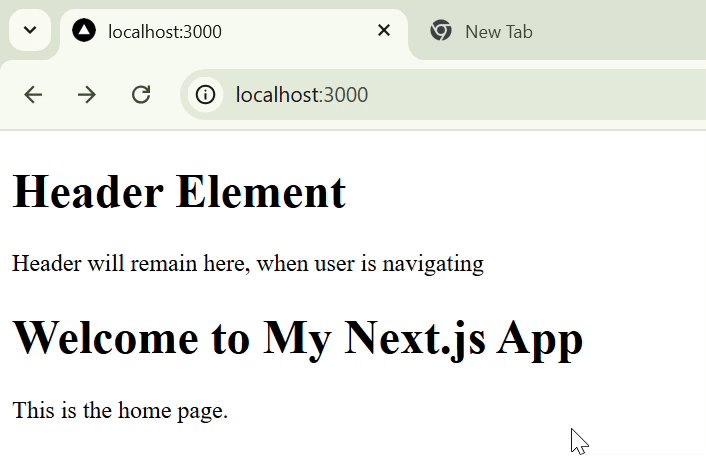
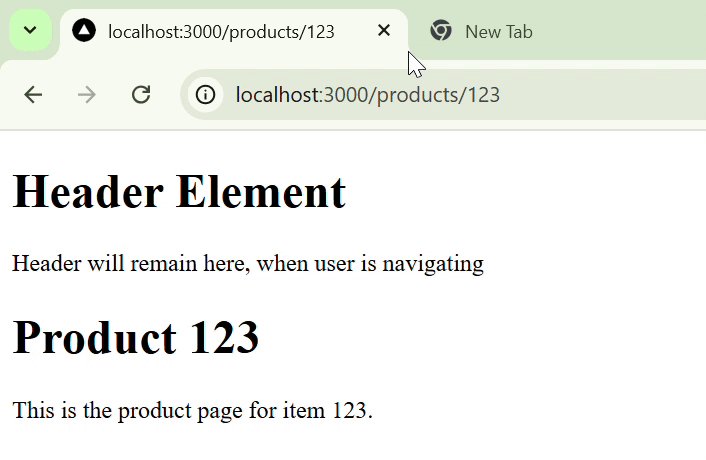
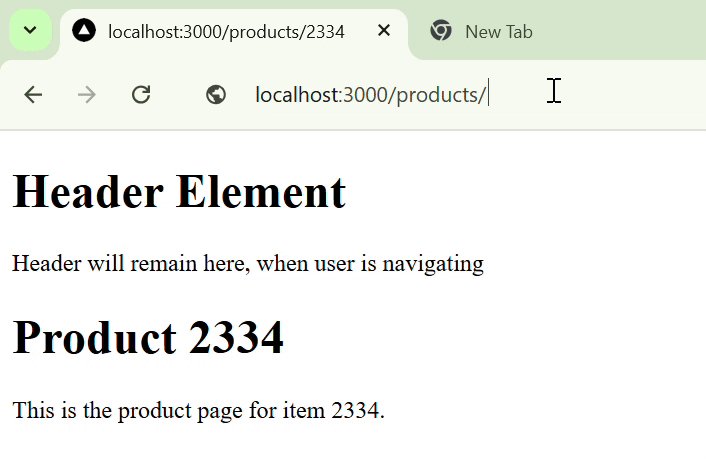
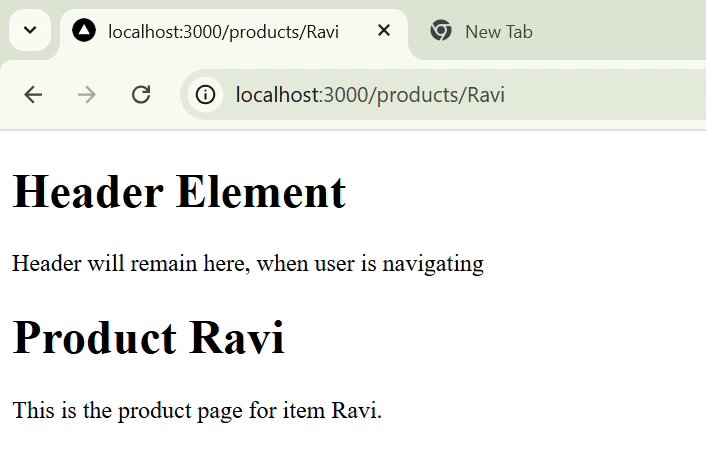
Output
See the output below, page changes based on URL given.

Catch-All Routes in Next.js
Catch-All routes are a type of dynamic routes that matches with all the slugs in current route. For example, /app/products/[...slug]/index.js will match with,
- /products/smartphones
- /products/electronics/laptop
- /products/beauty-products/ladies/lipstick
Implement Catch-All Routes
To implement catch-all routing, define a directory square bracket directory with name starting with three dots. For example, [...productsSlug]. See the example below.
// app/products/[...slug]/page.tsx
export default function ProductPage({ params }: { params: { slug: string[] } }) {
/* This route will match /products,
/products/electronics, /products/electronics/laptops */
return (
<div>
<h1>Product Page</h1>
<p>Matched Segments: {params.slug?.join(' / ') || 'No segments'}</p>
</div>
);
}
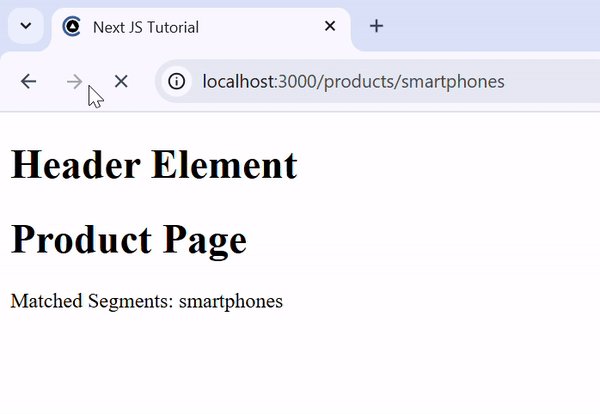
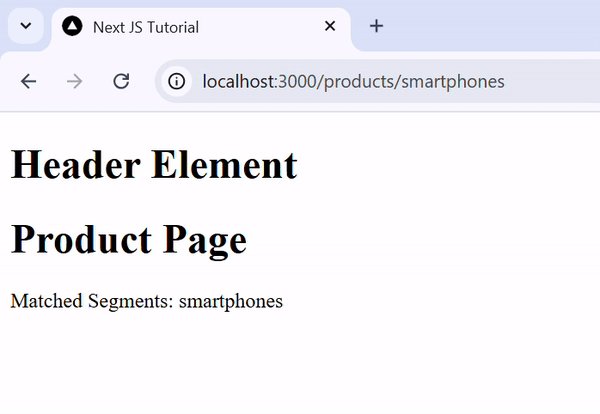
Output
In the output, all route in given format are accepted.