- Next.js - Home
- Next.js - Overview
- Next.js - Project Setup
- Next.js - Folder Structure
- Next.js - App Router
- Next.js - Page Router
- Next.js Features
- Next.js - Pages
- Next.js - Data Fetching
- Next.js - ISR
- Next.js - Static File Serving
- Next.js - Pre-Rendering
- Next.js - Partial Pre Rendering
- Next.js - Server Side Rendering
- Next.js - Client Side Rendering
- Next.js Routing
- Next.js - Routing
- Next.js - Nested Routing
- Next.js - Dynamic Routing
- Next.js - Parallel Routing
- Next.js - Imperative Routing
- Next.js - Shallow Routing
- Next.js - Intercepting Routes
- Next.js - Redirecting Routes
- Next.js - Navigation and Linking
- Next.js Configuration
- Next.js - TypeScript
- Next.js - Environment Variables
- Next.js - File Conventions
- Next.js - ESLint
- Next.js API & Backend
- Next.js - API Routes
- Next.js - Dynamic API Routes
- Next.js - Route Handlers
- Next.js - API MiddleWares
- Next.js - Response Helpers
- Next.js API Reference
- Next.js - CLI Commands
- Next.js - Functions
- Next.js - Directives
- Next.js - Components
- Next.js - Image Component
- Next.js - Font Component
- Next.js - Head Component
- Next.js - Form Component
- Next.js - Link Component
- Next.js - Script Component
- Next.js Styling & SEO
- Next.js - CSS Support
- Next.js - Global CSS Support
- Next.js - Meta Data
- Next.js Advanced Topics
- Next.js - Error Handling
- Next.js - Server Actions
- Next.js - Fast Refresh
- Next.js - Internationalization
- Next.js - Authentication
- Next.js - Session Management
- Next.js - Authorization
- Next.js - Caching
- Next.js - Data Caching
- Next.js - Router Caching
- Next.js - Full Route Caching
- Next.js - Request Memoization
- Next.js Performance Optimization
- Next.js - Optimizations
- Next.js - Image Optimization
- Next.js - Lazy Loading
- Next.js - Font Optimization
- Next.js - Video Optimization
- Next.js - Script Optimization
- Next.js - Memory Optimization
- Next.js - Using OpenTelemetry
- Next.js - Package Bundling Optimization
- Next.js Testing
- Next.js - Testing
- Next.js - Testing with Jest
- Next.js - Testing with Cypress
- Next.js - Testing with Vitest
- Next.js - Testing with Playwright
- Next.js Debugging & Deployment
- Next.js - Debugging
- Next.js - Deployment
- Next.js Useful Resources
- Next.js - Interview Questions
- Next.js - Quick Guide
- Next.js - Useful Resources
- Next.js - Discussion
Next.js - API MiddleWares
In this chapter, we will learn about API Middlewares in Next.js, how to create a middleware function, and use it to handle API requests.
Middleware in API Routes
Middleware in API routes are reuseable functions executed before the main request handler logic. These functions are commonly used for tasks like authentication, logging, rate limiting, input validation, or other pre-processing tasks. Middleware will help you centralize common logic and ensure consistency across multiple API routes.
Key Features of Middleware in API Routes
- Pre-Processing Request: Middleware functions allow you to inspect, modify, or validate the incoming request before passing it to the main handler.
- Centralized Logic: Middleware helps to reduce code duplication by defining middleware logic once and reuse it across multiple API routes.
- Early Termination: Middleware can terminate a request early (e.g., if authentication fails) to prevent further processing.
Create a Authentication Middleware
Let's create a simple authentication middleware that checks if the request contains a valid API key. Create a file named 'authMiddleware.js' inside the 'middlewares' directory with the following code:
// File: middlewares/authMiddleware.js
export default function authMiddleware(handler) {
return (req, res) => {
const headerApiKey = req.headers.apikey;
const queryApiKey = req.query.apiKey;
// Check if API key is present in header or query
if ( (!headerApiKey && !queryApiKey) ||
(headerApiKey !== process.env.API_KEY &&
queryApiKey !== process.env.API_KEY) ) {
return res.status(401).json({ message: 'Unauthorized' });
}
return handler(req, res);
};
}
Usage
Now, let's use the authentication middleware in an API route. Create a file named 'hello.js' inside the 'pages/api' directory with the following code:
// File: pages/api/hello.js
import authMiddleware from '../../middlewares/authMiddleware';
export default authMiddleware(function handler(req, res) {
res.status(200).json({ message: 'Hello, Next.js API!' });
});
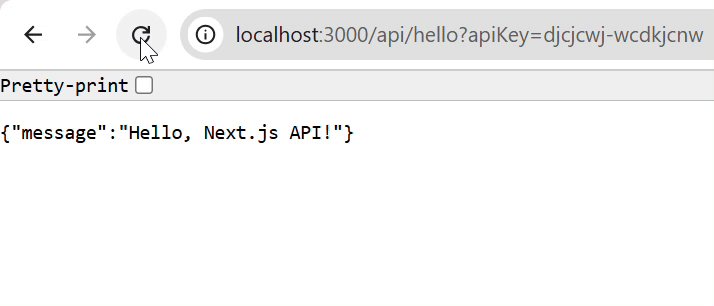
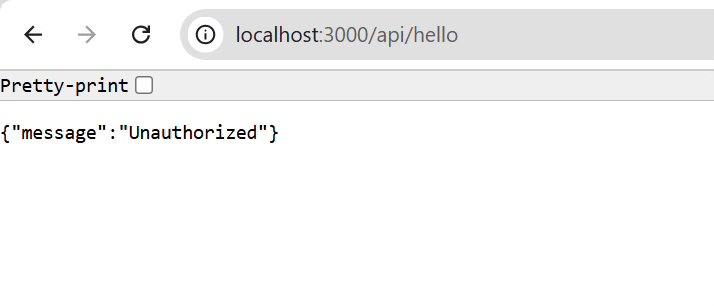
Output
We have added an API key "djcjcwj-wcdkjcnw" to '.env.local' file in root folder. Now, if we visit the URL '/api/hello', an unauthorized response will be returned. But when we visited '/api/hello?apiKey=djcjcwj-wcdkjcnw', the API key is validated and the proper response is returned.