
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL name Property
The HTML DOM Input URL name property returns a string, which is the value of the name property of input URL. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputURLObject.name
- Setting name attribute to a string value
inputURLObject.name = ‘String’
Example
Let us see an example of Input URL name property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL name</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-name</legend>
<label for="URLSelect">Employee URL:
<input type="url" id="URLSelect" value="https://www.example.com" name="Jack">
</label>
<input type="button" onclick="getName()" value="Who is the Owner? ">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
function getName() {
if(inputURL.value === 'https://www.example.com')
divDisplay.textContent = 'Above URL belongs to '+inputURL.name;
else
divDisplay.textContent = 'Above URL belongs to no one!';
}
</script>
</body>
</html>
Output
This will produce the following output −
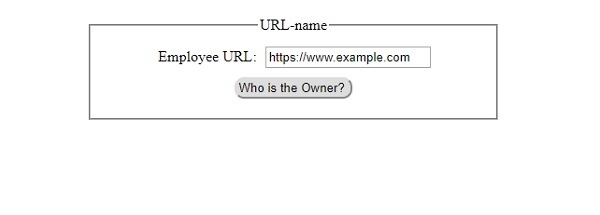
Before clicking ‘Who is the Owner?’ button −

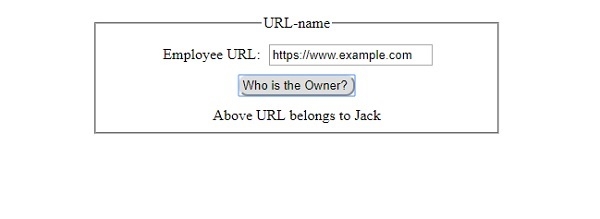
After clicking ‘Who is the Owner?’ button −


Advertisements
