
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL readOnly Property
The HTML DOM Input URL readOnly property sets/returns whether Input URL can be modified or not.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputURLObject.readOnly
- Setting readOnly to booleanValue
inputURLObject.readOnly = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| True | It defines that the input url field is readOnly. |
| False | It defines that the input url field is not readOnly and can be modified. |
Example
Let us see an example of Input URL readOnly property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL readOnly</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-readOnly</legend>
<label for="URLSelect">Contact Us :
<input type="url" id="URLSelect" onclick="showErrorMsg()" value="https://www.google.com" readOnly>
</label>
<input type="button" onclick="showMessage()" value="Copy URL">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'Above URL is read-only';
function showMessage() {
inputURL.select();
document.execCommand('copy');
divDisplay.textContent = 'URL Copied: '+inputURL.value;
}
function showErrorMsg(){
divDisplay.textContent +=', This cannot be edited.'
}
</script>
</body>
</html>
Output
This will produce the following output −
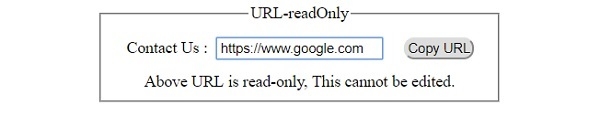
Before clicking ‘Copy URL’ button −

Clicking ‘Contact Us’ url field −

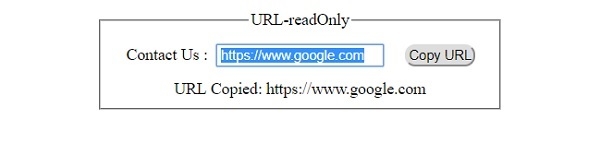
Clicking ‘Copy URL’ button −


Advertisements
