
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL autofocus Property
The HTML DOM Input URL autofocus property sets/returns whether Input URL is focused upon initial page load.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputURLObject.autofocus
- Setting autofocus to booleanValue
inputURLObject.autofocus = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| True | It defines that input will be autofocused on page load. |
| False | It is the default value and input is not autofocused. |
Example
Let us see an example of Input URL autofocus property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL autofocus</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-autofocus</legend>
<label for="URLSelect">URL :
<input type="url" id="URLSelect" placeholder="https://www.google.com" autofocus>
</label>
<input type="button" onclick="removeAutofocus()" value="Remove Autofocus">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'Autofocus: '+inputURL.autofocus;
function removeAutofocus() {
inputURL.autofocus = false;
divDisplay.textContent = 'Autofocus: '+inputURL.autofocus;
}
</script>
</body>
</html>
Output
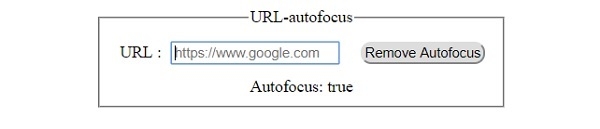
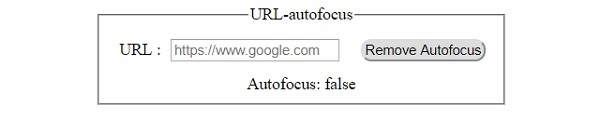
This will produce the following output −
Before clicking ’Remove Autofocus’ button −

After clicking ‘Remove Autofocus’ button −


Advertisements
