
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input FileUpload name Property
The HTML DOM FileUpload name property returns and modify the value of the name attribute of an fileupload input type in HTML.
Syntax
Following is the syntax −
1. Returning name
object.name
2. Setting name
object.name=”text”
Example
Let us see an example of FileUpload name property −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM name Property</title>
<style>
body{
background-color:#397367;
color:#fff;
padding:20px;
}
.btn{
display:block;
background-color:#22223B;
color:#fff;
border:none;
padding:0.5rem;
border-radius:50px;
width:80%;
margin:10px;
}
.show-name{
font-weight:bold;
font-size:1.4rem;
color:#fff;
}
</style>
</head>
<body>
<h1>FileUpload name Property Example</h1>
<input type="file" name="My_Name">
<button onclick="setName()" class="btn">Click to change Name attribute value of
choose file input</button>
<div class="show-name"></div>
<script>
function setName() {
var chooseFileBtn= document.querySelector("input");
document.querySelector(".show-name").innerHTML ="Previous Name = " + chooseFileBtn.name + "";
chooseFileBtn.name = "My_New_Name";
document.querySelector(".show-name").innerHTML +="New Name = " + chooseFileBtn.name + "";
}
</script>
</body>
</html>
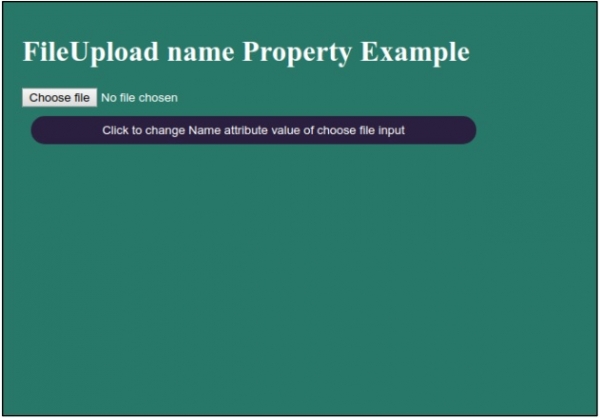
Output
This will produce the following output −

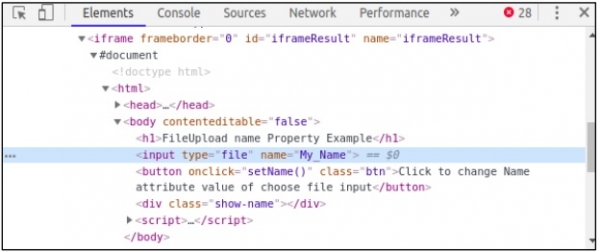
Following is the “Inspect Element” −

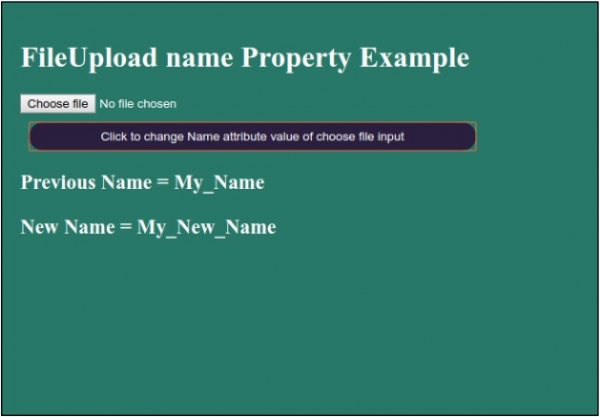
Click on the “blue” button to change the value of the name attribute of the fileupload input type −

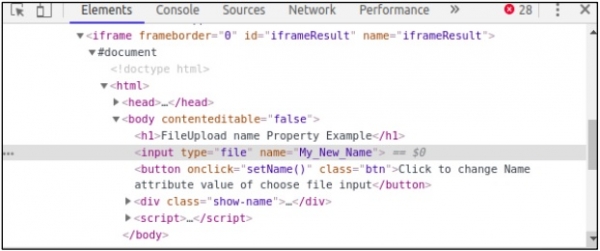
“Inspect Element” displays the following −


Advertisements
