
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL pattern Property
The HTML DOM Input URL pattern property sets/returns the regular expression corresponding to URL Input. The pattern attribute’s value is checked against the text typed in url field.
Sytax
Following is the syntax −
- Returning regular expression
inputURLObject.pattern
- Setting pattern to regular expression
inputURLObject.pattern = ‘RegExp’
Example
Let us see an example of Input URL pattern property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL pattern</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="submit"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form onsubmit="checkPattern()">
<fieldset>
<legend>URL-pattern</legend>
<label for="URLSelect">URL :
<input type="url" id="URLSelect" pattern="https?://www.+[a-zA-Z0-9]+.com">
</label>
<input type="submit" value="Submit">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'pattern: '+inputURL.pattern;
function checkPattern() {
if(inputURL.value !== ''){
alert("Redirecting to "+User);
}
}
</script>
</body>
</html>
Output
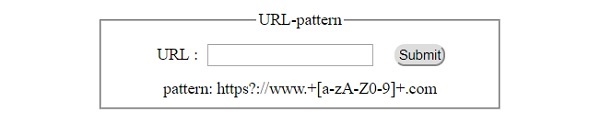
This will produce the following output −
Before clicking ‘Submit’ button −

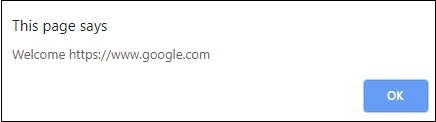
After clicking ‘Submit’ button with invalid pattern −

After clicking ‘Submit’ button with valid pattern −


Advertisements
