
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL autocomplete Property
The HTML DOM Input URL autocomplete property sets/returns whether autocomplete is enabled or disabled. If enabled it shows previously typed values.
Syntax
Following is the syntax −
- Returning value - on/off
inputURLObject.autocomplete
- Setting autocomplete to value
inputURLObject.autocomplete = value
Values
Here, “value” can be the following −
| value | Details |
|---|---|
| on | It defines that input has autocomplete attribute enabled. |
| off | It defines that input autocomplete attribute is disabled. |
Example
Let us see an example of Input URL autocomplete property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL autocomplete</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-autocomplete</legend>
<label for="URLSelect">URL :
<input type="url" id="URLSelect" placeholder="eg: https://www.xyz.com/" autocomplete="off" autofocus>
</label>
<input type="button" onclick="addAutocomplete()" value="Enable Suggestions">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'Suggestions: '+inputURL.autocomplete;
function addAutocomplete() {
inputURL.autocomplete = 'on';
divDisplay.textContent = 'Suggestions: '+inputURL.autocomplete;
}
</script>
</body>
</html>
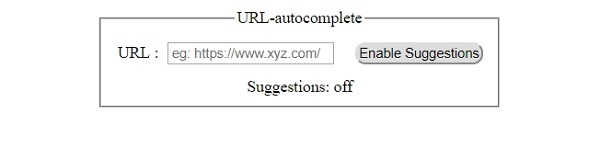
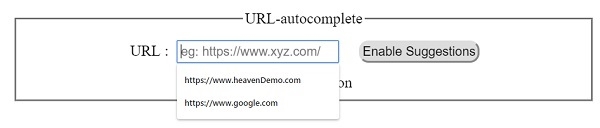
Output
This will produce the following output −
Before clicking ’Enable Suggestions’ button −

After clicking ‘Enable Suggestions’ button −


Advertisements
