
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL defaultValue Property
The HTML DOM Input URL defaultValue property sets/returns the default value corresponding to URL Input. The value attribute changes as the user types in the URL input but default value does not change.
Syntax
Following is the syntax −
- Returning string value
inputURLObject.defaultValue
- Setting defaultValue to string
inputURLObject.defaultValue = ‘string’
Example
Let us see an example of Input URL defaultValue property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL defaultValue</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-defaultValue</legend>
<label for="URLSelect">URL :
<input type="url" id="URLSelect" size="25" value="https://www.google.com">
</label>
<input type="button" onclick="getDefaultValue()" value="Reset Default Value">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'defaultValue: '+inputURL.defaultValue;
function getDefaultValue() {
var currentValue = inputURL.value;
divDisplay.textContent = 'Value - '+inputURL.value+' resets to - '+inputURL.defaultValue;
inputURL.value = inputURL.defaultValue;
}
</script>
</body>
</html>
Output
This will produce the following output −
Before clicking ‘Reset Default Value’ button −

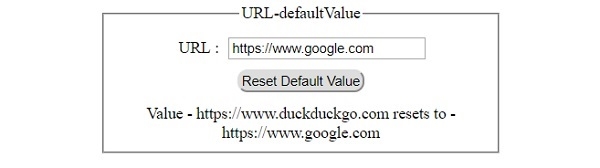
After clicking ‘Reset Default Value’ button with changed URL −


Advertisements
