
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL placeholder Property
The HTML DOM Input URL placeholder property sets/returns a string generally used to give hints to user of what the input text will look like.
Syntax
Following is the syntax −
- Returning string value
inputURLObject.placeholder
- Setting placeholder to stringValue
inputURLObject.placeholder = stringValue
Example
Let us see an example of Input URL placeholder property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL placeholder</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-placeholder</legend>
<label for="URLSelect">URL:
<input type="url" id="URLSelect">
</label>
<input type="button" value="Get an Example" onclick="setPlaceholder()">
</fieldset>
</form>
<script>
var inputURL = document.getElementById("URLSelect");
function setPlaceholder() {
inputURL.placeholder = 'https://www.google.com';
}
</script>
</body>
</html>
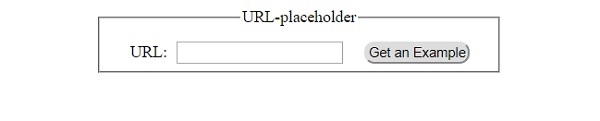
Output
This will produce the following output −
Before clicking ‘Get an Example’ button −

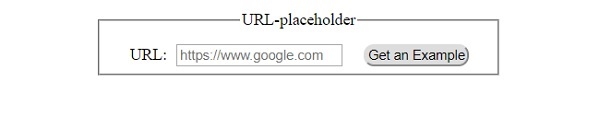
After clicking ‘Get an Example’ button −


Advertisements
