
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input URL type Property
The HTML DOM Input URL type property returns/sets type of Input URL.
Syntax
Following is the syntax −
- Returning string value
inputURLObject.type
- Setting type to string value
inputURLObject.type = stringValue
String Values
Here, “stringValue” can be the following −
| stringValue |
Details |
|---|---|
| email |
It defines that input type is email |
| url |
It defines that input type is url |
| radio |
It defines that input type is radio |
| tel |
It defines that input type is tel and a number keypad is shown for input |
Example
Let us see an example for Input URL type property −
<!DOCTYPE html>
<html>
<head>
<title>Input URL type</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-type</legend>
<label for="URLSelect"></label>
<input type="url" id="URLSelect" >
<input type="button" onclick="getTypeOfInput()" value="What to enter?">
</fieldset>
</form>
<script>
var labelSelect = document.querySelector("label");
var inputURL = document.getElementById("URLSelect");
function getTypeOfInput() {
labelSelect.innerHTML = inputURL.type.toUpperCase()+': ';
}
</script>
</body>
</html>
Output
This will produce the following output −
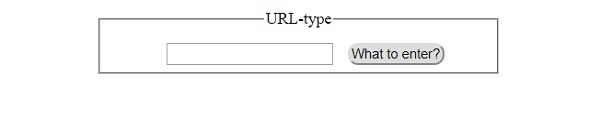
Before clicking ‘What to enter?’ button −

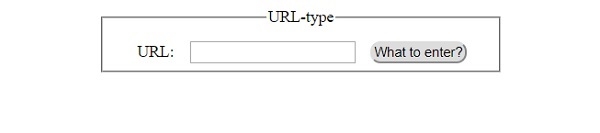
After clicking ‘What to enter?’ button −


Advertisements
