
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Button name Property
The HTML DOM name property returns and alter the value of name attribute of an input button in HTML.
Syntax
Following is the syntax −
1. Returning name
object.name
2. Modifying name
object.name=”text”
Here, “text” represents the new name of the input button.
Example
Let us see an example of name property −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM name Property</title>
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:80%;
}
.show-name{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>name Property Example</h1>
<input type="submit" onclick="setName()" class="btn" value="Click me to change my Name attribute value" name="Red_Button">
<div class="show-name"></div>
<script>
function setName() {
var btn= document.querySelector(".btn");
document.querySelector(".show-name").innerHTML ="Previous Name = " + btn.name;
document.querySelector(".btn").name = "Round_Red_Button";
}
</script>
</body>
</html>
Output
This will produce the following output -

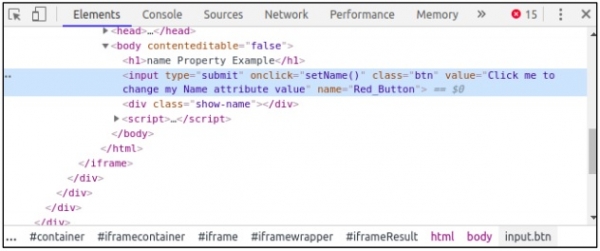
“Inspect Element” displays the following −

Now, Click on “Click me to change my Name attribute value” to alter the value of name attribute of red button.

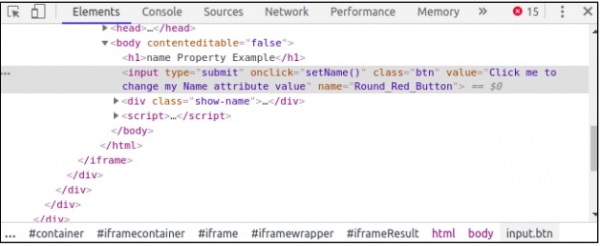
Inspect Element −


Advertisements
