
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a favicon for your website?
A favicon is a little icon visible on the web browser tab, just before the page title. It is generally a logo with the smaller size.
Here, you can see the favicon,

The size of a favicon is 16x16 since it also gets displayed next to the URL of your site in a browser's address bar. It is visible on a users list of bookmarks and easily helps in recognizing the website from a list of websites.
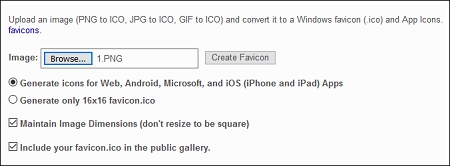
To add a favicon icon, you need to create an icon, with size 16x16. Also, some websites provide options to create favicon icon from PNG, JPG, or GIF file formats.
Go to favicon-generator.org and add the image, from which you want to create a favicon icon. Upload the image and click Create to generate the favicon icon.


Advertisements
