
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add a YouTube Video to your Website?
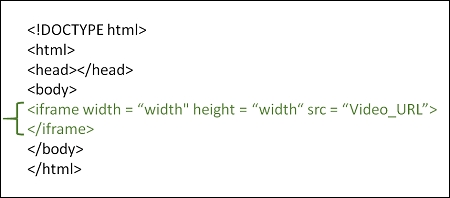
To add a YouTube Video to your website, you need to embed it. To embed a video in an HTML page, use the <iframe> element. The source attribute included the video URL. For the dimensions of the video player, set the width and height of the video appropriately.

The Video URL is the video embed link. The video we will be embedding our example will be YouTube.
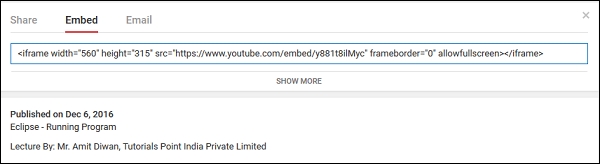
To get the embed link, go to a YouTube Video and click embed as shown below. You will get a link fro embed here −

You can try to run the following code to learn how to embed a video using HTML code. Copy the embed link as shown above and add it to the HTML document
Example
<!DOCTYPE html> <html> <head> <title>HTML Video embed</title> </head> <body> <p>Learn Eclipse</p> <br /> <iframe width="560" height="315" src="https://www.youtube.com/embed/y881t8ilMyc" frameborder="0" allowfullscreen></iframe> </iframe> </body> </html>

Advertisements
