
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a multi-resolution favicon with GIMP?
Favicons are generally 16x16, but these days we can multi-resolution favicons also. To create a multi-resolution favicon, first, you need to create the highest-resolution version of the favicon, with an image of 256 × 256 px. Reduce the size of multiple resolutions and export, 16x16, 32x32.

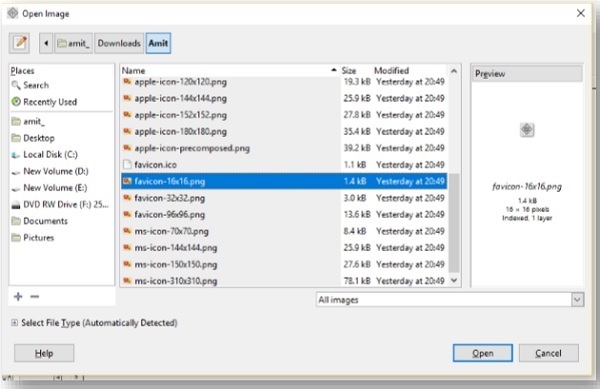
Open GIMP and from the File menu, open the 32x32 version of the Favicon. After that rightclick on the image and Open the other Favicon icons as layers,

After that Export the image as Favicon, with extension .ico and add it to the website using the following code −
<link rel="icon" href="/favicon.ico" sizes="16x16 32x32" type="image/png">

Advertisements
