
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add a Favicon to Your WordPress Site?
A favicon is a little icon visible on the web browser tab, just before the page title. It is generally a logo with the smaller size. You need to include a Site Icon in WordPress to add a favicon to your WordPress site.
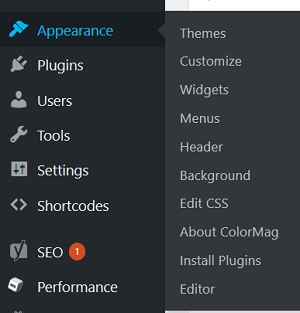
Login to your WordPress website and from the left menu; click Appearance, and then Customize −

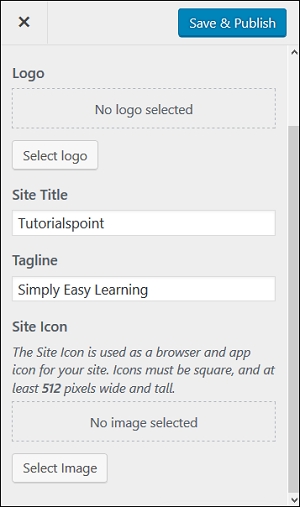
After that, you will reach the Theme Customization section. Under that, the first sub-section is Site Identity.

From there, you need to go to the Site Icon and upload the icon. The size here is 512x512, from which the Favicon size will automatically be generated by the Theme.
After uploading the image, the Favicon will be visible,

Advertisements
