
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time form Property
The HTML DOM Input Time form property returns the reference of enclosing form for input Time.
Syntax
Following is the syntax −
Returning reference to the form object
inputTimeObject.form
Example
Let us see an example of Input Time form property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time form</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form id="Physics">
<fieldset>
<legend>Time-form</legend>
<label for="TimeSelect">Examination Time :
<input type="time" id="TimeSelect" value="14:00" disabled>
</label>
<input type="button" onclick="getform()" value="Which Exam?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function getform() {
divDisplay.textContent = inputTime.form.id+' exam starts from '+inputTime.value;
}
</script>
</body>
</html>
Output
This will produce the following output −
Before clicking ‘Which Exam?’ button −

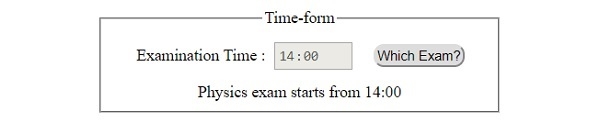
After checking ‘Which Exam?’ button −


Advertisements
