
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Time required Property
The HTML DOM Input Time required property determines whether Input Time is compulsory to set or not.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputTimeObject.required
- Setting required to booleanValue
inputTimeObject.required = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It is compulsory to set the time field to submit form. |
| false | It is the default value and to set time field is not compulsory. |
Example
Let us see an example of Input Time required property −
<!DOCTYPE html>
<html>
<head>
<title>Input Time required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-required</legend>
<label for="TimeSelect">Appointment with Supervisor:</label>
<input type="time" id="TimeSelect" required>
<input type="button" onclick="fixMeeting()" value="Fix Meeting">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function fixMeeting() {
if(inputTime.required === true && inputTime.value === '')
divDisplay.textContent = 'The meeting time is required';
else
divDisplay.textContent = 'The meeting time fixed at: '+inputTime.value;
}
</script>
</body>
</html>
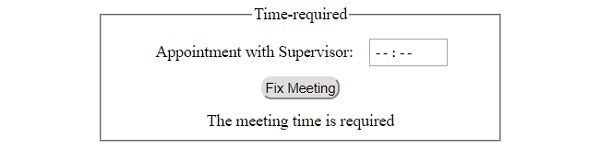
Output
This will produce the following output −
Clicking ‘Fix Meeting’ button with empty time field −

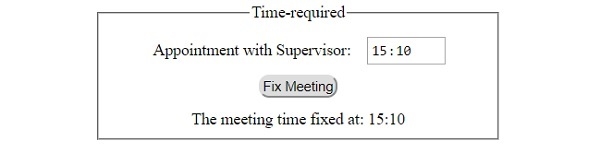
After clicking ‘Fix Meeting’’ button with time field set −


Advertisements
